http协议
一、浏览器访问服务器的过程
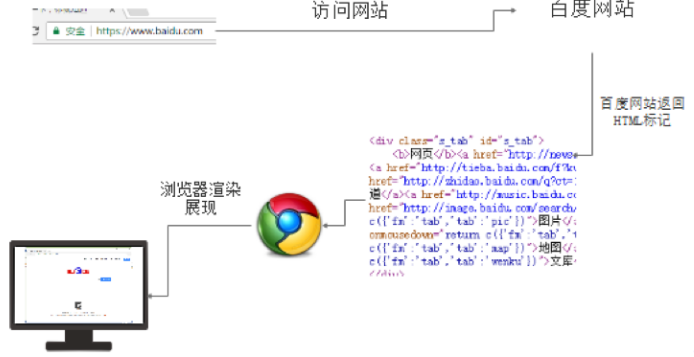
当浏览器输入网址后,会在本地找对应的域名,找到的话,把IP地址返回,若找不到,就把这个网址放到DNS(Domain Name System域名解析系统)中去找解析,找到对应的IP地址后,返回给浏览器,然后再把这个IP地址发送到远程服务器,服务器服务器会返回HTML标记给浏览器,浏览器负责渲染展现出来,DNS再找不到的话,就会报错,无法发送IP地址给服务器,自然得不到想要的资源了。下面用两张图为相应的流程:


二、HTTP概念
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
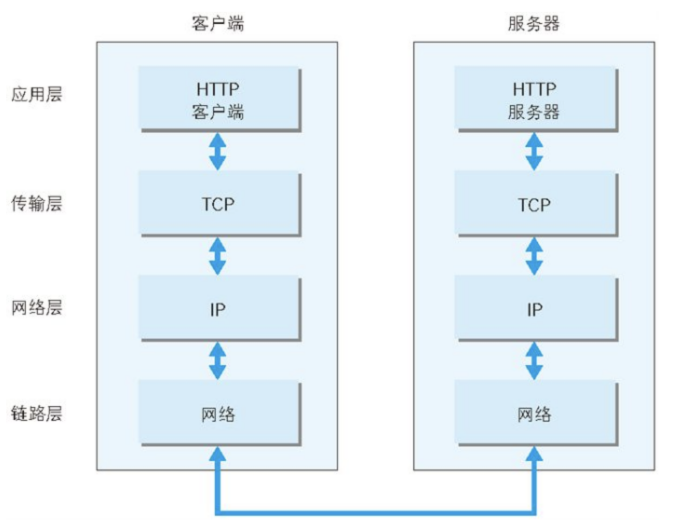
HTTP是一个客户端和服务器端请求和应答的标准(TCP)。客户端是终端用户,服务器端是网站。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口为80)的HTTP请求。
超文本传输协议是一种应用层协议。

-
链路层(数据链路层/网络接口层):包括操作系统中的设备驱动程序、计算机中对应的网络接口卡.
-
网络层:处理分组在网络中的活动,比如分组的选路.
-
运输层:主要为两台主机上的应用提供端到端的通信.
-
应用层:负责处理特定的应用程序细节.
三、HTTP请求报文格式
3.1 使用谷歌/火狐浏览器 开发者工具来分析通信过程和格式
这里介绍 谷歌开发者工具使用
windows和Linux平台按F12调出开发者工具, MAC选择 视图 -> 开发者工具。
在 web 应用中, 服务器把网页传给浏览器, 实际就是把网页的 HTML 代码发送给浏览器, 浏览器解析显示出来. 而浏览器和服务器之间的传输应用层协议就是 HTTP. 所以:
- HTML 是一种用来定义网页的文本, 会 HTML 就可以编写网页.
- HTTP 是用来在网络上传输 HTML 文本的协议, 用于浏览器和服务器的通信.
Chrome 浏览器提供了一套完成的开发者工具, 很适合 web 开发者.

( 打开开发者工具)


(开发者工具界面)
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等.
- 控制台(Console):控制台一般用于执行一次性代码, 查看JavaScript对象, 查看调试日志信息或异常信息.
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码, 此外最重要的是可以调试JavaScript源代码, 可以给JS代码添加断点等.
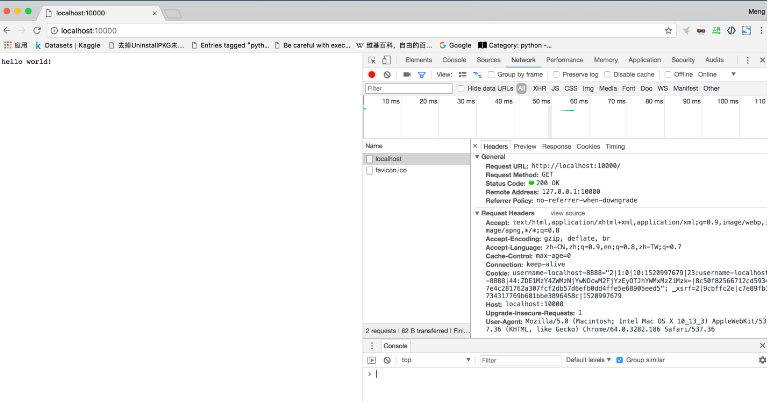
- 网络(Network):网络页面主要用于查看 header 等与网络连接相关的信息.
注意: Network 中的每一项就是一次请求/响应过程, 点击每一项, 可查看本次请求响应的报文信息.
3.2 请求报文格式
3.2.1 请求报文的协议格式

Request Headers 中就是请求的报文数据内容. 下面就是我们要请求的报文示例数据:
GET / HTTP/1.1
Host: localhost:10000
Connection: keep-alive
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7
就是浏览器向服务器请求数据时候的格式!
http请求又包含了四个部分:
- 请求行(request-line)
- 请求头(request-header)
- 空行
- 请求数据(request-content),也叫作请求内容或者请求主体

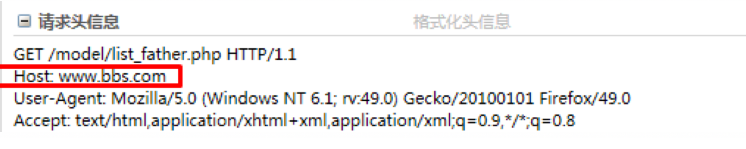
3.2.2 请求行
请求行又可以分成三个部分:
请求方式 请求路径 协议版本

其中,GET就是请求方式(还有post请求方式),/model/list_father.php就是请求路径,HTTP/1.1就是协议版本号
需要注意的几点:
1, 请求行需要单独的占一行,用来说明当前请求的最基本的信息
2, 请求路径是不包括域名的
3, HTTP协议以前是1.0版本,现在是1.1版本
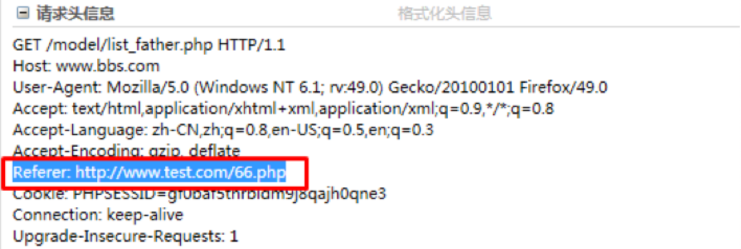
3.2.3 请求头
请求头就是所有当前需要用到的协议项的集合!
协议项就是浏览器在请求服务器的时候事先告诉服务器的一些信息,或者一些事先的约定!
常见的请求头有:
host: 当前url中所要请求的服务器的主机名(域名)

accept-encoding:是浏览器发给服务器,声明浏览器支持的压缩编码类型 比如gzip

accept_charset:表示,浏览器支持的字符集
referer:表示,此次请求来自哪个网址

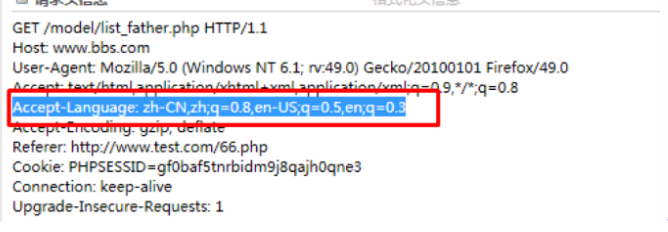
accept-language:可以接收的语言类型,cn,en,有权重的高低之分

cookie:如果之前当前请求的服务器在浏览器端设置了数据(cookie),那么当前浏览器再次请求该服务器的时候,就会把对应的数据带过去

3.2.4 空行
就是用来分离请求头和请求数据,意思就是请求头到此结束!(注意:空行是必须存在的,不能省略)
3.2.5 请求数据
只有post方式提交的时候,才有请求数据!

请求报文格式总结:

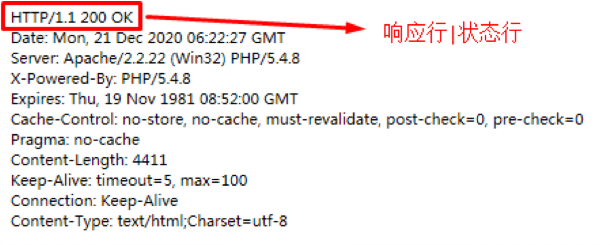
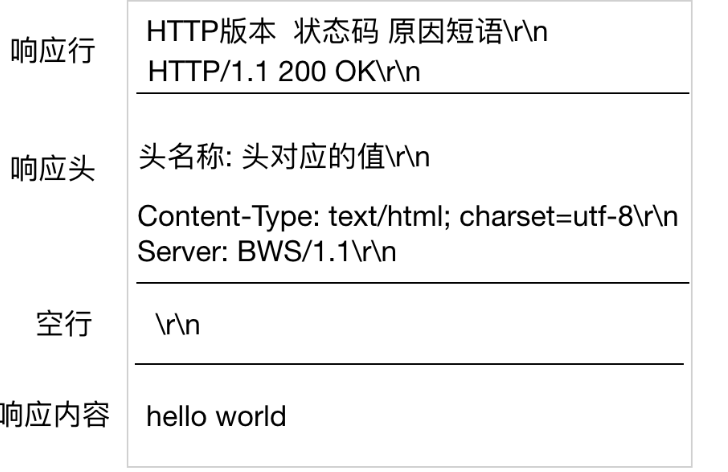
3.3 HTTP响应报文协议格式
也就是服务器向浏览器作出响应(反馈数据)时候的协议!
http响应也分成了四个部分:
-
响应行(状态行)
-
响应头
-
空行
-
响应主体(响应数据)
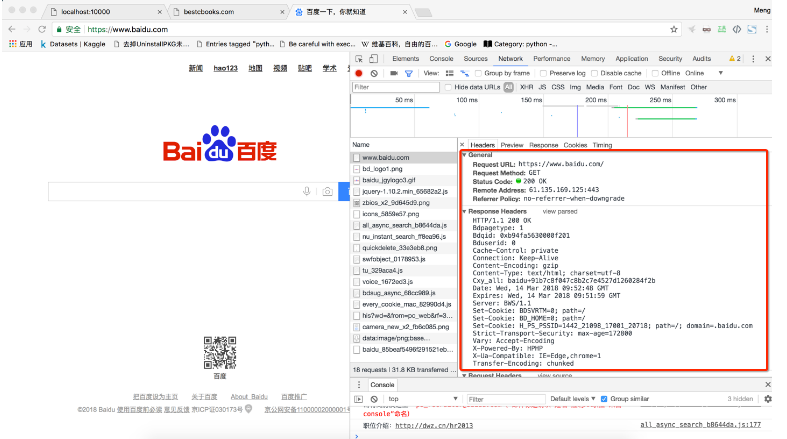
如何使用开发者工具查看请求报文, 以请求 Baidu.com 为例:

HTTP/1.1 200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 14 Mar 2018 09:52:48 GMT
Server: BWS/1.13.3.1 响应行
第一行 HTTP/1.1 200 OK 叫做响应行, 共分成3部分:协议版本号 状态码 状态描述

比如:
HTTP/1.1 200 OK
注意:
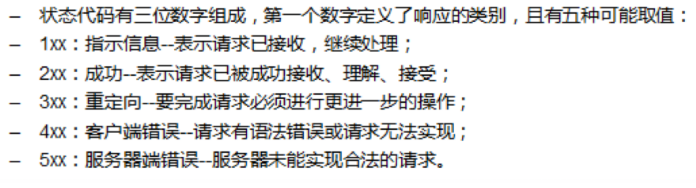
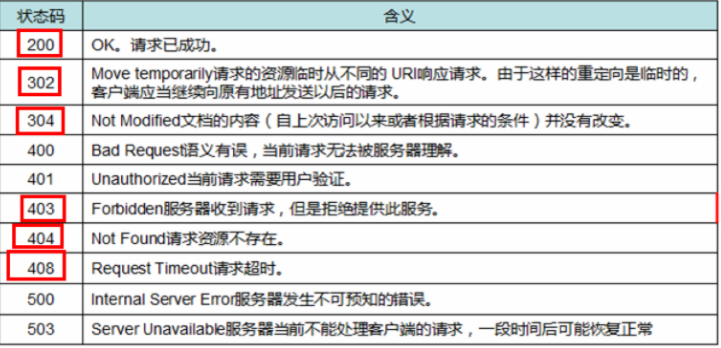
状态码和状态描述是一一对应的!

常见的状态码:

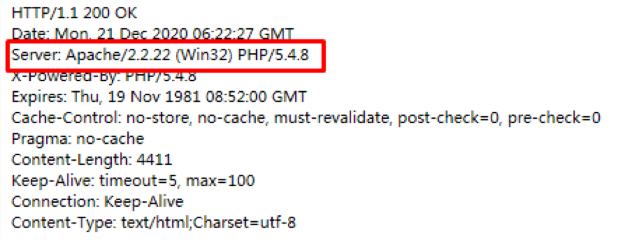
3.3.2 响应头
也是一些协议的集合,也是
协议名:值 的形式!
常见的有:
server:服务器主机信息

3.3.3 空行
用来分割响应头与响应主体,也就是响应头到此结束!
3.3.4 响应数据
就是服务器反馈给浏览器的数据!

响应报文总结

四、长连接和短连接
在HTTP/1.0中, 默认使用的是短连接.也就是说, 浏览器和服务器每进行一次HTTP操作, 就建立一次连接, 但任务结束就中断连接.如果客户端浏览器访问的某个HTML或其他类型的 Web 页中包含有其他的Web资源,如js文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
但从 HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头有加入这行代码:
Connection:keep-alive
在真正的读写操作之前,server与client之间必须建立一个连接,
当读写操作完成后,双方不再需要这个连接时它们可以释放这个连接,
连接的建立通过三次握手,释放则需要四次握手,
所以说每个连接的建立都是需要资源消耗和时间消耗的。
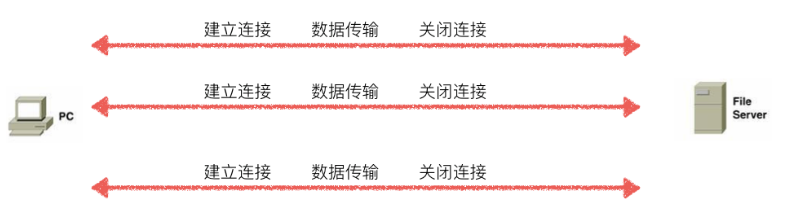
TCP短连接
模拟一种TCP短连接的情况:

- client 向 server 发起连接请求
- server 接到请求,双方建立连接
- client 向 server 发送消息
- server 回应 client
- 一次读写完成,此时双方任何一个都可以发起 close 操作
在步骤5中,一般都是 client 先发起 close 操作。当然也不排除有特殊的情况。
从上面的描述看,短连接一般只会在 client/server 间传递一次读写操作!
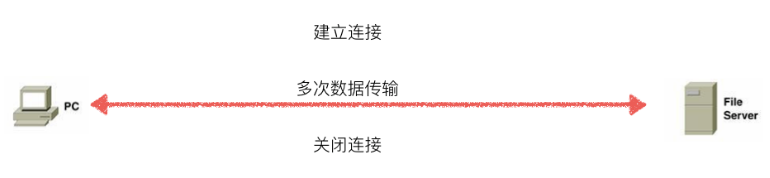
TCP长连接通信过程

-
client 向 server 发起连接
-
server 接到请求,双方建立连接
-
client 向 server 发送消息
-
server 回应 client
-
一次读写完成,连接不关闭
-
后续读写操作...
-
长时间操作之后client发起关闭请求
TCP长/短连接的优点和缺点
- 长连接可以省去较多的TCP建立和关闭的操作,节约时间。但是如果用户量太大容易造成服务器负载过高最终导致服务不可用
- 短连接对于服务器来说实现起来较为简单,存在的连接都是有用的连接,不需要额外的控制手段。但是如果用户访问量很大, 往往可能在很短时间内需要创建大量的连接,造成服务器响应速度过慢
总结:
-
小的WEB网站的http服务一般都用短链接,因为长连接对于服务端来说会耗费一定的资源来让套接字 保持存活-keep alive
-
对于中大型WEB网站一般都采用长连接,好处是响应用户请求的时间更短,用户体验更好,虽然更耗硬件资源一些,但这都不是事儿。另外,数据库的连接用长连接,如果用短连接频繁的通信会造成socket错误
和格式




 浙公网安备 33010602011771号
浙公网安备 33010602011771号