HTML&CSS基础-伪类的顺序
HTML&CSS基础-伪类的顺序
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>伪类的顺序</title> <style type="text/css"> /** * 设计到a的伪类一共有以下4个: * :link * :visited * :hover * :active * 而这四个选择器的优先级是一样的,因此要特别注意写入a的伪类是要特别注意顺序应该未lvha,如下面所写。如果你擅自调换了顺序,则遵循"选择器的优先级一样,则使用靠后的样式"的规则。 * */ /** * 未访问过的正常链接 */ a:link{ color: yellowgreen; } /** * 访问过的链接 */ a:visited{ color: red; } /** * 鼠标移入 */ a:hover{ color: orange; } /** * 正在点击 */ a:active{ color: blue; } </style> </head> <body> <a href="https://www.cnblogs.com/yinzhengjie/">访问过的链接</a> <br /><br /> <a href="https://www.baidu.com/">未访问过的链接</a> </body> </html>
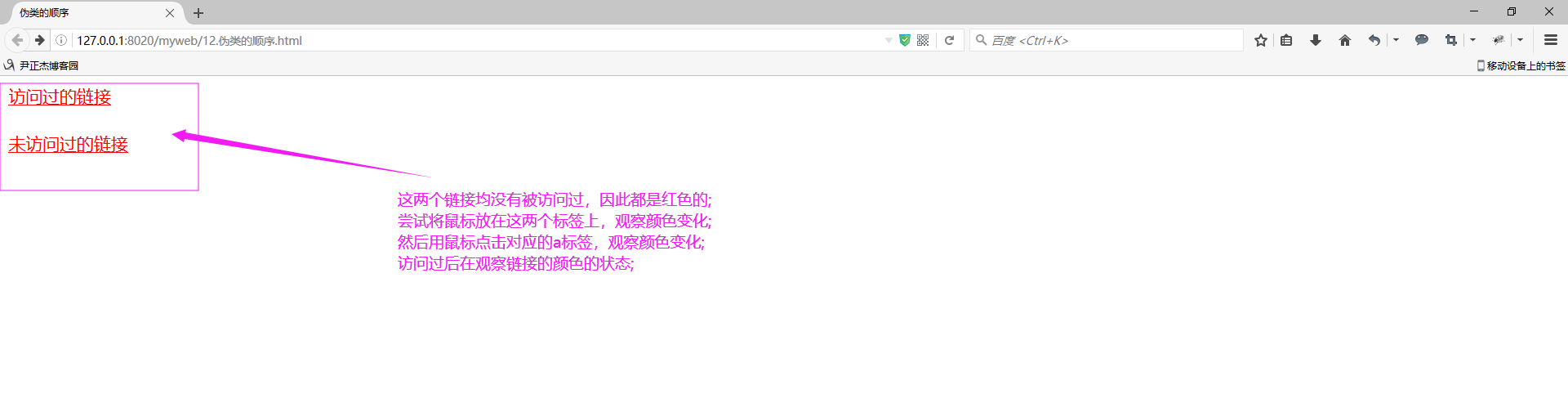
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6364001.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号