Web前端 day02
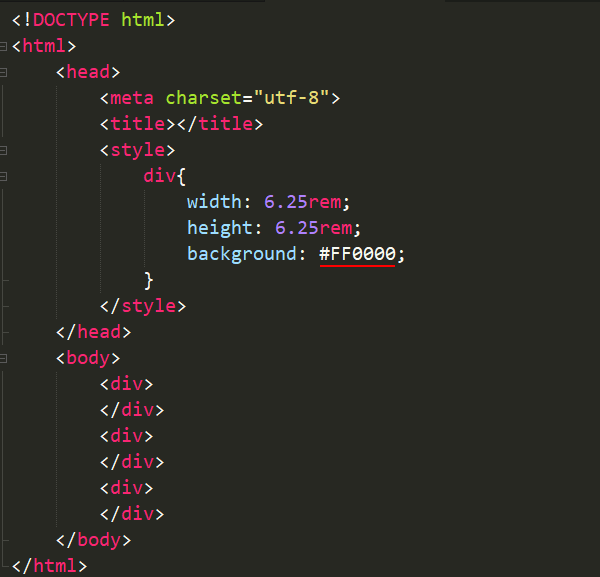
一、标题实现
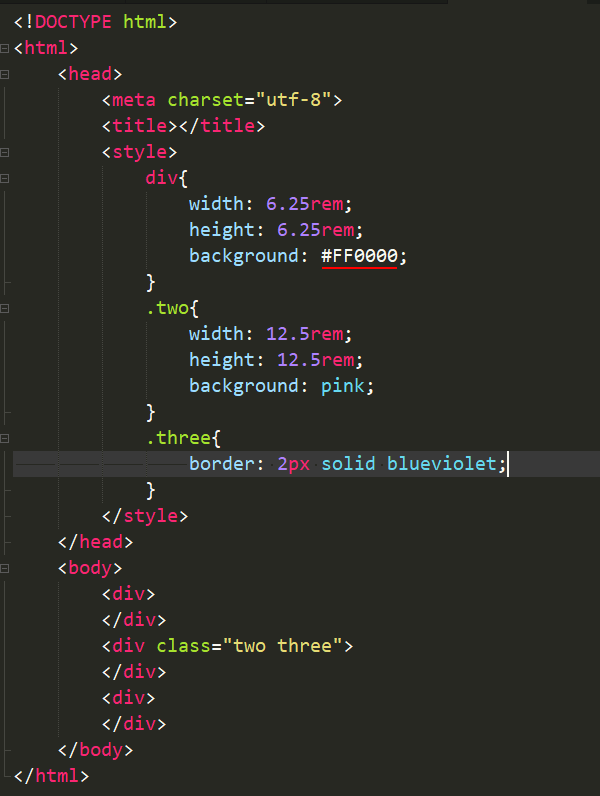
1.标签选择器
特性:给当前网页中所有该标签增加相同的样式
书写方法:
结构:不需要在标签上做任何事
样式:标签名{这里放css样式}

2.class选择器
特性:1.class命名可以在当前页面中多次出现
2.开头不可以使用数字
3.不允许出现特殊字符,-_ 除外
4.不使用中文

注意:一个元素可以添加多个class,以空格进行间隔
3.常用css属性
- width(宽)、height(高):属性值为数值时,必须给属性加上单位,px
- font-family(字体):"字体1","字体2":
-中文常用:微软雅黑(默认)、宋体(中文必须写在引导内)
-英文常用:Arial、Helvetica
-首选字体放在前面,备选字体放在后面
-字体为宋体时,文字右边有1px的间距 - font-size:字体大小
-属性值为数值时,必须给属性值加上单位,属性值为0除外
-单位还可以为px、pt、em,0.75pt=1px
-为了减少系统间的字体显示差异,共同确定16px/ppi为标准字体大小默认值,即1em,默认情况下1em=16px
-谷歌最小显示字体为12px,小于12px的,按照12px显示
解决方案:截图,作为图片显示 - color(文字颜色)
属性值:关键词、RGB、十六进制颜色值 - font-weight(字体加粗)
font-weight:(字体加粗):normal/bold/bolder/100-900
-bold和bolder都表示加粗,但一般浏览器对他们区别不明显
-在css规范中将字体分为9个等级,分别从100-900,其中100对应最轻的字体变形,而900对应最重的字体变形
-normal 正常字体,相当于number为400,bold加粗相当于number为700
-100-500常规字体,600-900加粗字体 - letter-spacing(字间距)
letter-spacing(字间距):具体数值
-空格同样也是字符,所以也会有字间距 - text-align(文本对齐)
-left
-right
-center
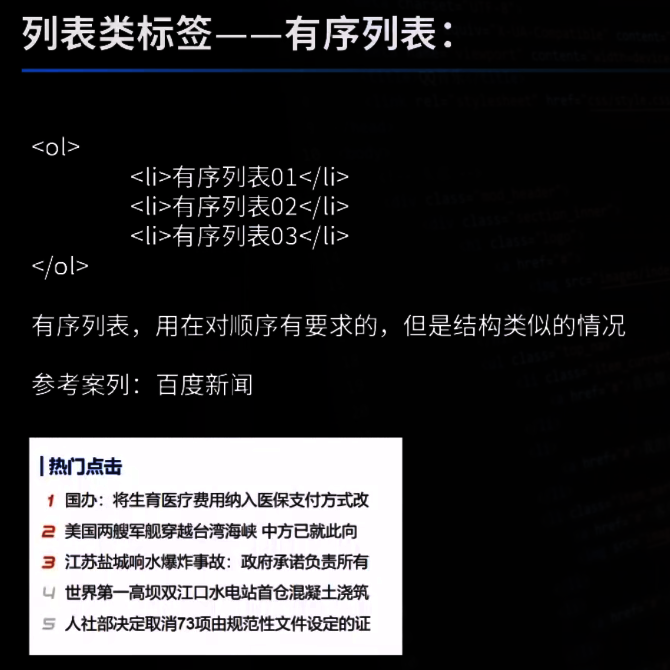
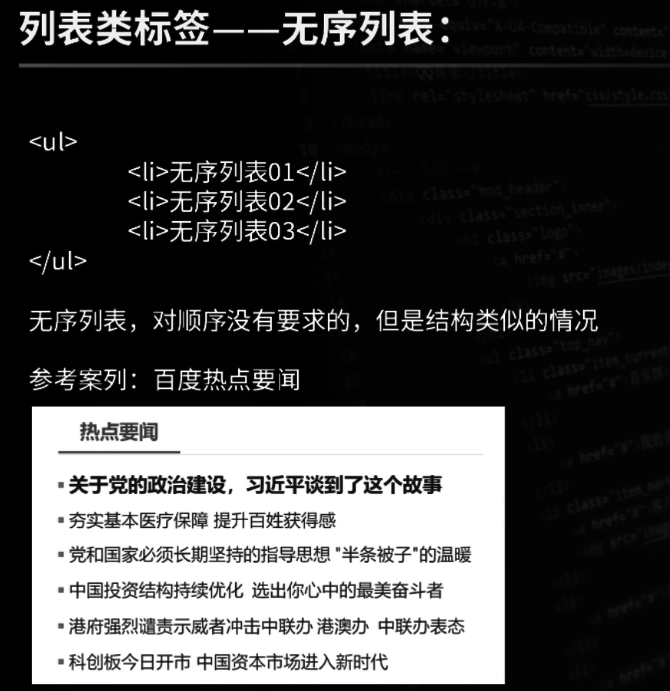
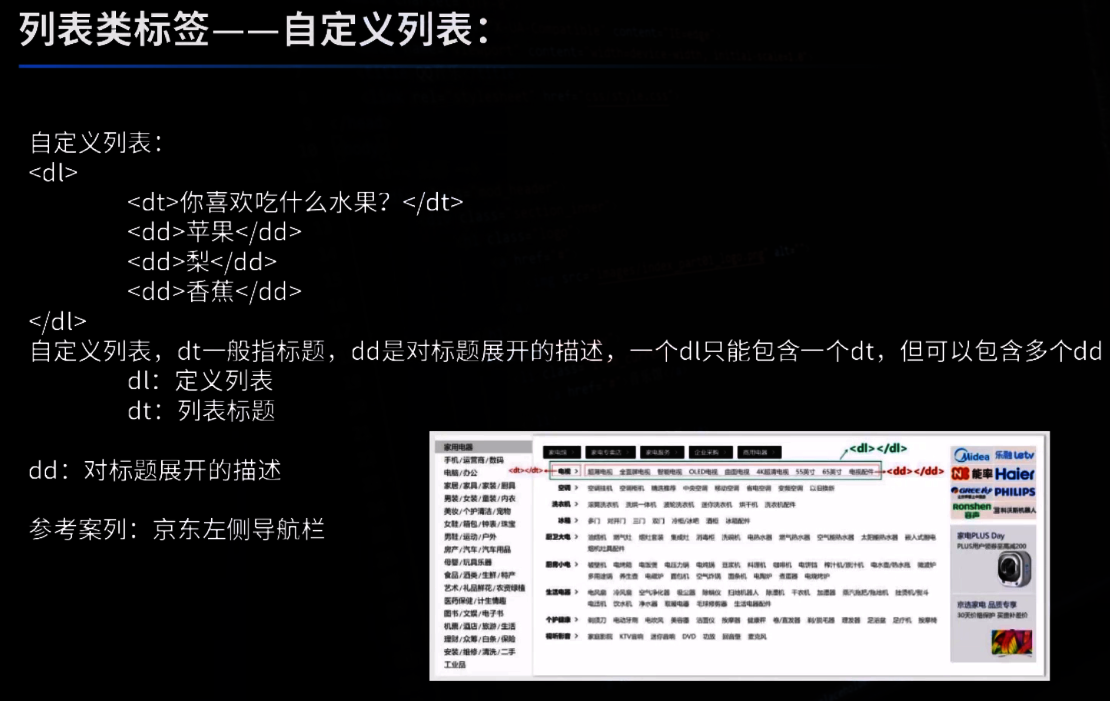
4.列表标签类
-
有序列表

-
无序列表

-
自定义列表

3.img







 浙公网安备 33010602011771号
浙公网安备 33010602011771号