02_html5简单入门——表格、列表
又到了每天写博客时间,坚持每天写博客,记录生活。
上次第一次写博客,写了差不多2个小时,后面再进行一些补充和修改,差不多花费了1个小时,花的时间有点多。
所以这次尽量用一个小时写完,同时保证质量,用心写博客。
前面简单的介绍了html5的一些基本要素,这次写的是html5的表格、列表的创建。
Part 1 表格设计
表格大家都不陌生的,使用过excel都知道
一张表格,有行,有列,有标题,有表头......这些我们都是可以通过html5在网页上设计的
废话不多说,先献上代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 6 创建表格练习1 7 </title> 8 </head> 9 <body> 10 <table border="1"> 11 <tr> 12 <th colspan="3">b22-111宿舍成员名单</th> 13 </tr> 14 <tr> 15 <th>姓名</th> 16 <th>法号</th> 17 <th>学号</th> 18 </tr> 19 <tr> 20 <td>Mr.房</td> 21 <td>娃娃河</td> 22 <td>1719400047</td> 23 </tr> 24 <tr> 25 <td colspan="2">Mr.杜</td> 26 <td>1719400057</td> 27 </tr> 28 <tr> 29 <td>Mr.颜</td> 30 <td>吃鸡丑逼</td> 31 <td>1719400049</td> 32 </tr> 33 <tr> 34 <td colspan="2">Mr.宁</td> 35 <td>1719400055</td> 36 </tr> 37 <tr> 38 <td>Mr.廖</td> 39 <td>廖三元</td> 40 <td>1719400051</td> 41 </tr> 42 <tr> 43 <td>Mr.莫</td> 44 <td>吃屎臭逼</td> 45 <td>1719400026</td> 46 </tr> 47 <tr> 48 <td>土蟒</td> 49 <td>光电烈士</td> 50 <td rowspan="2">???</td> 51 </tr> 52 <tr> 53 <td>闰土</td> 54 <td>光电烈士</td> 55 </tr> 56 </table> 57 <br> 58 <em> 59 右键网页即可查看源代码 60 </em> 61 </body> 62 </html>
打开网页时的效果如下

从上面代码,易得,表格三要素 tabel、tr、td/th
tabel是表格的这张表格,整张表格,要创建新的表格再弄一个tabel就行
tr是行的意思,td是普通单元格,th是表头,从上图易得,表头的文本是被居中的,且加粗
而普通单元格是默认居左
而border 指表格单元格线宽、colspan="3"横向合并3个单元格、rowspan="2"纵向合并2个单元格
表格还有挺多操作的,比如改变行号,单元格颜色之类的,后面讲到css的时候会用css改变表格的样式
Part 2 列表设计
列表分为有序列表和无序列表
有序列表指每项内容前面由“1、2、3、4......”排列,也可以为“ABCD......"、也可以是"一、二、三、四......"
无序列表,顾名思义,就是不排序,每项内容前面由可以只是一个点("•"),也可以是其他样式的符号
看代码有个直观的印象
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 6 有序列表与无序列表 7 </title> 8 </head> 9 <body> 10 <h1>有序列表</h1> 11 <ol> 12 <li>B22-111宿舍名单</li> 13 <ol type="A"> 14 <li>娃娃河</li> 15 <li>Mr.杜</li> 16 <li>吃鸡臭逼</li> 17 <li>Mr.宁</li> 18 <li>廖三元</li> 19 <li>吃屎臭逼</li> 20 </ol> 21 </ol> 22 <h1>无序列表</h1> 23 <ul> 24 <li>1719400047</li> 25 <li>1719400057</li> 26 <li>1719400049</li> 27 <li>1719400055</li> 28 <li>1719400051</li> 29 <li>1719400026</li> 30 </ul> 31 </body> 32 </html>
打开网页时的效果如下

再提升点难度
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题</title> 6 </head> 7 <body> 8 <p>表格</p> 9 <!-- 第一个表:中间有一个空的单元格 --> 10 <table border="1"> 11 <caption>表格的标题</caption> 12 <tr> 13 <th>表头1</th> 14 <th>表头2</th> 15 <th>表头3</th> 16 </tr> 17 <tr> 18 <td>单元格1</td> 19 <td></td> 20 <td>单元格3</td> 21 </tr> 22 <tr> 23 <td>单元格4</td> 24 <td>单元格5</td> 25 <td>单元格6</td> 26 </tr> 27 </table> 28 <br/> 29 <!-- 第二个表:单元格里面嵌入了无序序列 --> 30 <table border="1"> 31 <caption>第二个表格</caption> 32 <tr> 33 <td>单元格1</td> 34 <td>单元格2</td> 35 </tr> 36 <tr> 37 <td> 38 <ul> 39 <li>苹果</li> 40 <li>菠萝</li> 41 <li>香蕉</li> 42 </ul> 43 </td> 44 <td>我全都要</td> 45 </tr> 46 </table> 47 <br/> 48 <!-- 第三个表:将单元格的边距设置为10 --> 49 <table border="1" cellpadding="10"> 50 <caption>第三个表格</caption> 51 <tr> 52 <td>单元格1</td> 53 <td>单元格2</td> 54 <td>单元格3</td> 55 </tr> 56 <tr> 57 <td>单元格4</td> 58 <td>单元格5</td> 59 <td>单元格6</td> 60 </tr> 61 </table> 62 <br/> 63 <!-- 第四个表:将单元格的间距设置为10 --> 64 <table border="1" cellspacing="10"> 65 <caption>第四个表格</caption> 66 <tr> 67 <td>单元格1</td> 68 <td>单元格2</td> 69 <td>单元格3</td> 70 </tr> 71 <tr> 72 <td>单元格4</td> 73 <td>单元格5</td> 74 <td>单元格6</td> 75 </tr> 76 </table> 77 <br/> 78 <!-- 第五个表:设置表格的背景颜色 --> 79 <table border="1" bgcolor="cyan"> 80 <caption>第五个表格</caption> 81 <tr> 82 <td>单元格1</td> 83 <td>单元格2</td> 84 <td>单元格3</td> 85 </tr> 86 <tr> 87 <td>单元格4</td> 88 <td>单元格5</td> 89 <td>单元格6</td> 90 </tr> 91 </table> 92 <br/> 93 <!-- 第六个表:设置表格的背景图片 --> 94 <table border="1" background="D:/Web/从入门到精通/photo/3.jpg"> 95 <caption>第六个表格</caption> 96 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 97 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 98 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 99 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 100 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 101 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 102 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 103 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 104 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 105 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 106 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 107 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 108 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 109 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 110 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 111 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 112 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 113 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 114 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 115 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 116 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 117 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 118 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 119 <tr><td>单元格1</td><td>单元格2</td><td>单元格3</td><td>单元格4</td><td>单元格5</td><td>单元格6</td><td>单元格7</td><td>单元格8</td><td>单元格9</td><td>单元格a</td></tr> 120 </table> 121 <br/> 122 </body> 123 </html>
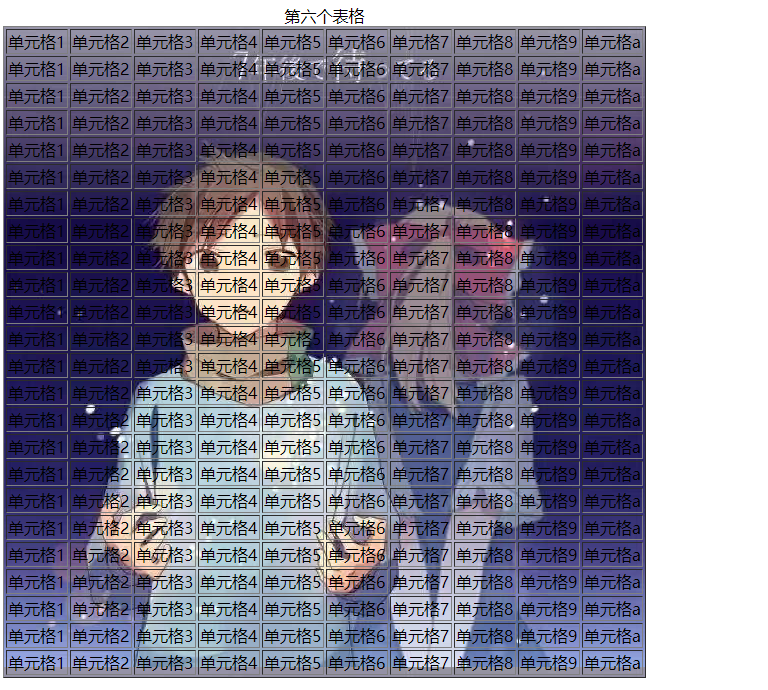
还是再次提醒下各位想复制代码的孩子,上面第94行的图片地址要记得修改,插入自己喜欢的照片即可
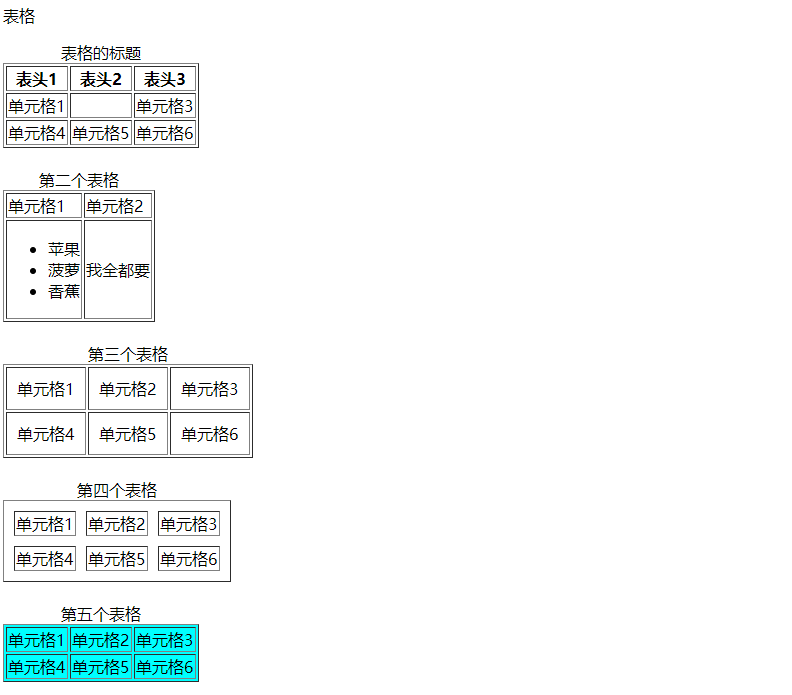
打开网页时的效果如下


上面有6个表格,有着不同的效果,原因不作说明,找不同就知道为什么(主要是懒得写)
第二个表格可以看到表格和列表是可以嵌套使用的
总结
前面说是尽量一个小时写完,结果只用了40分钟,现在是03:20,得出结论有:
1、做事前给自己规定个时间,可以增加办事效率
2、熬夜伤身,但是很爽(扁鹊三连.jpg:没救了,抬走,下一个)
3、千万别说我开始摸鱼啦,算上前面对上次写的博客的修改应该是有1小时多一点的吧......
4、前面的结论还有标题都是废话,列表和表格用处挺大的,就比如我们百度搜索框下面的导航栏就是用列表做的
表格的使用也可以做到对网页页面的布局,虽然听某些dalao说现在很少用这种方法都是用浮动对页面进行布局
但这也算是一种办法嘛,能用就行,会用就行
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]


 浙公网安备 33010602011771号
浙公网安备 33010602011771号