// 上传首页数据设置、主题js文件
export function uplaodTheme(data, fileName) {
var dataString = JSON.stringify(data);
var blob = new Blob([dataString], {type: "text/plain;charset=utf-8"});//将数据转换为blob对象
let themeFile = new File([blob],fileName,{lastModified:Date.now()})//blob转file
// var a = document.createElement('a')
// a.href =URL.createObjectURL(themeFile)
// document.body.appendChild(a)
// a.click()
// document.body.removeChild(a)
var formData = new FormData();
formData.append("file", themeFile);
postAjax(`${url}${filesUrl}/system/config/upload`,formData).then(res=>{
console.log('upload-------', res)
})
console.log('themeFile', themeFile)
}
import {uplaodTheme} from "../../../../assets/js/base";
// 上传文件
uplaodTheme(this.$store.state.indexData,'theme.json');
拉去地址数据,直接用get请求访问地址
用了一段时间后发现,请求相同的地址,浏览器很容易缓存数据
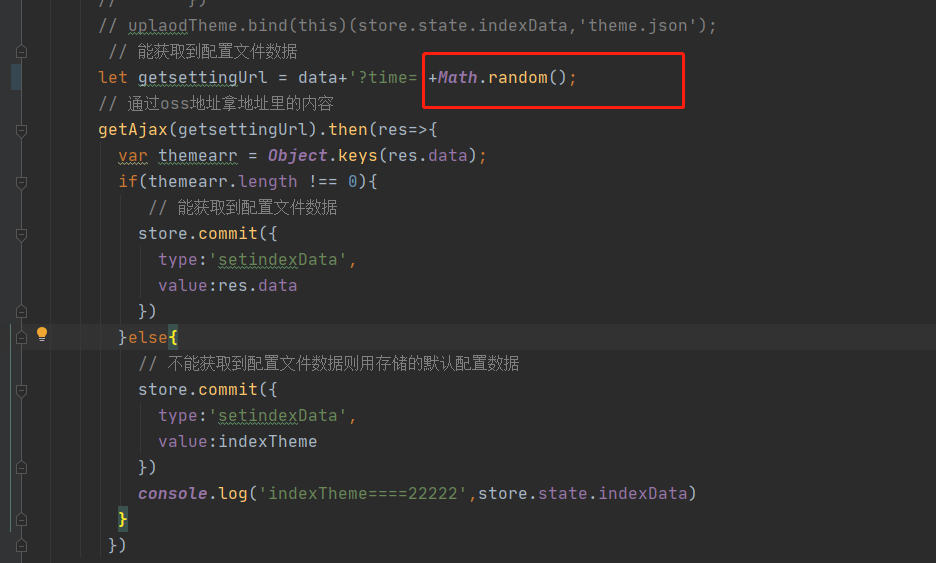
解决方法:请求后面加个随机数![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号