由于公司近期需要设计一个日志查询功能,然后设计图给的为类似element-Timeline的样式,所以我就照着其写了一个类似的
先上样式:
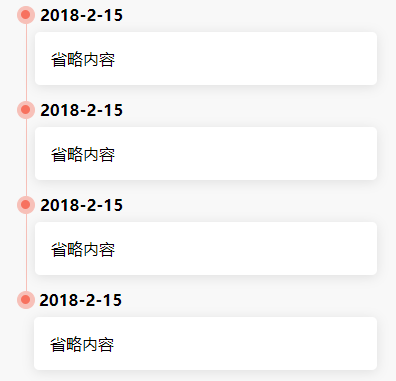
第一种:最后一个以节点结束

第二种:最后一个以内容高度结束,时间线根据内容高度显示

是否显示最后以时间线结束是通过css控制,参考css文件代码,如果设置则最后结束不会显示时间线

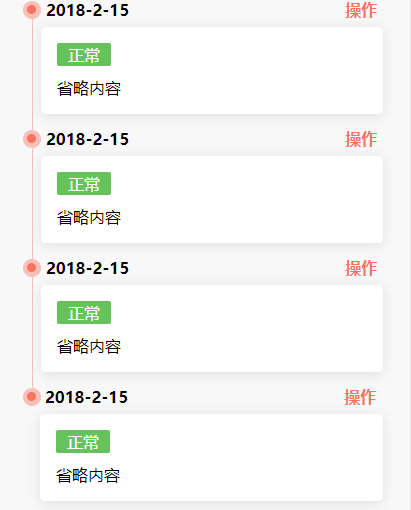
也可自己添加修改一些样式,例如:

附上源码
1.wxml代码
<view class='weui-cell-third'> <block wx:for="{{axis}}" wx:key="*this"> <view class='weui-cell-list'> <view class='weui-cell-circle'></view> <view class='weui-cell-line'> <view class='weui-cell-time'>{{item.time}}</view> <view class='weui-cell-event'> <view class='weui-cell-content'> {{item.event}} </view> </view> </view> </view> </block> </view>
2.css代码
page{ background: #F8F8F8; } .weui-cell-third { /* background: #fff; */ margin-top: 10rpx; } .weui-cell-list { /* background: #fff; */ margin: 0px 50rpx 0rpx 50rpx; position: relative; } .weui-cell-circle { border: 1px solid #000; border-radius: 50%; width: 30rpx; height: 30rpx; border-color: #F7C0B8; background-color: #F7C0B8; position: relative; } .weui-cell-circle::before { content: ' '; position: absolute; width: 18rpx; height: 18rpx; top: 7rpx; left: 7rpx; border-color: #F7725F; background-color: #F7725F; border-radius: 50%; } .weui-cell-time { font-size: 30rpx; padding-left: 25rpx; position: absolute; color: #000000; font-weight: bold; top: -2rpx; } .weui-cell-event { padding-top: 15rpx; padding-left: 15rpx; padding-bottom: 30rpx; } .weui-cell-content{ background-color: #FFFFFF; padding: 30rpx; border-radius: 10rpx; box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%); } .weui-cell-line { margin-left: 17rpx; border-left: 1px solid #F7C0B8; /* background: #fff */ } /* 自行决定最后一个view的线是否需要 */ .weui-cell-list:last-child .weui-cell-line{ /* border-left: none; */ }
3.js代码
Page({ /** * 页面的初始数据 */ data: { axis:[ { time:'2018-2-15', event:'省略内容' }, { time: '2018-2-15', event: '省略内容' }, { time: '2018-2-15', event: '省略内容' }, { time: '2018-2-15', event: '省略内容' }, ] }, })




