vue动态新加一行,且带动态的表单验证


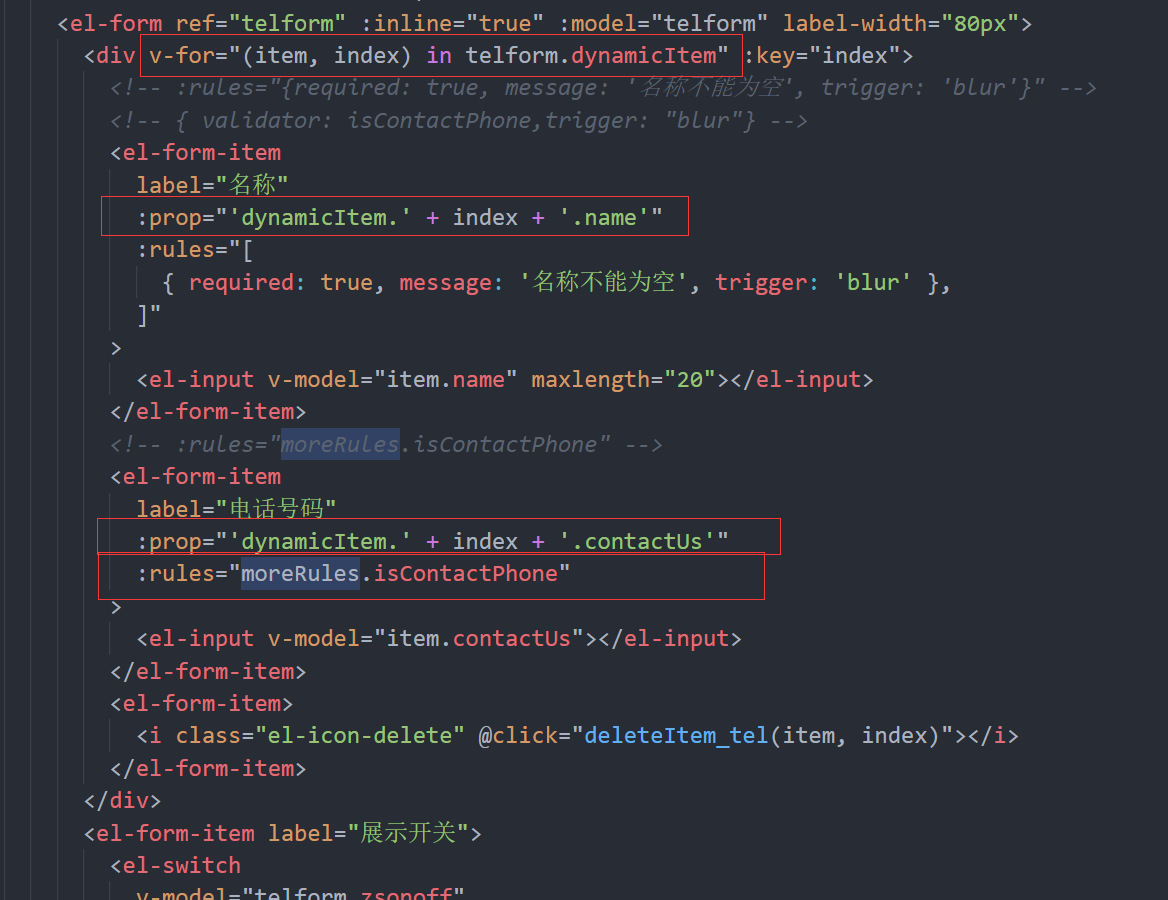
<el-form ref="telform" :inline="true" :model="telform" label-width="80px">
<div v-for="(item, index) in telform.dynamicItem" :key="index">
<!-- :rules="{required: true, message: '名称不能为空', trigger: 'blur'}" -->
<!-- { validator: isContactPhone,trigger: "blur"} -->
<el-form-item
label="名称"
:prop="'dynamicItem.' + index + '.name'"
:rules="[
{ required: true, message: '名称不能为空', trigger: 'blur' },
]"
>
<el-input v-model="item.name" maxlength="20"></el-input>
</el-form-item>
<!-- :rules="moreRules.isContactPhone" -->
<el-form-item
label="电话号码"
:prop="'dynamicItem.' + index + '.contactUs'"
:rules="moreRules.isContactPhone"
>
<el-input v-model="item.contactUs"></el-input>
</el-form-item>
<el-form-item>
<i class="el-icon-delete" @click="deleteItem_tel(item, index)"></i>
</el-form-item>
</div>
<el-form-item label="展示开关">
<el-switch
v-model="telform.zsonoff"
:active-value="true"
:inactive-value="false"
active-text="开"
inactive-text="关"
active-color="@activefontColor"
inactive-color="@bgcolorWhite"
></el-switch>
</el-form-item>
</el-form>

return {
addwx_rowVisible: false,
uploadUrl: url + filesUrl + uplaodUrl,
activeName: "ymset",
headerSearchIpt: "",
contentsetForm: {
imageUrl: ""
},
currentPage_ymset: 1,
tableData_ymset: [],
zsonoff: true,
qqform: {
zsonoff: true,
dynamicItem: [
{
name: "",
contactUs: ""
}
]
},
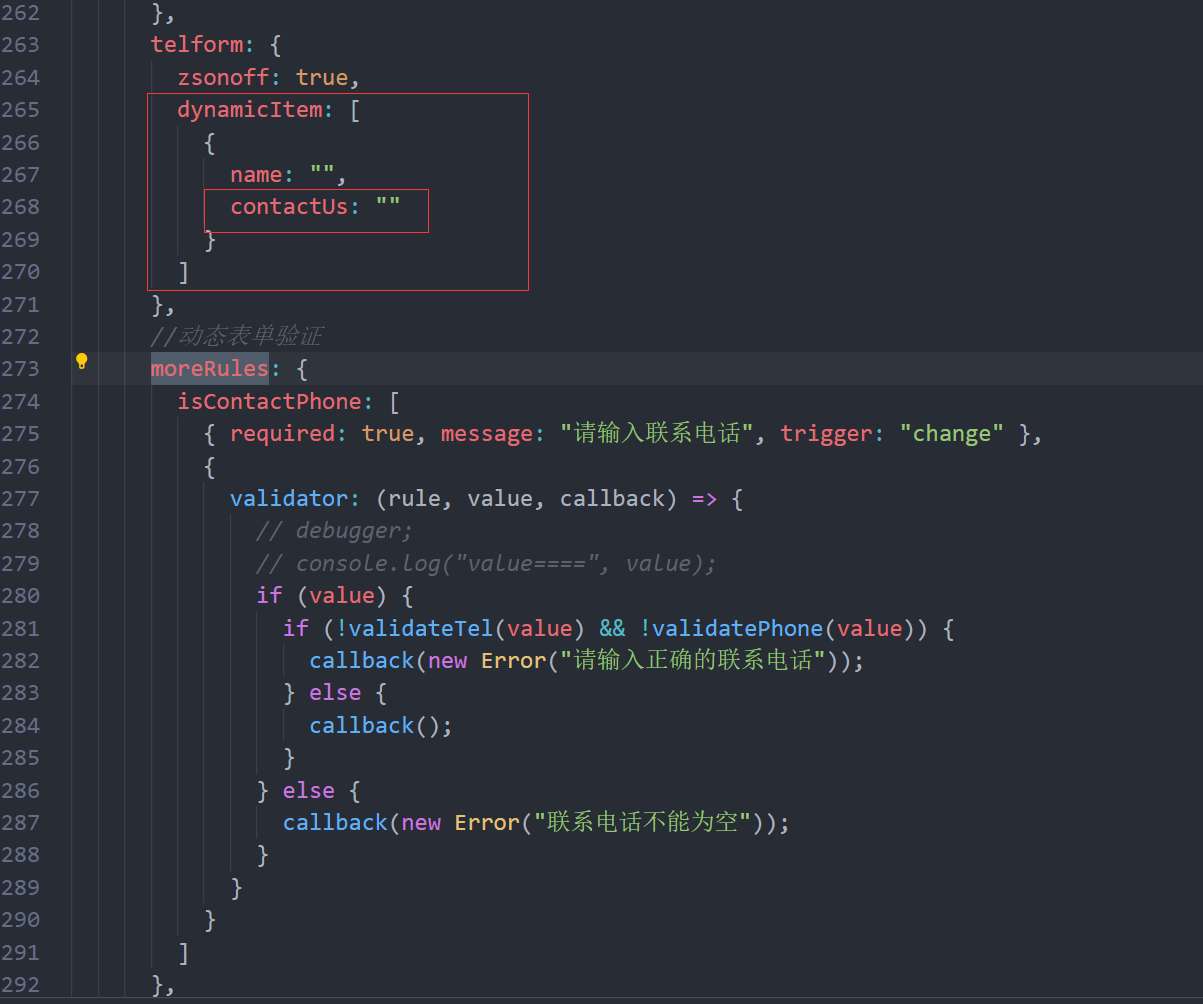
telform: {
zsonoff: true,
dynamicItem: [
{
name: "",
contactUs: ""
}
]
},
//动态表单验证
moreRules: {
isContactPhone: [
{ required: true, message: "请输入联系电话", trigger: "change" },
{
validator: (rule, value, callback) => {
// debugger;
// console.log("value====", value);
if (value) {
if (!validateTel(value) && !validatePhone(value)) {
callback(new Error("请输入正确的联系电话"));
} else {
callback();
}
} else {
callback(new Error("联系电话不能为空"));
}
}
}
]
},





 浙公网安备 33010602011771号
浙公网安备 33010602011771号