9.4Html
目录
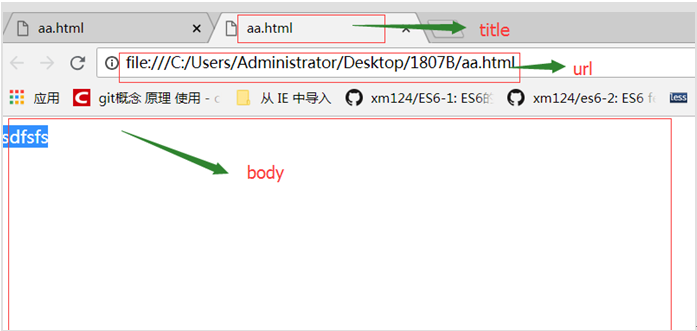
- 介绍浏览器
(1) Title
(2) Url
(3) body
- 文件介绍
- 标签的结构
(1) 标签名
(2) < +标签名+> 结束标签
① 标签 开始标签 结束标签
- 网页文档的结构
5.img
属性=”属性值”
路径 目录
Web 前端 H5全栈
网站 app 小程序 公众号
写页面,浏览器是页面的环境。
页面的拓展名,.html 图片 .jpg .png .gif
下载chrome(谷歌)浏览器
.exe 应用程序拓展名
https://www.google.cn/chrome/ 谷歌官网
常见的浏览器
Ie 谷歌 火狐 360 欧朋
我们测试的时候用谷歌
开发工具
记事本 .txt
Sublime dreamwear webstorm hbulider
下载hbulider
网页是由什么构成的

title 主题,题目,
Url 是网址
Body 是网站内容
Body的内容考代码实现的。
Html 语言 超文本标记语言
结构:< 标签名 >
段落 <p> 我的老师</p>
Ctrl+s 保存 ctrl+c 复制 ctrl+v 是粘贴 ctrl+A 全选
以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号