关于前端的那点事儿
2009-08-16 13:16 一醉而过 阅读(2399) 评论(4) 收藏 举报
Web前端都有些什么职位?
那么,Web前端这样一个工作范畴里面都有一些什么样的职位呢?
我们先从几个人的小作坊说起,这种小作坊里面,基本上有一个人负责页面的设计,然后把页面“切”出来,然后有一个专门的人负责套程序。在这样的公司里面,Web前端其实是由网页设计人员来兼作的,而这个职位一般叫做网页设计师或者叫做网站美工。
随着公司规模的扩大,在达到十人以上到三十人左右的时候,网站一般会设置一个设计组,而这个组里面一般要分出一个人来专职做Web前端的页面制作,而不再是由美工兼任。而这样的职位一般叫做网页制作,说好听一些可以叫做“网页制作工程师”。不过在公司的一般泛称则是诸如“制作”、“切页面的”、“页面仔”等。
公司继续壮大,发展到上百人的时候,网站一般来说也会越来越重视用户体验等细节,这个时候,大公司的一般做法是成立一个由设计人员和Web前端人员组成的用户体验部门,这个部门一般来说应该叫做UED(腾讯的叫ISD),而Web前端也在这个部门之中。规模较小的UED中的Web前端团队一般叫做网页制作组或者Web前端组,这个组主要是负责Web页面的制作的,也就是Web页面中的HTML和CSS的相关工作,相应的职位则叫做“网页制作工程师”或者“Web前端制作工程师”。腾讯的Web前端设置比较特殊,他们的规模较大,不叫UED,而是叫做ISD,他们的分工一般来说也是只负责Web页面的HTML和CSS部分,可能也包含少部分的JavaScript代码,而他们的这个职位叫做“Web重构工程师”。
而类似淘宝UED这种比较大的UED团队,其Web前端人员的职责范围也更大一些,他们的Web前端人员不仅要做HTML和CSS,还要做全部的JavaScript或者ActionScript,并且进一步扩展到Ajax甚至PHP等脚本语言的范围,而其相关的职位则主要分为“前端开发工程师”、“资深前端开发工程师”以及“前端架构师”。
概括来说,Web前端的相关职位名称主要有:“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”、“前端开发工程师”、“资深前端开发工程师”以及“前端架构师”。
Web前端开发需要哪些技能?
既然Web前端开发主要是来做Web的结构、行为和表现,那么前端开发都需要哪些具体的技能呢?
前面我们说到,前端开发主要是做Web端的结构、行为和表现的,对应W3C的相应标准,结构层面需要我们去了解和掌握HTML和XHTML,表现层面我们需要的技能是CSS,而行为层方面现在基本的技能应该是JavaScript和ActionScript。其中JavaScript属于W3C的标准范畴,而ActionScript则不在W3C的标准之中。ActionScript最初是由Macromedia公司开发来为其Flash这一产品提供动画交互功能的。之后,随着基于Flash的Web应用的开发,ActionScript作为一种行为交互语言开始得到长足的发展。
随着Macromedia被Adobe收购和以Youtube为代表的视频概念的兴起,Flash作为视频的展现载体得到了长足的发展,而ActionScript作为一种基于Flash的前端交互语言也有了长足的发展和进步,如今ActionScript已经发展到了3.0的版本。
难道Web前端所要做的只是代码方面的事情吗?肯定不是这样的。如今,越来越多的公司开始重视Web页面和产品的可用性以及用户体验方面的事情和细节。同时,基于商业目的的要求,在推广自己网站的时候也会涉及到搜索引擎优化(SEO)方面的问题。因而,Web前端在做好Web的结构、表现和行为三方面的基础之上还要考虑到Web页面的语义性、可用性、易用性方面的细节及实施。
现如今,有些互联网的业界公司在招聘的时候,在要求前面所说的HTML、CSS和JavaScript(或者ActionScript)之外,也有一些公司要求PHP等相关的程序开发语言,把除去后端的数据之外的事情都归到前端的范畴之内。不过,在这一点上,我认为有很多东西值得商榷。就Web前端而言,我个人感觉前面的技能已经完全能够涵盖这个概念,而PHP、.NET、JAVA等Web开发语言则不能归到前端这一范畴,而应该作为开发的相关职位归于程序开发的职责之内。
附送两个链接:
1、Web前端工程师技能列表,由阿瓦(awflasher)整理发布。
http://www.awflasher.com/blog/archives/906
2、Web 前端开发技术专题,来自developerWorks 中国。
http://www.ibm.com/developerworks/cn/web/wa-front/
什么是Web前端,Web前端是做什么的?
什么是Web前端
Web前端,顾名思义是来做Web的前端的。而Web前端开发应该就是来开发基于Web前端的相关应用的或者说是来开发前端的。那么,前端又是什么呢?我们这里所说的前端泛指Web前端,也就是在Web应用中用户可以看得见碰得着的东西。
前端开发,顾名思义就是来开发Web中用户能够直接接触到东西的。那前端开发主要做哪些细节内容,其相关的职责以及职位又有哪些呢,又或者现在的前端在企业中是一种怎样的地位呢,下面我们将一起研究和分析这些问题。
Web前端是做什么的
Web前端,主要是用来开发用户通过浏览器可以浏览和使用的Web页面的。一般而言,所涉及的内容主要包括W3C中的HTML、CSS和JavaScript这三方面的内容。
但是随着前端的发展,前端开发所涉及到的内容肯定不仅限于这三方面。分析这三个层面内容的本质可以看到,这三个层面分别涉及Web页面的结构、Web的外观视觉表现以及Web层面的交互实现。
因而,归根结底,We前端以及Web前端开发可以说是针对Web的结构、行为和表现来进行相应的开发的,也可以说,前端开发主要是做Web端的结构、行为以及表现。
Web前端开发与Web标准
或许你知道Web标准是怎么一回事,但看到“Web前端”、“Web前端开发”这样的字眼,不知道会是一种怎样的想法。或许你会想,是不是做网站程序开发的呢?或者你会问,“Web前端是个什么东东呢?”。
按照之前的规划,在接下来的章节里面,我首先会引领大家跟我一起来认识“Web前端”以及“Web前端开发”。
理解这是怎样的一个职位,里面有怎样的一群人,他们有怎样的工作职位和分工。
同时,我们会再熟悉并回顾一下Web标准的思想精髓、搞清Web标准的前世今生以及所要遵循的规范,当然还有Web标准的中国现状。
好了,废话不多说,正式开始。
再见,Web前端
再见,Web前端。
不知道为什么会写下这几个字,也不知道写出这几个字心中是怎样的一种滋味。不知道会不会真的离开,这一切暂时还只是个未知数。
想想自己从事Web前端的那些日子,不知道该用什么语言和心情去描述。
曾经,我是一个对电脑不感冒的动物;曾经,我也为Web疯狂。08年是我Web生涯最为疯狂的一年,接连参加了D2的第二届、第三届前端论坛以及Google的首届开发者日。最为疯狂的是我竟然有了想写一本Web前端教程的想法,而书的名字很简单也很直接,就叫“Web前端闭关修炼”。同时,我也联系了一家出版社的编辑。但是,事情做起来并没有想象中的简单,仅仅是定位和方向就前前后后讨论和商量了很久。后来,定书目也是前前后后,反反覆覆,拖了很久才算搞定。接下来,开始写样章,但是面对的困难却更多,需要去迎合很多人的意见和想法。
后来,由于所在公司的变动和争斗,我已经再没有任何的心情去写这些东西了,直到现在,样章也还静静地躺在我的GoogleDocs之中。
现在,可以说是我个人的瓶颈期,也可以说是站在人生的一个十字路口。下一步该怎么去做,是执行还是换个方向,是离开还是留守,都是个不小的问题,都需要去静心思考。但肯定的是,我会在不久的将来离开这家公司,去找寻自己的更好的未来。
8月10号那天,在QQ群跟朋友聊天,突然提及了上面的一些问题。也忽然想到,为什么不把自己的想法通过网络发出去呢?
后来跟朋友打赌,我说,只要你能够找到50个人支持我,我就去建一个Blog通过连载的方式把我Web前端的一些经验教训写出来。而到今天早上,这样的一个小小的前提已经达到了,而我,也必须去兑现自己的诺言,用Blog的方式书写前端,为即将或者很久以后要告别的前端留下只言片语的记忆。而名字就叫做“再见,Web前端”。
寥寥数言,事以记之。盼日省吾身,事以为继。
以上内容来自网站:寂寞如哥 如转载请尊重作者!
一醉的话:
前端的那些事儿,很好的回答了一些人的疑问,很多公司真的不知道前端到底是干吗的,为什么有的前端的薪水比后台开发人员还高,为什么整天与html+css+js等貌似简单的东东打交到的人比玩数据库的人还要难寻?
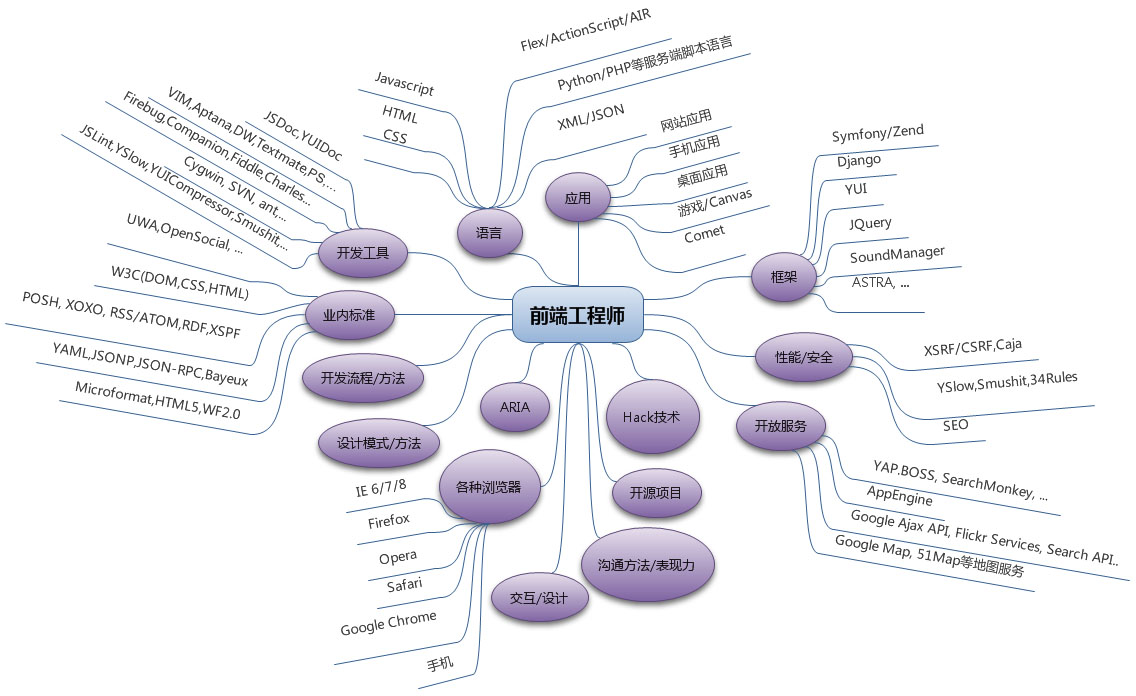
很多为什么?你看过上面寂寞如哥的话应该就明白了,前端是一份很新的职业,不是有些人想像的那样简单,给你看了一张图之后也许你就更明白了
前端是工业喜欢的产物,是互联网发展的产物,重视前端,是互联网公司发展的必须!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号