东航电商前端技术周刊第五期20180724
今天我们将分享如下内容,希望能对小伙伴们有些许帮助:
1、通过改变类名渲染不同背景图的简洁写法;
2、项目中常会用到的点击弹出模态框禁止页面滑动;
3、axios post提交的Content-Type设置;
4、vue踩坑之路——axios post请求传参失败解决方案;
5、缓存相关知识整理;
6、关于微信清除缓存;
7、偶遇一个奇葩问题,避免大家踩坑;
不多说,直接上例子:
一、通过改变类名渲染不同背景图的简洁写法:(不重复书写background-size:100% auto)
起初为了节省代码量只在此标签加入background-size,类名只用background-image渲染,
发现图片并未加载。但又不想重复书写造成页面冗杂,故找寻并进行多次尝试运用于项 目中,代码如下:
i { display: inline-block; @include size(48px, 48px); background: no-repeat center/100%; background-image: url("image/success.png"); margin-bottom: 23px; margin-top: 50px; &.wait { background-image: url("image/ico_wait.png"); } &.pay { background-image: url("image/icon_cancel.png"); } }
注:background-size只适用于移动端,pc增加会出问题。。。
............................. 感谢许亚男老师热情分享 ..............................
二、项目中常会用到的点击弹出模态框禁止页面滑动:
尝试方法如下:
1、开始以为需要js控制监听页面的滚动,
因此使用document.addEventListener(‘touchmove’,) 的方式,但是测试报错, emmm....
2、因此又想到超出隐藏也可以阻止滑动:
只是更改了body的overflow属性,并没起作用......哎......
Last、最终实现版:
其实无需js脚本监听,只需在点击打开或关闭弹框时改变html和body元素的固定类型 以及结合overflow属性的变化而改变。
/***禁止滑动***/
stop() {
document.documentElement.style.position = 'fixed';
document.body.style.overflow = 'hidden'; //隐藏滚动条
},
/***取消滑动限制***/
move() {
document.documentElement.style.position = 'static';
document.body.style.overflow = ''; //出现滚动条
},
............................. 感谢许亚男老师热情分享 ..............................
三、axios post提交的Content-Type设置
axios.post(url,data,
{headers: {'Content-Type': 'application/x-www-form-urlencoded'}}
).then(result => {
// do something
})
............................. 感谢于志平老师热情分享 ..............................
四、vue踩坑之路——axios post请求传参失败解决方案:
之前做项目中使用拦截器去判断登陆,因此未发现,后做单页面应用axios时,按照正常的使用方法传参如下:(此处扒下文档中基本写法与之进行比较)
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
报400,跟后台联调时发现后台并没有接收到所传参数。查阅资料发现有两种方法均可成功传参:
1、引用vue自带的方法Qsz还换成json找到如下方法:
import Qs from 'qs'
axios.post(url, Qs.stringify(‘所传参数’))
.then(function (response) {
const data = response.data;
// if (data && data.Code == 200) {}
if (data && data.Code == 201) {
Info.appLogin();
}
}).catch(function (err) {
Info.layerBox(err, 1)
});
2、运用URLSearchParams方法直接追加参数...
var params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
不过推荐使用第一种,第二种存在ie兼容问题
............................. 感谢许亚男老师热情分享 ..............................
五、缓存相关知识整理
1.浏览器输入 url 之后敲下回车,刷新 F5 与强制刷新(Ctrl + F5),又有什么区别?
实际上浏览器输入 url 之后敲下回车就是先看本地 cache-control、expires 的情况,刷新(F5)就是忽略先看本地 cache-control、expires 的情况,带上条件 If-None-Match、If-Modified-Since,
强制刷新(Ctrl + F5)就是不带条件的访问。
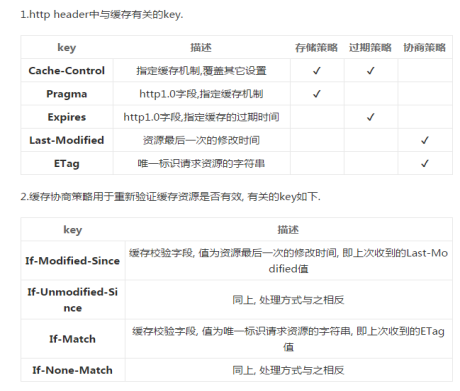
2.etag,cache-control,last-modified
如果比较粗的说先后顺序应该是这样:
- Cache-Control —— 请求服务器之前
- Expires —— 请求服务器之前
- If-None-Match (Etag) —— 请求服务器
- If-Modified-Since (Last-Modified) —— 请求服务器
需要注意的是 如果同时有 etag 和 last-modified 存在,在发送请求的时候会一次性的发送给服务器,没有优先级,服务器会比较这两个信息.
如果expires和cache-control:max-age同时存在,expires会被cache-control 覆盖。
其中Expires和cache-control属于强缓存,last-modified和etag属于协商缓存 强缓存
与协商缓存 区别:强缓存不发请求到服务器,协商缓存会发请求到服务器。

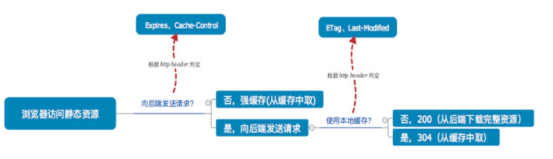
3.页面缓存原理
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。

............................. 感谢李楠老师热情分享 ..............................
六、关于微信清除缓存
在前端写页面时,往往需要多次调试才能成功,但是在微信内嵌浏览器测试时,就会遇到微信的缓存导致js、css等文件不能及时更新而看不到最新的修改效果,这时候我们就需要清除微信的缓存。
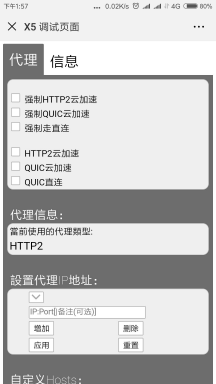
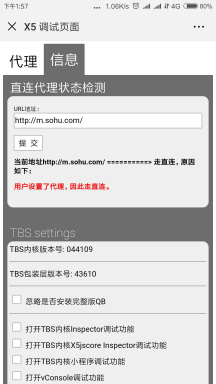
实际上,微信比我们要考虑的多,给我们开发者提供了清除微信缓存的方法,打开debugx5.qq.com即可,这是QQ浏览器的X5内核提供的调试页面。
在代理选项卡的最下面,就有清除缓存的选项和按钮,勾选之后,点击清除就可以了。



当然,X5调试页面还有其他更加丰富的功能,小伙伴们可以去尝试一下!
............................. 感谢刘登科老师热情分享 ..............................
七、偶遇一个奇葩问题,避免大家踩坑
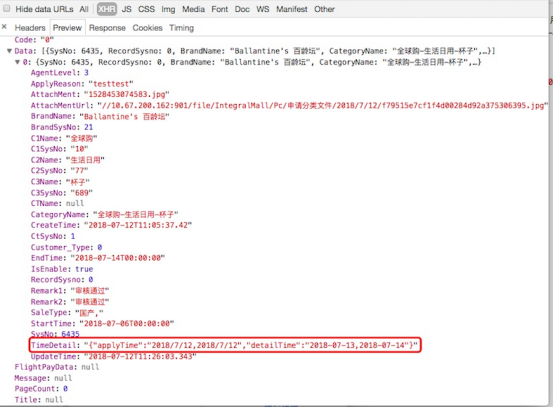
今天分享的是一个开发商户后台,用pug模版时遇到的一个bug。希望对小伙伴们绕开这个bug,pug在渲染数据时,如果数据是json数据,请先将json转变为对象在进行渲染。
如果在pug再去转成对象渲染会报莫名奇妙的错误。
如图所示:

请先把TimeDetail字段转成对象在渲染,或者在pug里先判断一下TimeDetail是否存在
(ps:本来就存在啊,判断你妹啊莫名奇妙的bug)再转成对象渲染。
希望对小伙伴们有所帮助
............................. 感谢唐雪峰老师热情分享 ..............................




 浙公网安备 33010602011771号
浙公网安备 33010602011771号