springboot+mybatis-plus报错总结
谨以此贴记录springboot+mybatis-plus开发项目遇到的问题及解决方案
1、Web server failed to start. Port 8002 was already in use.
Identify and stop the process that's listening on port 8002 or configure this application to listen on another port.

问题原因:启动类服务端口冲突(端口已被占用)
解决方案:修改此启动类端口为未被占用的端口
2、Nginx配置请求转发报500。
postman请求接口提示:500 Internal Server Error
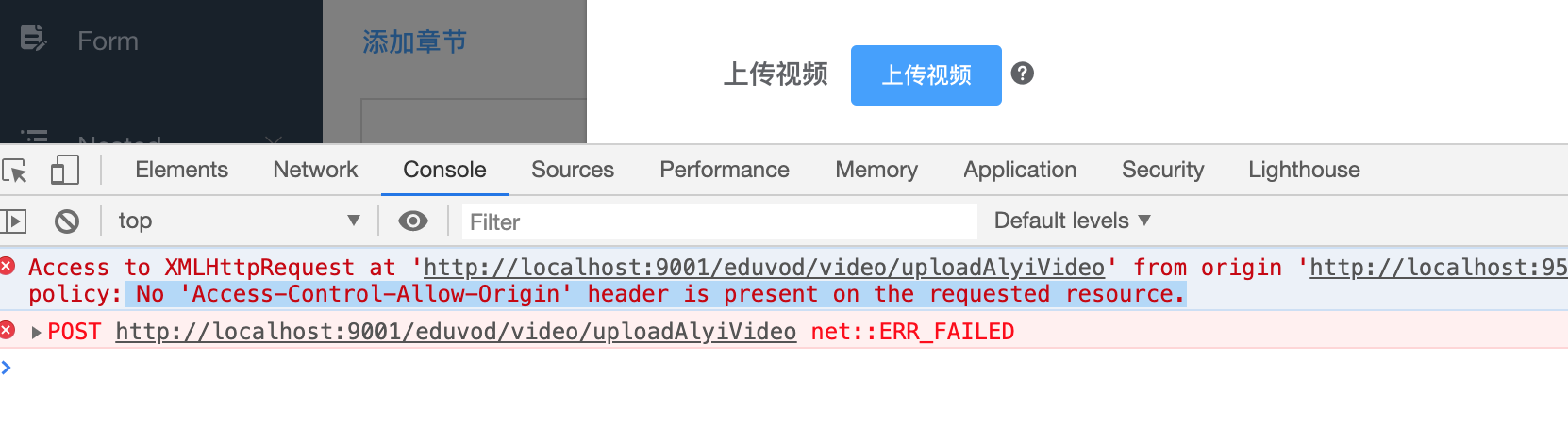
前端访问接口提示: No 'Access-Control-Allow-Origin' header is present on the requested resource.
 问题原因:①、因controller加了 @CrossOrigin ,先排除跨域问题。
问题原因:①、因controller加了 @CrossOrigin ,先排除跨域问题。
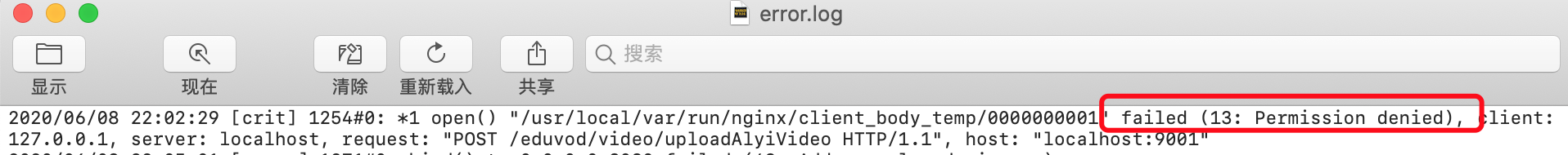
②、打开Nginx error_log开关(Nginx.config配置文件里),查看Nginx报错日志。发现Nginx报错原因:failed (13: Permission denied),权限问题。

解决方案:管理员权限启动Nginx。
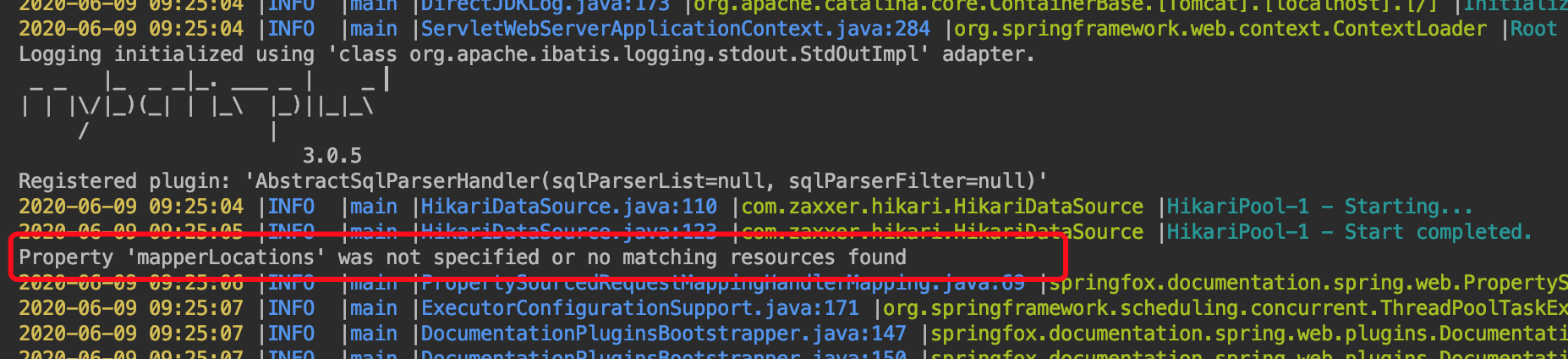
3、springboot启动,控制台打印:Property 'mapperLocations' was not specified or no matching resources found
此时调用mapper.xml里的sql语句时,提示:Invalid bound statement (not found) 

问题原因:springboot启动时,src/main/java下只会扫描加载.java文件,而我的mapper.xml是放在src/main/java目录下的。需要指定mapper.xml位置。
解决方案:网上查询得知有2种方案
①、pom.xml添加加载的mepper.xml位置
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
</build>
②、application.properties添加 mapper-locations
mybatis-plus.mapper-locations=classpath:**/mapper/xml/*.xml
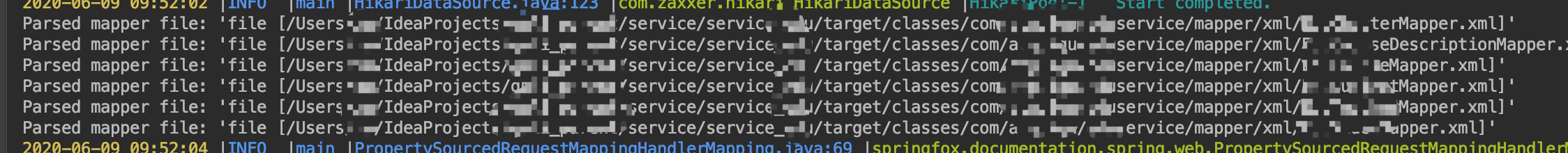
用后者居多。但是,我本地需要2种方法一起用,才可以正常加载mapper.xml文件。

4、Nuxt启动报错:vue-awesome-swiper/dist/ssr,swiper/dist/css/swiper.css未找到
问题及原因:①、缺少swiper模块
vue-awesome-swiper模块安装后,提示:npm WARN vue-awesome-swiper@4.1.1 requires a peer of swiper@^5.2.0 but none is installed. You must install peer dependencies yourself.

②、nuxt.config.js、nuxt-swiper-plugin.js文件导入vue-awesome-swiper错误
解决方案:①、npm install swiper@提示的版本 安装swiper
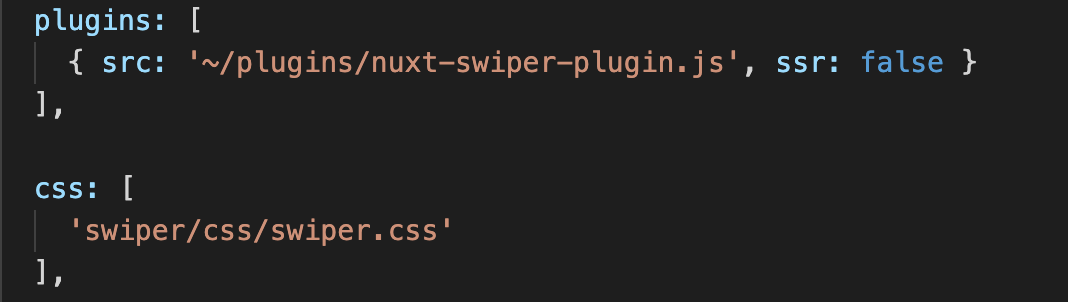
②、修改nuxt.config.js如下:

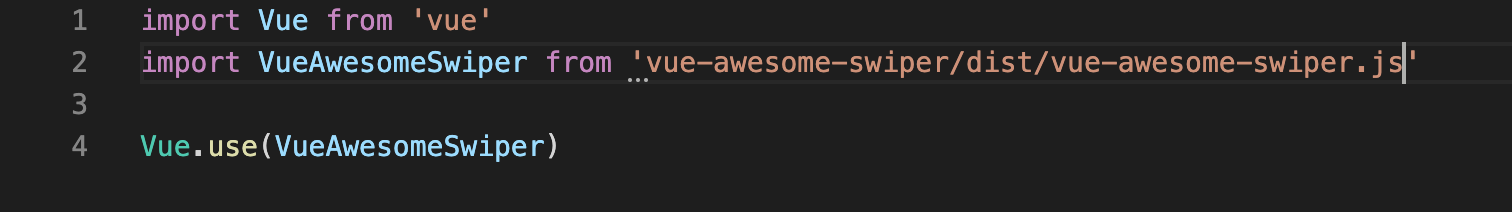
③、修改nuxt-swiper-plugin.js如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号