input 检索关键字列表


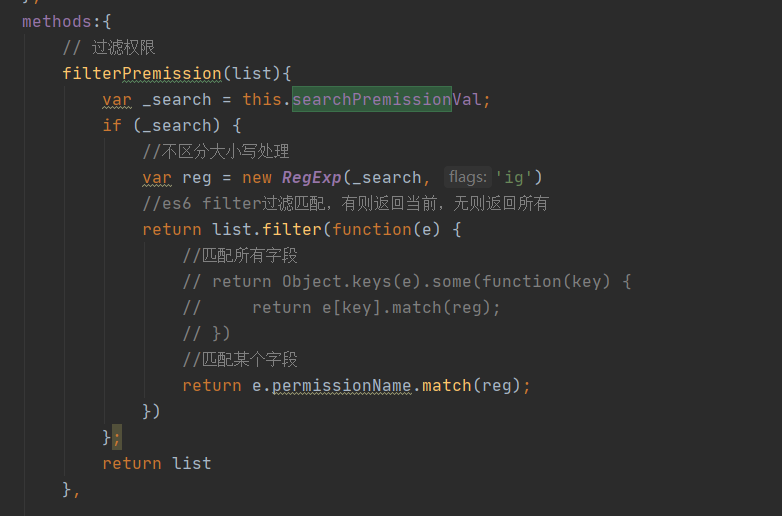
// 过滤权限
filterPremission(list){
var _search = this.searchPremissionVal;
if (_search) {
//不区分大小写处理
var reg = new RegExp(_search, 'ig')
//es6 filter过滤匹配,有则返回当前,无则返回所有
return list.filter(function(e) {
//匹配所有字段
// return Object.keys(e).some(function(key) {
// return e[key].match(reg);
// })
//匹配某个字段
return e.permissionName.match(reg);
})
};
return list
},
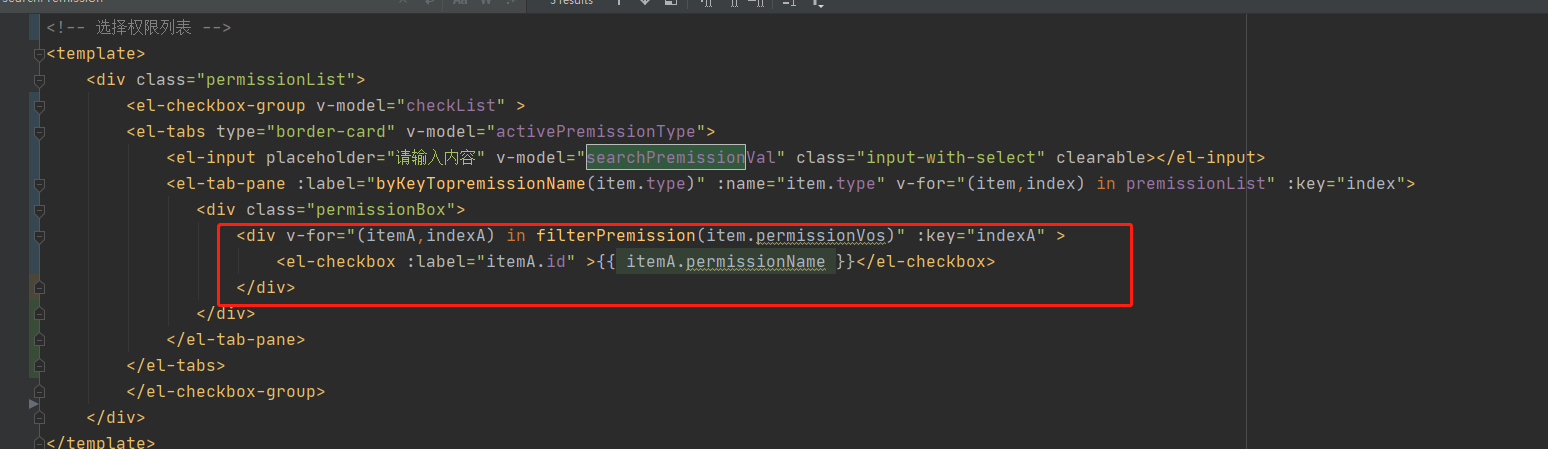
<el-tabs type="border-card" v-model="activePremissionType">
<el-input placeholder="请输入内容" v-model="searchPremissionVal" class="input-with-select" clearable></el-input>
<el-tab-pane :label="byKeyTopremissionName(item.type)" :name="item.type" v-for="(item,index) in premissionList" :key="index">
<div class="permissionBox">
<div v-for="(itemA,indexA) in filterPremission(item.permissionVos)" :key="indexA" >
<el-checkbox :label="itemA.id" >{{ itemA.permissionName }}</el-checkbox>
</div>
</div>
</el-tab-pane>
</el-tabs>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号