盒子模型
1.概念:
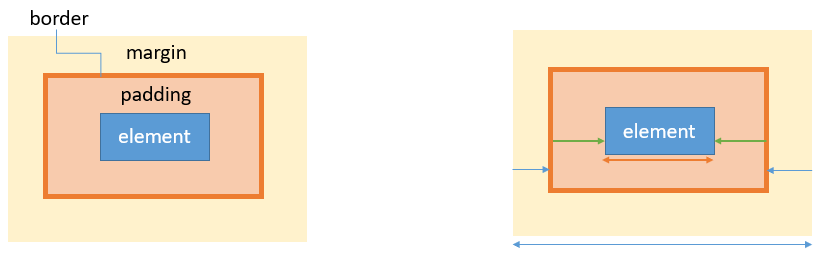
盒子模型分别由外边距、边框、内边距和标签内容组成。最内是内容,包围内容的是内边距,内边距的边缘是边框。

2.外边距

2,作用:调整标签与标签之间的距离
3,特殊:
- margin:0; 取消默认外边距
- margin:0 auto;左右自动外边距,实现标签在父标签范围内水平居中
- margin:-10px;标签位置的微调
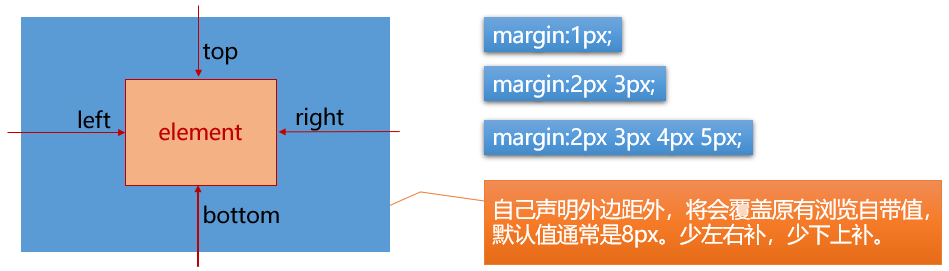
margin-top
margin-right
margin-bottom
margin-left
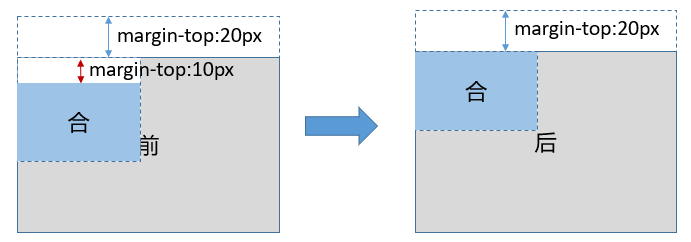
5,外边距合并:
5.1 垂直相遇
标签之间同时设置垂直方向的外边距,最终取较大的值

5.2 包含合并
3.边框
3.1边框实现:
语法:
border:width style color;
边框样式,必填项,分为:

3.2 单边框设置:
分别设置某一方向的边框,取值:width style color;

3.3
-
-
统一设置四个方向透明边框
-
3.4 圆角边框

2,取值:像素值或百分比
一个值 表示统一设置上右下左
四个值 表示分别设置上右下左
两个值 表示分别设置上下 左右
三个值 表示分别设置上右下,左右保持一致
3.5
-
-
取值:width style color
-
区别:边框实际占位,轮廓不占位
-
2,作用:调整标签内容框与边框之间的距离
20px; 一个值表示统一设置上右下左
20px 30px; 两个值表示分别设置(上下) (左右)
20px 30px 40px; 三个值表示分别设置上右下,左右保持一致
20px 30px 40px 50px; 表示分别设置上右下左
4,单方向内边距,只能取一个值:
padding-top
padding-right
padding-bottom
padding-left
5.盒阴影

2,取值:h-shadow v-shadow blur spread color;
h-shadow 取像素值,阴影的水平偏移距离
v-shadow 取像素值,阴影的垂直偏移距离
blur 取像素值,表示阴影的模糊程度,值越大越模糊
spread 选填,取像素值,阴影的尺寸
color 设置阴影颜色,默认为黑色
2,标签设置width/height指定的是内容框的大小




 浙公网安备 33010602011771号
浙公网安备 33010602011771号