猫眼电影底部导航
转自csdn

学习小程序是一个拓展吧。
猫眼电影底部导航在很久以前已经学过代码,我学的是刘刚写的“微信小程序开发”,但是由于临近考试,而且代码出现错误,便没继续学了。
写这个代码,我遇到了很多问题,一一列出来:
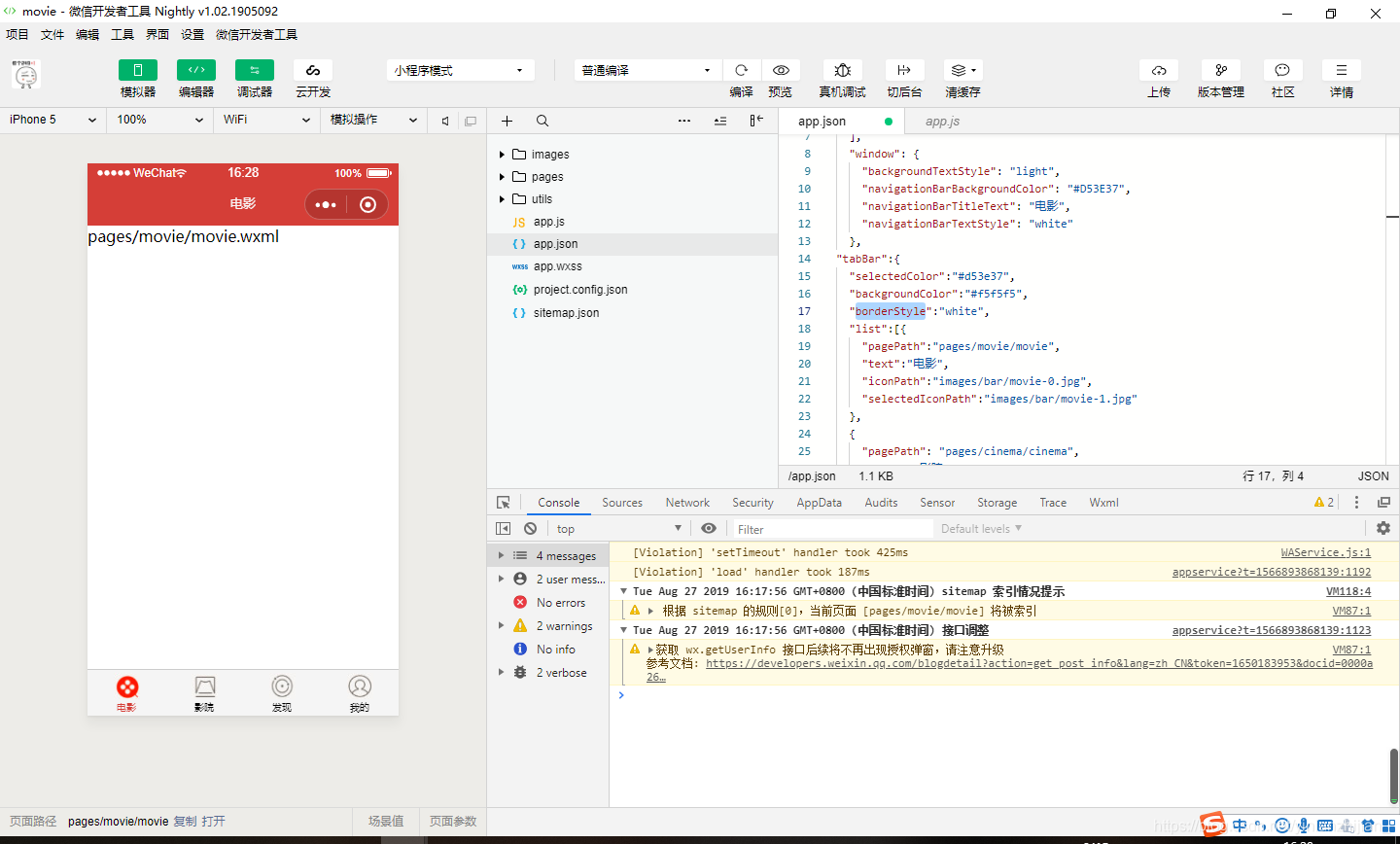
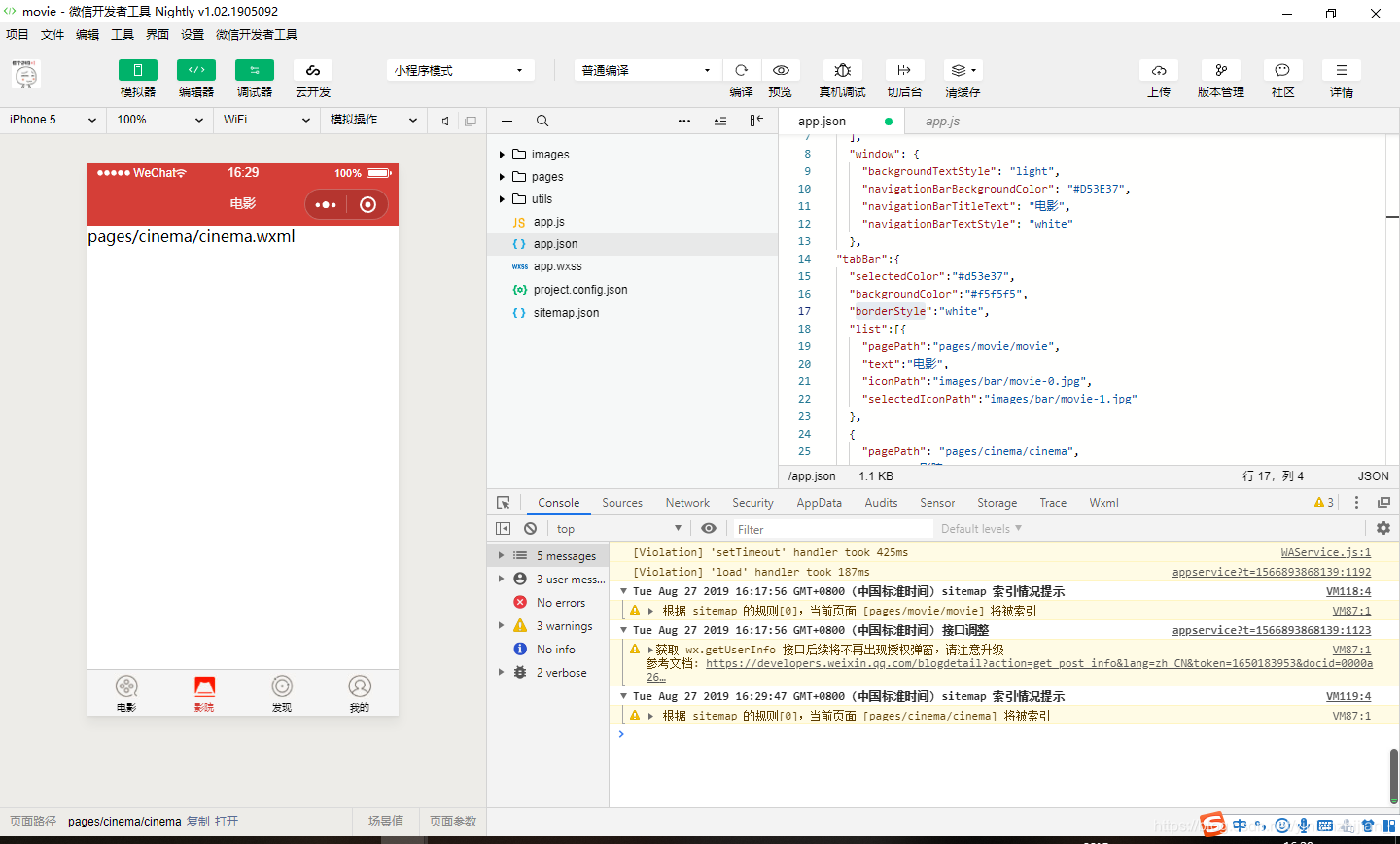
代码位于app.json
1. 大小写问题,tabBar pagePath list selectedIconPath borderStyle selectedColor 这些都是区分大小写的,若错误,则这个命令无效。
2. 颜色控制问题,borderStyle 这个选项只能填 white 或者 black ,否则错误
3. 单词不了解,background 背景,navigation 导航,tab bar 标签栏,pagepath 页面路径, icon 图标。
4. 图片,图片会保存在images,图片名称和代码名称要注意保持一致,不然会出错。
5. 总,代码包括page配置页面路径,window配置窗口表现,tabbar配置标签导航。


总体还是很简单的。
以下是代码:
{
"pages": [
"pages/movie/movie",
"pages/cinema/cinema",
"pages/find/find",
"pages/me/me"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#D53E37",
"navigationBarTitleText": "电影",
"navigationBarTextStyle": "white"
},
"tabBar":{
"selectedColor":"#d53e37",
"backgroundColor":"#f5f5f5",
"borderStyle":"black",
"list":[{
"pagePath":"pages/movie/movie",
"text":"电影",
"iconPath":"images/bar/movie-0.jpg",
"selectedIconPath":"images/bar/movie-1.jpg"
},
{
"pagePath": "pages/cinema/cinema",
"text": "影院",
"iconPath": "images/bar/cinema-0.jpg",
"selectedIconPath": "images/bar/cinema-1.jpg"
},
{
"pagePath": "pages/find/find",
"text": "发现",
"iconPath": "images/bar/find-0.jpg",
"selectedIconPath": "images/bar/find-1.jpg"
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "images/bar/me-0.jpg",
"selectedIconPath": "images/bar/me-1.jpg"
}
]
},
" ": "sitemap.json"
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号