css图片宽度设置百分比,怎么让高度和宽度相等
<div style="display: flex;flex-wrap: wrap;">
<div class="box" v-for="item in 3" :key="item"> <img src="https://img.yzcdn.cn/vant/cat.jpeg" /> </div>
</div>
.box{ width: 32%; margin: 0.65%; padding-bottom: 32%; height: 0; position: relative; img{ width: 100%; height: 100%; object-fit: cover; border-radius: 4px; position: absolute; top: 0; left: 0; } }
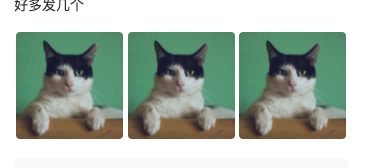
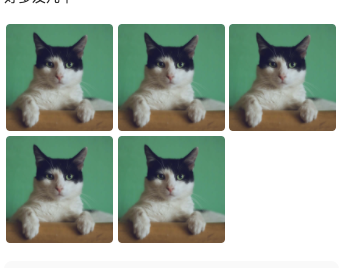
数量可以自己定义,大概如下图,排序是可以换行的,flex布局一下即可








 浙公网安备 33010602011771号
浙公网安备 33010602011771号