httprunner学习21-extentreports页面样式无法加载问题(已解决)
前言
最近有小伙伴反应使用httprunner的extentreports报告时,打开的页面样式全部丢失了,原本高大上的报告变成了丑八怪。
顿时心都凉了一大截,要是让领导看到了,这个月领导不给加鸡腿了,所以小编花了一个晚上的时间找到了解决方案。
extentreports报告
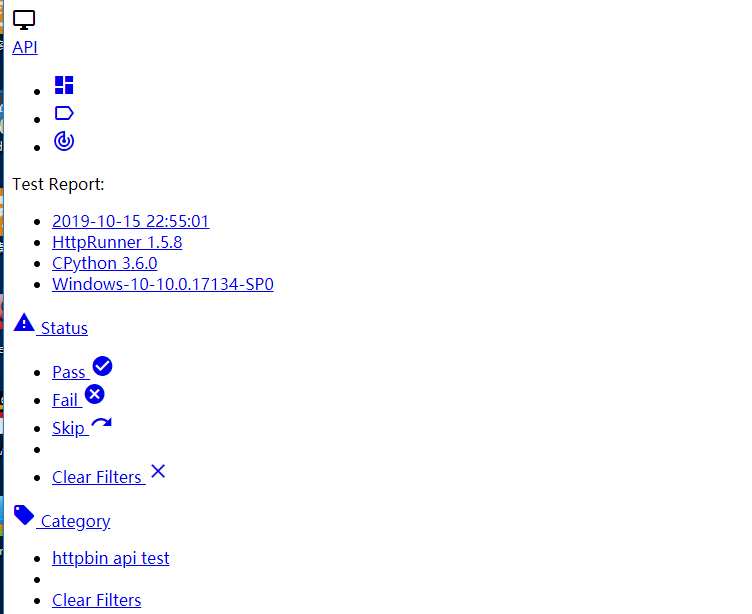
遇到问题:使用httprunner生成extentreports.html报告,页面无法加载js和css

分析原因
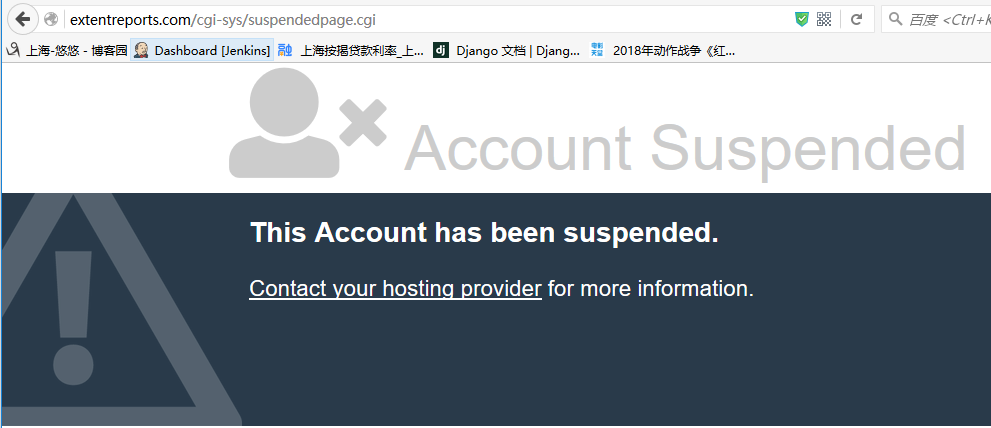
查看html页面,会发现加载css和js的地址不能访问了
<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>
...
<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>
访问上面的两个地址出现无法访问了

那么想到的解决办法就是找到其它的能访问的地址,替换即可,可惜找了一圈没找到合适的,就算找到了,保不准哪天一样会访问不到。
下载extent.css 和 extent.js
先去github上找到项目的源码https://github.com/anshooarora/extentreports-java/tree/master/dist,下载extent.css 和 extent.js两个文件

理论上找到这2个文件后,把对应内容复制到 style 和script下即可
<style type='text/css'>
extent.css复制到这
.node.level-1 ul {
display: none;
}
.node.level-1.active ul {
display: block;
}
.card-panel.environment th:first-child {
width: 30%;
}
</style>
...
<script type='text/javascript'>
extent.js 内容复制到这
</script>
结果运行的时候,会报错:jinja2.exceptions.TemplateSyntaxError: Missing end of comment tag
从报错看说明是语法错误,后来发现templates模板语法和html的一些语法有冲突,所以先去掉一些特殊的符号,如
- 去掉注释
/* xxx */ - {# 中间加空格 { #
- {% 中间加空格 { %
extent_report_template.html
修改\Lib\site-packages\httprunner\templates目录下的extent_report_template.html文件,修改的地方如下:
# 不会改的去群文件下载吧,QQ群:750815713, 或者公众号获取下载地址(微信公众号:yoyoketang)回复:extent
<!--<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>--> # 注掉
<title>{{ html_report_name }} - TestReport</title>
<style type='text/css'>
# extent.css复制到这
.node.level-1 ul {
display: none;
}
.node.level-1.active ul {
display: block;
}
.card-panel.environment th:first-child {
width: 30%;
}
</style>
<!--<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>--> # 注掉
<script type='text/javascript'> # 添加
extent.js 内容复制到这
</script>
不会改的去群文件下载吧,QQ群:750815713, 或者公众号获取下载地址(微信公众号:yoyoketang)回复:extent
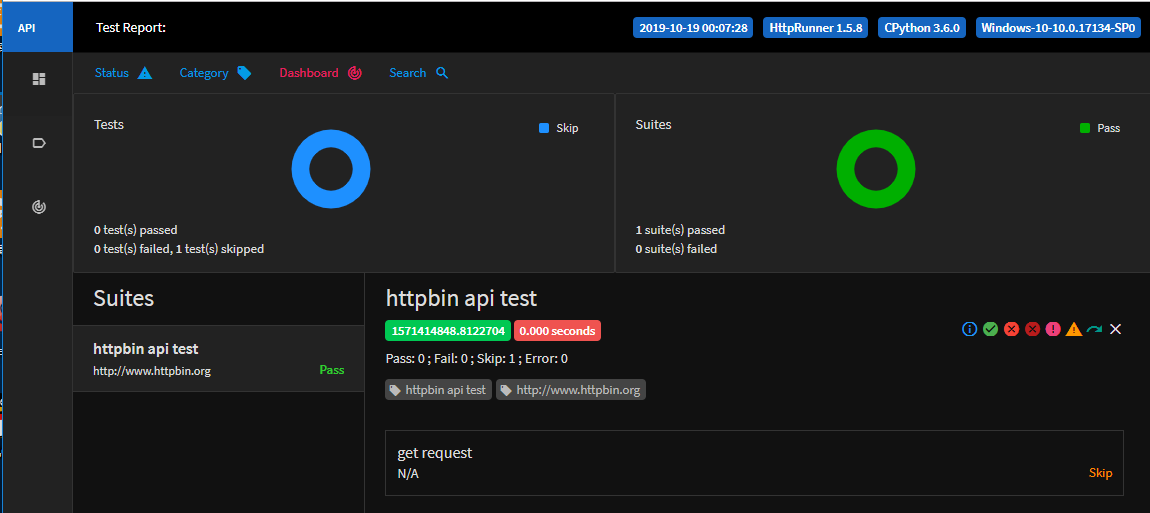
命令行重新执行:hrun xxx.yml 报告就可以显示正常了







 浙公网安备 33010602011771号
浙公网安备 33010602011771号