HTML&CSS基础-兄弟元素选择器
HTML&CSS基础-兄弟元素选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>兄弟元素选择器</title> <style type="text/css"> /** * 兄弟元素选择器: * 后一个兄弟元素选择器: * 作用: * 可以选中一个元素后紧挨着的指定的兄弟元素 * 语法: * 前一个 + 后一个元素类型 * * 前一个兄弟元素选择器: * 作用: * 可以选中所有兄弟元素 * 原发: * 前一个 ~后边所有元素类型 */ /** * 案例一: * 为span后的第一个元素设置一个背景颜色为黄色 */ span + p{ background-color: yellow; } /** * 案例二: * 为a标签后面的所有p标签设置颜色为红色 */ a ~p{ background: red; } </style> </head> <body> <p>我是一个p标签</p> <p>我是一个p标签</p> <span>我是一个span标签</span> <div>我是div</div> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <span>我是一个span标签</span> <p>我是一个p标签</p> <a href="https://www.cnblogs.com/yinzhengjie/">我的博客地址</a> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> </body> </html>
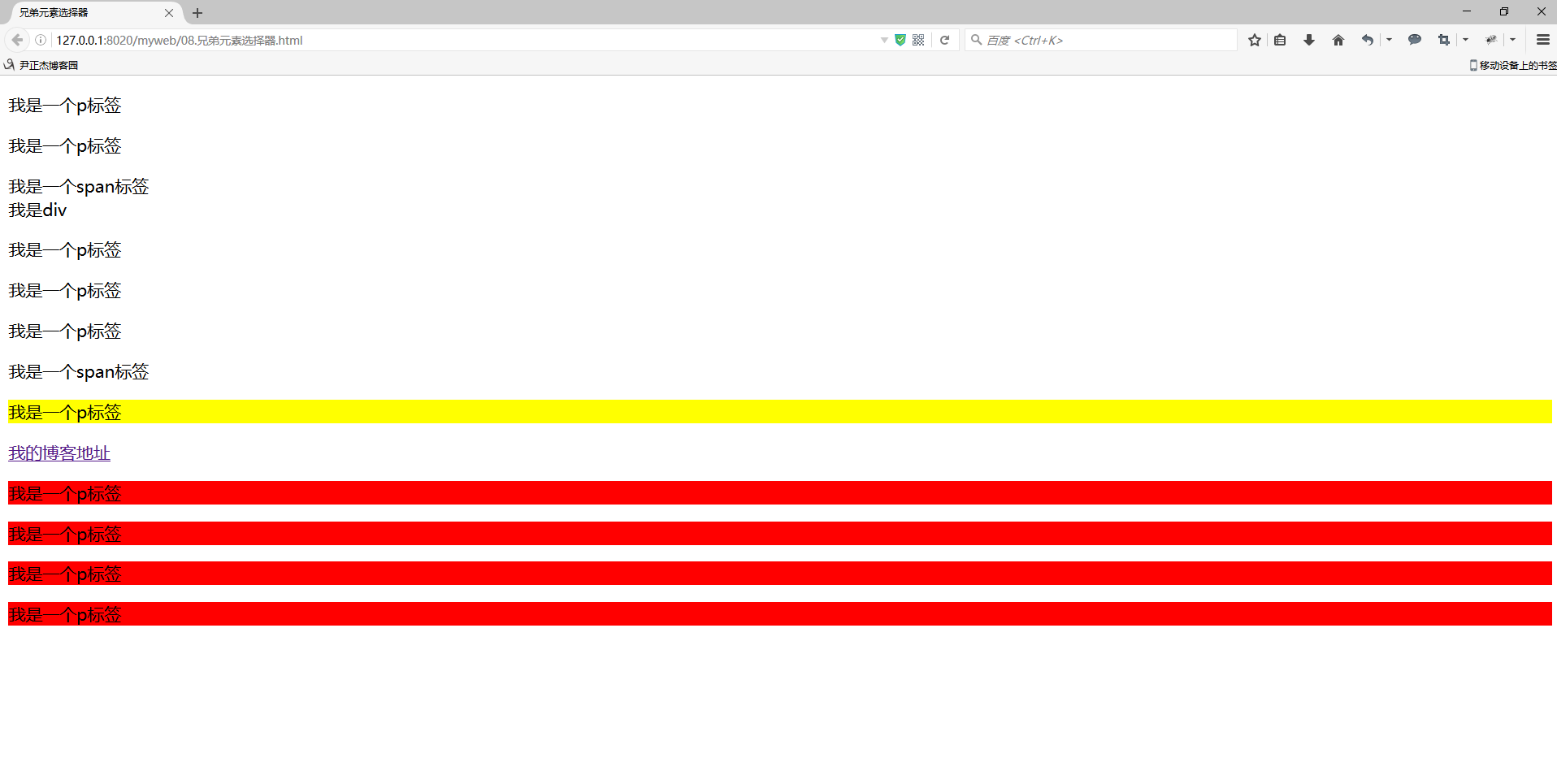
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6269085.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号