1,在https://v3.bootcss.com/getting-started/#download下载bootstrap的压缩包;
2,将压缩包解压到自己的工程文件中,会得到如下结果:

3,打开这个解压的文件,一直点击进去,里面有三个文件的界面,展示如下:

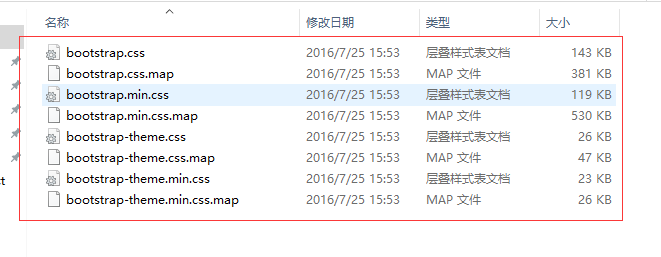
4,css文件中装的是样式文件:

其中bootstrap.min.css是我们要使用并且引用的样式文件,bootstrap.css是我们可以阅读并修改的样式文件。还有几个主题文件,一般情况下,如果不涉及到动画和渐变,不引入bootstrap的主题文件,一般工程bootstrap.css就够用。
5,编辑器新建.html文件和css文件夹丶jQuery文件夹,并且在jQuery文件夹中引入jQuery.js库(因为bootstrap.js依赖于jQuery库)
6,用某个编辑器(我用的是sublime)打开新建的html文件,复制粘贴一下基础代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 此处引用bootstrap的css文件 -->
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css">
<!-- 此处引用的是自己的css文件,该文件会覆盖上面引用的bootstrap的css文件 -->
<link rel="stylesheet" type="text/css" href="lib/css/style.css">
</head>
<body>
</body>
<!-- 提前引用JQ -->
<script type="text/javascript" src="jQuery/jquery-1.11.3.min.js"></script>
<!-- 此处引用bootstrap的js文件 -->
<script type="text/javascript" src="lib/bootstrap/js/bootstrap.min.js"></script>
<!-- 此处引用的是自己的js文件 -->
<script type="text/javascript" src="lib/js/test.js"></script>
</html>
7,注意事项:
a.注意自己的bootstrap文件的路径,路径不同引用的地址也不一样;
b.引用bootstrap.js的时候一定要先引用jQuery.js,否则会报错,因为boostrap.js依赖于jQuery,所以必须先引用jQuery;
c.若是想自己的样式覆盖掉bootstrap的样式,要把自己样式在bootstrap的后面引用;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号