简单实现Android实现九宫格

实现的步骤
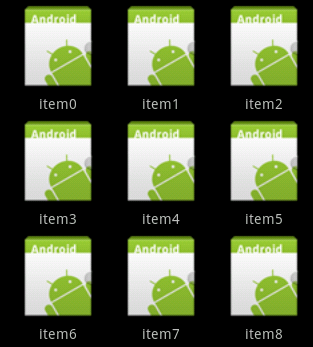
1. 一个整体的容器部分。就是上图中包括整个图片项个各个部分,这里我们使用gridView(表格布局)来实现
2.整个界面里需要注意的是 “重复的部分”,就是 各个图片项和,图片下方显示的文字了。那么我们需要描述这个部分。在描述时,要说明图片位于上方,文字位于下方。
3.迭代,或者说重复的将各项 插入(放入)到容器内。
需要添加/修改3个文件:main.xml、meunitem.xml、activity
main.xml源代码如下,本身是个GirdView,用于装载Item:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:Android="http://schemas.android.com/apk/res/android"
android:id="@+id/GridView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"></GridView>
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:Android="http://schemas.android.com/apk/res/android"
android:id="@+id/GridView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"></GridView>
在这里需要关注的属性是columnWidth,这里指定了列的宽度,一个列对象,对应一个 “可重复的子项”,这个子项就是我们 的图片项和图片下方文字显示的部分。如果不指定这个宽度的话,默认是每行(展示的行,界面)仅仅只显示一个 “可重复的子项”,而当指定了宽度时,本文指定为90dp,如果每行实际行尺寸大于90,他就会继续将下一个的“可重复的子项”,放置在本行。于是就呈现一种 一行显示多个子项的情况。numColumns属性,指定一个自动填充的值,指示了自动填充行。
2。指定“可重复的子项”,就是需要迭代显示的部分
android:numColumns="auto_fit" ,GridView的列数设置为自动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp
android:horizontalSpacing="10dp",两列之间的边距。
接下来介绍 meunitem.xml,这个XML跟前面ListView的ImageItem.xml很类似:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<ImageView android:layout_width="wrap_content"
android:id="@+id/ItemImage"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:id="@+id/ItemText"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<ImageView android:layout_width="wrap_content"
android:id="@+id/ItemImage"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:id="@+id/ItemText"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
最后是JAVA的源代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mainmenu);
GridView gridview = (GridView) findViewById(R.id.GridView);
ArrayList<HashMap<String, Object>> meumList = new ArrayList<HashMap<String, Object>>();
for(int i = 1;i < 10;i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.icon);
map.put("ItemText", "NO."+i);
meumList.add(map);
}
SimpleAdapter saMenuItem = new SimpleAdapter(this,
meumList, //数据源
R.layout.menuitem, //xml实现
new String[]{"ItemImage","ItemText"}, //对应map的Key
new int[]{R.id.ItemImage,R.id.ItemText}); //对应R的Id
//添加Item到网格中
gridview.setAdapter(saMenuItem);
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
System.out.println("click index:"+arg2);
}
}
);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mainmenu);
GridView gridview = (GridView) findViewById(R.id.GridView);
ArrayList<HashMap<String, Object>> meumList = new ArrayList<HashMap<String, Object>>();
for(int i = 1;i < 10;i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.icon);
map.put("ItemText", "NO."+i);
meumList.add(map);
}
SimpleAdapter saMenuItem = new SimpleAdapter(this,
meumList, //数据源
R.layout.menuitem, //xml实现
new String[]{"ItemImage","ItemText"}, //对应map的Key
new int[]{R.id.ItemImage,R.id.ItemText}); //对应R的Id
//添加Item到网格中
gridview.setAdapter(saMenuItem);
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
System.out.println("click index:"+arg2);
}
}
);
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号