HTML行内元素、块状元素、行内块状元素的区别
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
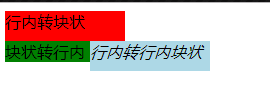
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> span { display: block; width: 120px; height: 30px; background: red; } div { display: inline; width: 120px; height: 200px; background: green; } i { display: inline-block; width: 120px; height: 30px; background: lightblue; } </style> </head> <body> <span>行内转块状</span> <div>块状转行内 </div> <i>行内转行内块状</i> </body> </html>

1.行内元素
a – 锚点
abbr – 缩写
acronym – 首字
b – 粗体(不推荐)
bdo – bidi override
big – 大字体
br – 换行
cite – 引用
code – 计算机代码(在引用源码的时候需要)
dfn – 定义字段
em – 强调
font – 字体设定(不推荐)
i – 斜体
img – 图片
input – 输入框
kbd – 定义键盘文本
label – 表格标签
q – 短引用
s – 中划线(不推荐)
samp – 定义范例计算机代码
select – 项目选择
small – 小字体文本
span – 常用内联容器,定义文本内区块
strike – 中划线
strong – 粗体强调
sub – 下标
sup – 上标
textarea – 多行文本输入框
tt – 电传文本
u – 下划线
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)行内元素默认宽度就是它本身内容的宽度。
(3)行内元素只能包括文字或行内元素、行内块元素,不能包括块级元素
(4)设置宽度width无效,设置高度无效,可以通过设置line-height来设置,设置margin只有左右有效,上下无效,设置padding只有左右有效,上下无效
(5)不会自动进行换行和其他元素都在一行上,遇到父级元素边界会自动换行
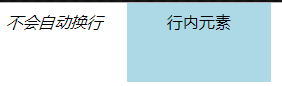
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> span { width: 120px; height: 120px; margin: 1000px 20px; padding: 50px 40px; background: lightblue; } </style> </head> <body> <i>不会自动换行</i> <span>行内元素</span> </body> </html>

2.块状元素
address – 地址
blockquote – 块引用
center – 举中对齐块
dir – 目录列表
div – 常用块级容易,也是CSS layout的主要标签
dl – 定义列表
fieldset – form控制组
form – 交互表单
h1 – 大标题
h2 – 副标题
h3 – 3级标题
h4 – 4级标题
h5 – 5级标题
h6 – 6级标题
hr – 水平分隔线
isindex – input prompt
menu – 菜单列表
noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
ol – 有序表单
p – 段落
pre – 格式化文本
table – 表格
ul – 无序列表
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)块级元素允许设置宽高
(2)margin和padding border的上下左右均对其有效
(3)块级元素独占一行,当没有设置宽高时,它默认设置为100% 可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
(5)块级元素可以包行内元素、块级元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> div { width: 120px; height: 120px; margin: 50px 50px; padding: 50px 40px; background: lightblue; } </style> </head> <body> <i>自动换行</i> <div>块状元素</div> <div>块状元素</div> </body> </html>

3.行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> div { display: inline-block; width: 100px; height: 50px; background: lightblue; } </style> </head> <body> <div>行内块状元素</div> <div>行内块状元素</div> </body> </html>

在HTML5中,程序员可以自定义标签,在任意定义标签中,加入display:block;即可,当然也可以是行内或行内块状
1.行内元素不能独占一行,与其他行内元素排成一行





 浙公网安备 33010602011771号
浙公网安备 33010602011771号