网页平滑过渡效果和自适用,三角图形,动效
1,index.html 引入
normalize.css
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8" /> 5 <title>css3 slide</title> 6 <!--适应设备大小--> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <!--适应低级浏览器--> 9 <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> 10 <!--导入css--> 11 <link rel="stylesheet" type="text/css" href="./normalize.css"/> 12 <link rel="stylesheet" type="text/css" href="./style.css"/> 13 </head> 14 <body> 15 16 <div class="container"> 17 <div class="st-container"> 18 <input type="radio" name="radio-set" checked="checked" id="st-control-1"> 19 <a href="#st-control-1">Serendipity</a> 20 <input type="radio" name="radio-set" id="st-control-2"> 21 <a href="#st-control-2">Happiness</a> 22 <input type="radio" name="radio-set" id="st-control-3"> 23 <a href="#st-control-3">Tranquillity</a> 24 <input type="radio" name="radio-set" id="st-control-4"> 25 <a href="#st-control-4">Positivity</a> 26 <input type="radio" name="radio-set" id="st-control-5"> 27 <a href="#st-control-5">Passion</a> 28 29 <div class="st-scroll"> 30 <section class="st-panel" id="st-panel-1"> 31 <div class="st-desc" data-icon="H"></div> 32 <h2>Serendipity</h2> 33 <p>Mr. Johnson had never been up in an aerophane before and he had read a lot about air accidents, 34 so one day when a friend offered to take him for a ride in his own small phane</p> 35 </section> 36 37 <section class="st-panel st-color" id="st-panel-2"> 38 <div class="st-desc" data-icon="2"></div> 39 <h2>Happiness</h2> 40 <p> Mr. Johnson was very worried about accepting. Finally, however, his friend persuaded him that 41 it was very safe, and Mr. Johnson boarded the plane.</p> 42 </section> 43 44 <section class="st-panel st-color" id="st-panel-3"> 45 <div class="st-desc" data-icon="A"></div> 46 <h2>Tranquillity</h2> 47 <p>His friend started the engine and began to taxi onto the runway of the airport. Mr. Johnson had heard 48 that the most dangerous part of a flight were the take-off and the landing</p> 49 </section> 50 51 <section class="st-panel" id="st-panel-4"> 52 <div class="st-desc" data-icon="B"></div> 53 <h2>Positivity</h2> 54 <p>fter a minute or two he opened them again, looked out of the window of the plane, and said to his friend, 55 "Look at those people down there. They look as small as ants, don't they?"</p> 56 </section> 57 58 <section class="st-panel" id="st-panel-5"> 59 <div class="st-desc" data-icon="C"></div> 60 <h2>Passion</h2> 61 <p>Those are ants," answered his friend. "We're still on the ground</p> 62 </section> 63 </div> 64 </div> 65 </div> 66 </body> 67 </html>
2、style.css 引入fonts
1 @font-face { 2 font-family: "Raphaelicons"; 3 src:url('./fonts/raphaelicons-webfont.eot') format('eot'), 4 url('./fonts/raphaelicons-webfont.woff') format('woff'), 5 url('./fonts/raphaelicons-webfont.ttf') format('truetype'), 6 url('./fonts/raphaelicons-webfont.svg') format('svg'); 7 font-weight: normal; 8 font-style: normal; 9 10 } 11 12 body{ 13 font-family: Georgia,Serif; 14 background: #ddd; 15 font-weight: 400; 16 font-size: 15px; 17 color:#333; 18 overflow: hidden; 19 -webkit-font-smoothing: antialiased; 20 } 21 22 a{ 23 text-decoration: none; 24 color:#555; 25 } 26 27 .clr{ 28 width:0; 29 height:0; 30 overflow: hidden; 31 clear:both; 32 padding: 0; 33 margin: 0; 34 } 35 36 .st-container{ 37 width:100%; 38 height:100%; 39 position: absolute; 40 left: 0; 41 top:0; 42 font-family: "Josefin Slab","Myriad Pro",Arial,sans-serif; 43 } 44 45 .st-container>input, 46 .st-container >a{ 47 width:20%; 48 height:34px; 49 line-height: 34px; 50 position: fixed; 51 bottom: 0; 52 } 53 54 55 .st-container>input{ 56 opacity: 0; 57 z-index:1000; 58 } 59 60 .st-container > a{ 61 z-index: 10; 62 font-weight: 700; 63 font-size: 16px; 64 background:#e23a6e; 65 color:#fff; 66 text-align: center; 67 box-shadow: 1px 1px 1px rgba(151,24,64,0.2); 68 } 69 70 #st-control-1,#st-control-1 + a{ 71 left:0%; 72 } 73 74 #st-control-2,#st-control-2 + a{ 75 left:20%; 76 } 77 78 #st-control-3,#st-control-3 + a{ 79 left:40%; 80 } 81 82 #st-control-4,#st-control-4 + a{ 83 left:60%; 84 } 85 86 #st-control-5,#st-control-5 + a{ 87 left:80%; 88 } 89 90 .st-container input:checked + a, 91 .st-container input:checked:hover+a{ 92 background: #821134; 93 } 94 /*三角*/ 95 .st-container input:checked + a:after{ 96 content: ""; 97 width:0; 98 height:0; 99 overflow: hidden; 100 border:20px solid transparent; 101 border-bottom-color:#821134; 102 position: absolute; 103 bottom: 100%; 104 left:50%; 105 margin-left: -20px; 106 } 107 108 .st-container input:hover +a{ 109 background-color: #AD244F; 110 } 111 112 .st-scroll, 113 .st-panel{ 114 width: 100%; 115 height: 100%; 116 position: relative; 117 } 118 119 .st-scroll{ 120 left:0; 121 top:0; 122 -webkit-transform: translate3d(0,0,0); 123 backface-visibility: hidden; 124 -webkit-transition: all 0.6s ease-in-out; 125 -o-transition: all 0.6s ease-in-out; 126 -moz-transition: all 0.6s ease-in-out; 127 -ms-transition: all 0.6s ease-in-out; 128 transition: all 0.6s ease-in-out; 129 } 130 .st-panel{ 131 background: #fff; 132 overflow: hidden; 133 } 134 135 #st-control-1:checked~ .st-scroll{ 136 -webkit-transform: translateY(0%); 137 -moz-transform: translateY(0%); 138 -o-transform: translateY(0%); 139 -ms-transform: translateY(0%); 140 transform: translateY(0%); 141 } 142 #st-control-2:checked~ .st-scroll{ 143 -webkit-transform: translateY(-100%); 144 -moz-transform: translateY(-100%); 145 -o-transform: translateY(-100%); 146 -ms-transform: translateY(-100%); 147 transform: translateY(-100%); 148 } 149 150 #st-control-3:checked~ .st-scroll{ 151 -webkit-transform: translateY(-200%); 152 -moz-transform: translateY(-200%); 153 -o-transform: translateY(-200%); 154 -ms-transform: translateY(-200%); 155 transform: translateY(-200%); 156 } 157 158 #st-control-4:checked~ .st-scroll{ 159 -webkit-transform: translateY(-300%); 160 -moz-transform: translateY(-300%); 161 -o-transform: translateY(-300%); 162 -ms-transform: translateY(-300%); 163 transform: translateY(-300%); 164 } 165 166 #st-control-5:checked~ .st-scroll{ 167 -webkit-transform: translateY(-400%); 168 -moz-transform: translateY(-400%); 169 -o-transform: translateY(-400%); 170 -ms-transform: translateY(-400%); 171 transform: translateY(-400%); 172 } 173 174 175 .st-desc{ 176 width:200px; 177 height:200px; 178 background: #e23a6e; 179 position: absolute; 180 left: 50%; 181 top:0; 182 margin-left: -100px; 183 -webkit-transform: translateY(-50%) rotate(45deg); 184 -moz-transform: translateY(-50%) rotate(45deg); 185 -ms-transform: translateY(-50%) rotate(45deg); 186 -o-transform: translateY(-50%) rotate(45deg); 187 transform: translateY(-50%) rotate(45deg); 188 } 189 190 191 [data-icon]:after{ 192 content:attr(data-icon); 193 width:200px; 194 height: 200px; 195 /*background: #0f0;*/ 196 font-size: 90px; 197 text-align: center; 198 line-height: 200px; 199 position: absolute; 200 left: 50%; 201 top:50%; 202 margin: -100px 0 0 -100px; 203 -webkit-transform: rotate(-45deg) translateY(25%); 204 font-family: "Raphaelicons"; 205 } 206 207 .st-panel h2{ 208 color:#e23a6e; 209 font-size: 54px; 210 line-height: 50px; 211 text-align: center; 212 font-weight: 900; 213 width: 80%; 214 position: absolute; 215 left: 10%; 216 top:50%; 217 margin-top: -70px; 218 -webkit-backface-visibility: hidden; 219 } 220 221 222 #st-control-1:checked~.st-scroll #st-panel-1 h2, 223 #st-control-2:checked~.st-scroll #st-panel-2 h2, 224 #st-control-3:checked~.st-scroll #st-panel-3 h2, 225 #st-control-4:checked~.st-scroll #st-panel-4 h2, 226 #st-control-5:checked~.st-scroll #st-panel-5 h2{ 227 -webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards; 228 -moz-animation: moveDown 0.6s ease-in-out 0.2s backwards; 229 -o-animation: moveDown 0.6s ease-in-out 0.2s backwards; 230 -ms-animation: moveDown 0.6s ease-in-out 0.2s backwards; 231 } 232 233 234 @-webkit-keyframes moveDown{ 235 0%{ 236 -webkit-transform: translateY(-300px); 237 opacity: 0; 238 } 239 240 100%{ 241 -webkit-transform: translateY(0px); 242 opacity: 1; 243 } 244 } 245 246 @-o-keyframes moveDown{ 247 0%{ 248 -webkit-transform: translateY(-300px); 249 opacity: 0; 250 } 251 252 100%{ 253 -webkit-transform: translateY(0px); 254 opacity: 1; 255 } 256 } 257 258 @-moz-keyframes moveDown{ 259 0%{ 260 -webkit-transform: translateY(-300px); 261 opacity: 0; 262 } 263 264 100%{ 265 -webkit-transform: translateY(0px); 266 opacity: 1; 267 } 268 } 269 270 @-webkit-keyframes moveDown{ 271 0%{ 272 -webkit-transform: translateY(-100px); 273 opacity: 0; 274 } 275 276 100%{ 277 -webkit-transform: translateY(0px); 278 opacity: 1; 279 } 280 } 281 282 283 .st-panel p{ 284 position: absolute; 285 width:90%; 286 left:5%; 287 top:50%; 288 font-size: 16px; 289 line-size:16px; 290 line-height: 22px; 291 padding: 0; 292 text-align: center; 293 -webkit-backface-visibility: hidden; 294 color:#8b8b8b; 295 margin-top: 10px; 296 } 297 298 #st-control-1:checked~.st-scroll #st-panel-1 p, 299 #st-control-2:checked~.st-scroll #st-panel-2 p, 300 #st-control-3:checked~.st-scroll #st-panel-3 p, 301 #st-control-4:checked~.st-scroll #st-panel-4 p, 302 #st-control-5:checked~.st-scroll #st-panel-5 p{ 303 -webkit-animation: moveUp 0.6s ease-in-out 0.2s backwards; 304 -moz-animation: moveUp 0.6s ease-in-out 0.2s backwards; 305 -o-animation: moveUp 0.6s ease-in-out 0.2s backwards; 306 -ms-animation: moveUp 0.6s ease-in-out 0.2s backwards; 307 } 308 309 310 @-webkit-keyframes moveUp{ 311 0%{ 312 -webkit-transform: translateY(100px); 313 opacity: 0; 314 } 315 316 100%{ 317 -webkit-transform: translateY(0px); 318 opacity: 1; 319 } 320 } 321 322 .st-color{ 323 background: #fa96b5; 324 } 325 326 .st-color .st-desc{ 327 background: #fff; 328 } 329 330 .st-color h2{ 331 color: #fff; 332 text-shadow: 1px 1px 1px rgba(0,0,0,0.1); 333 } 334 335 .st-color p{ 336 color:rgba(255,255,255,0.8); 337 } 338 339 @media screen and (max-width:600px) { 340 .st-panel h2{ 341 font-size: 42px; 342 } 343 .st-panel p{ 344 width:90%; 345 left:10%; 346 margin-top: 0; 347 } 348 .st-container > a{ 349 font-size: 13px; 350 } 351 } 352 353 354 @media screen and (max-width:360px) { 355 .st-panel h2{ 356 font-size: 30px; 357 } 358 359 .st-container > a{ 360 font-size: 10px; 361 } 362 .st-desc{ 363 width:120px; 364 height:120px; 365 margin-left: -60px; 366 } 367 368 [data-icon]:after{ 369 font-size: 60px; 370 -webkit-transform: rotate(-45deg) translateY(15%); 371 -moz-transform: rotate(-45deg) translateY(15%); 372 -o-transform: rotate(-45deg) translateY(15%); 373 -ms-transform: rotate(-45deg) translateY(15%); 374 transform: rotate(-45deg) translateY(15%); 375 } 376 }
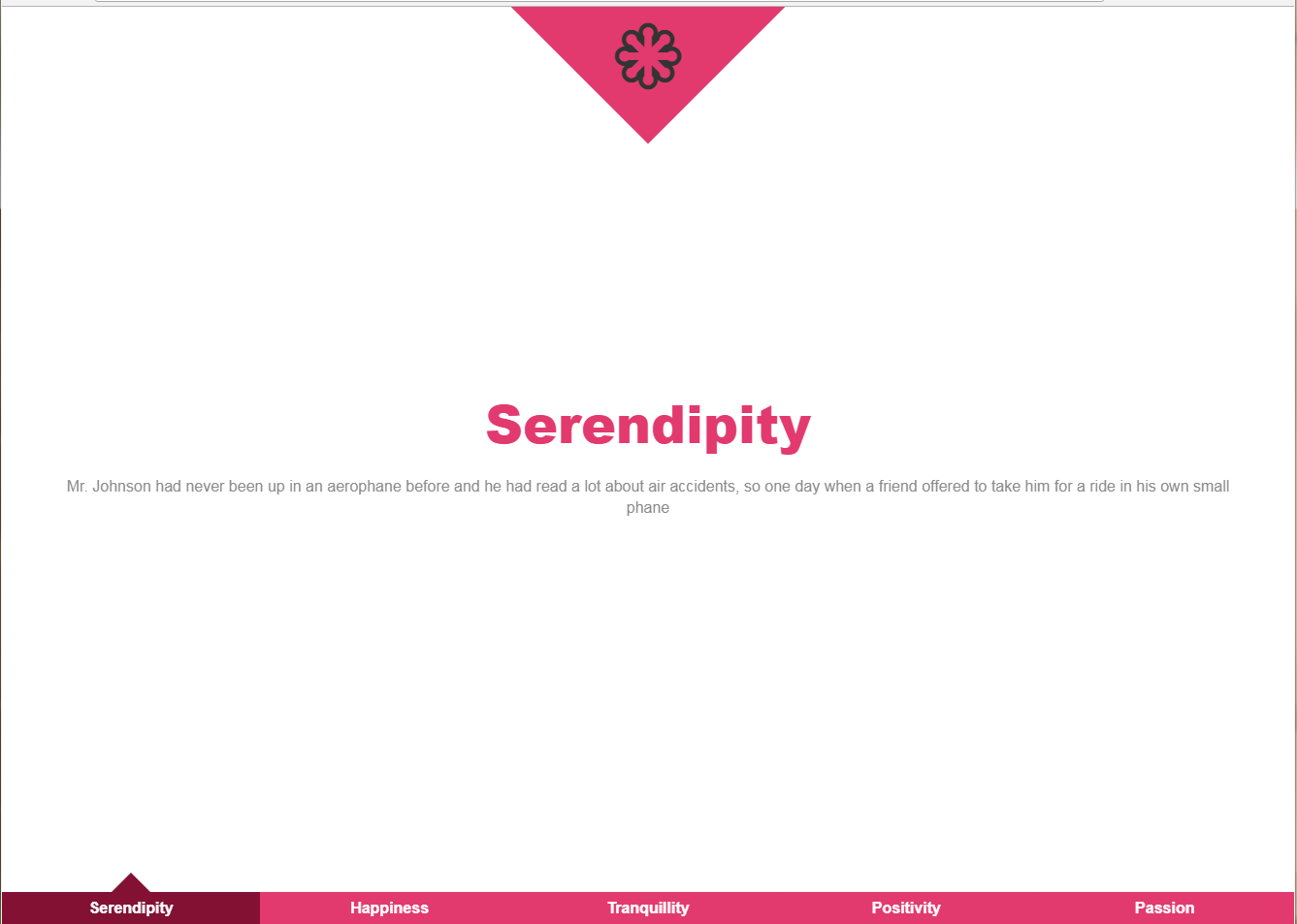
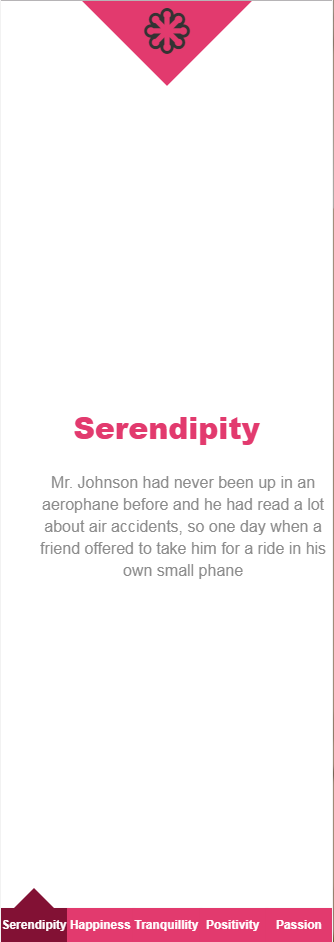
3、效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号