20145308 《网络对抗》 Web应用 学习总结
20145308 《网络对抗》 Web应用 学习总结
实验内容
- (1)Web前端HTML
- (2)Web前端javascipt
- (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
基础问题回答
- (1)什么是表单
- 在网页中负责信息采集,在网页中用户输入信息,通过表单能够提交到后台进行相应的处理
- (2)浏览器可以解析运行什么语言
- HTML、CSS,JS脚本会调用JS脚本引擎来处理,PHP的解释执行是在服务器端进行的
- (3)WebServer支持哪些动态语言
- ASP、PHP、JSP、Python
实验总结与体会
- 这次实验做的是Web相关的编程、攻击,之前有接触过HTML编程,所以这部分相对简单,但是没有接触过PHP脚本编程,都是看别人的代码例子,自己理解的来学习的,连接数据库的部分也是,自己理解的占大多数
- 这次实验在五一假期之后,所以从心理上就有些懈怠,又全部是代码,所以自己先把自己吓了一跳,后来做实验的时候发现也没有那么难,果然自己才是最大的敌人
实践过程记录
Apache
-
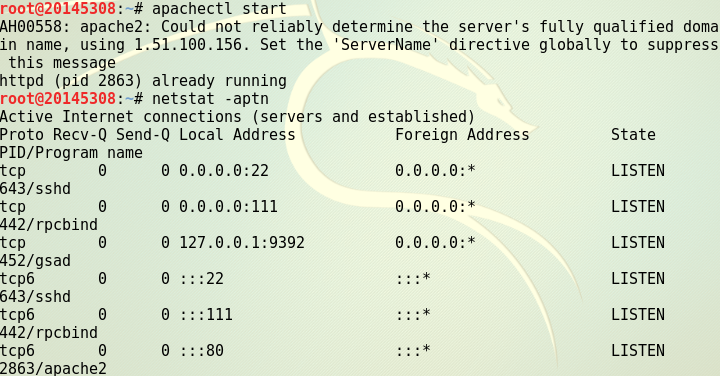
启动apache,查看端口占用
![]()
-
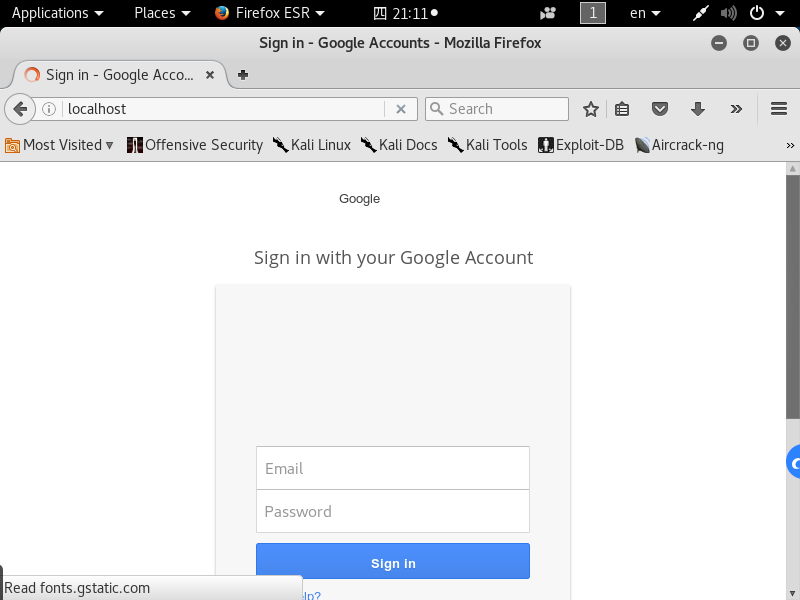
检测apache是否正常工作,fierfox访问
localhost:80,显示Apache截获的google登陆页面
![]()
编写网页
-
测试:apache读取工作目录下的文件
![]()
-
输入字符串
-
浏览器打开localhost:80/test.txt
![]()
前端编程
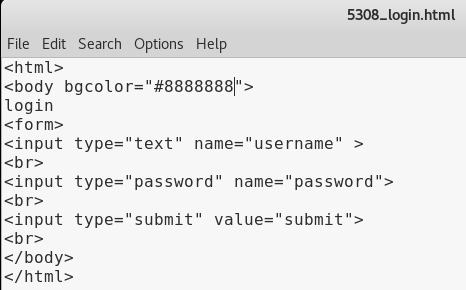
- 编写简单的用于login的HTML页面
![]()

- method参数是GET,所以输入值会在URL中显示、提交
- javascript,编写测试输入密码是否为空的代码
<html>
<head>
<meta charset ="UTF-8">
<script type="text/javascript">
function check_pwd()
{
var Pwd = document.form.password.value ;
if (Pwd ==""){
alert("password input cannot be empty!");
return false ;
}
}
</script>
<body bgcolor="#aaFFFFF">
<h1>login</h1>
<form name="form" action ="5308_login.php" method="GET" onclick="return inputshow()">
<input type="text" name="username" >
<br>
<input type="password" name="password" id="password">
<br>
<button type="submit" onclick="disp_alert()" value="submit" />submit</button>
</form>
</body>
</html>
-
测试,输入空的密码
![]()
-
弹出对话框
![]()
后端编程PHP
-
安装PHP
-
测试PHP
![]()
-
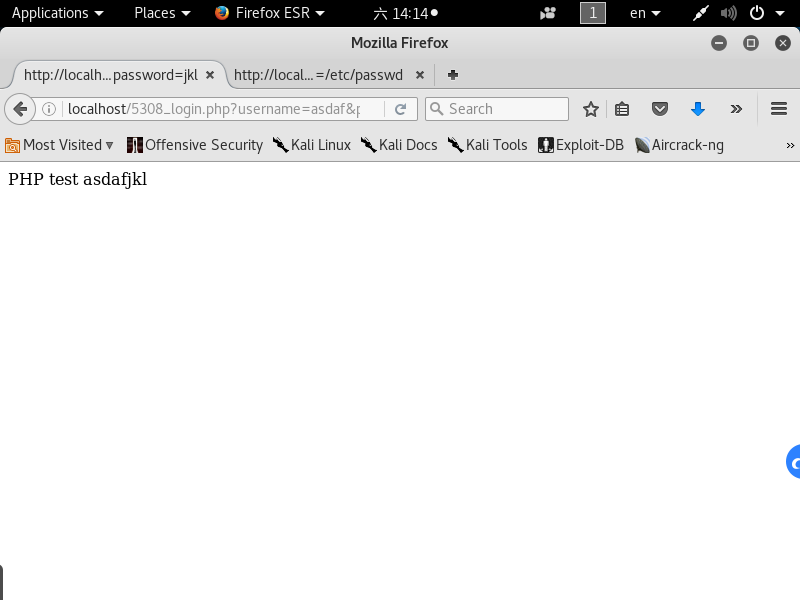
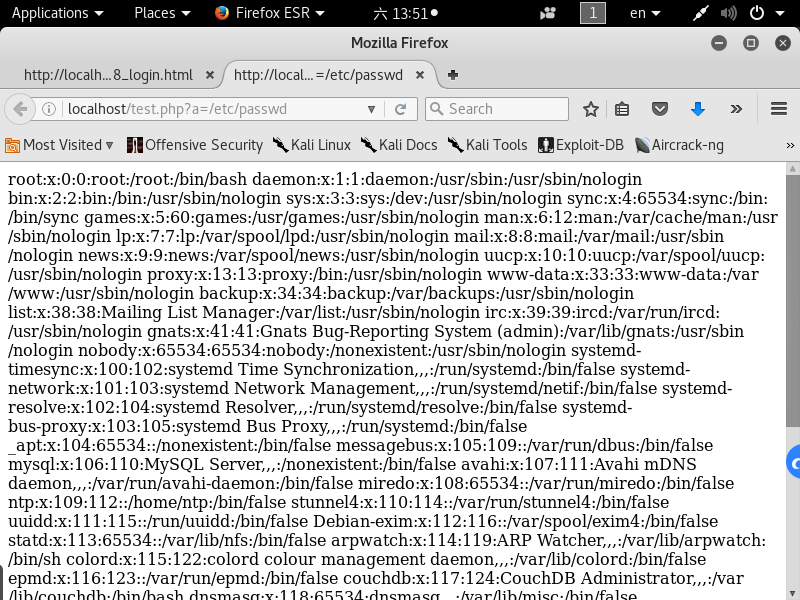
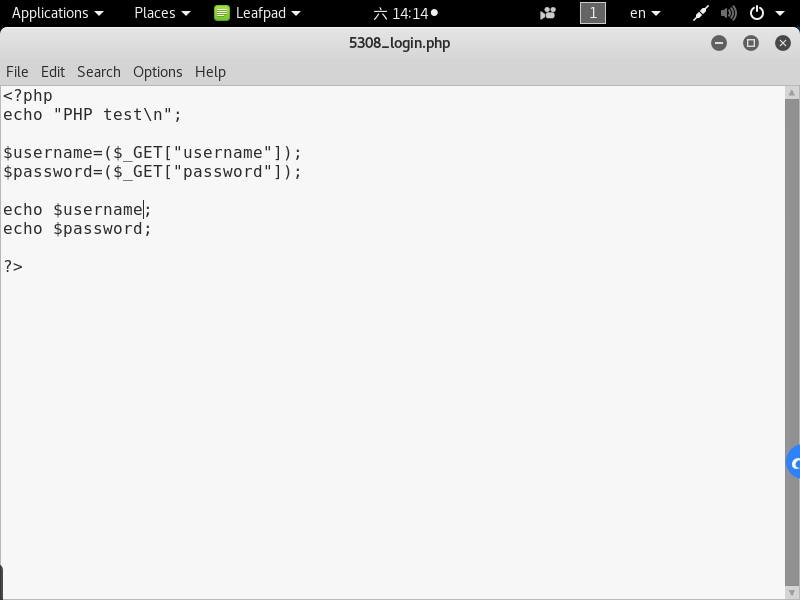
编写PHP尝试获得表单数据
![]()

- form使用POST方法提交,需要修改PHP也用POST方法
![]()

MySQL
-
安装启动Mysql
-
进入mysql
![]()
-
修改密码
-
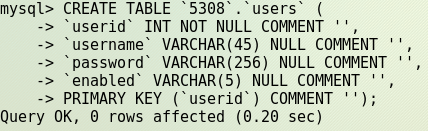
在数据库中建表
-
表名users 四个字段userid、username、password、enabled 主键userid
![]()
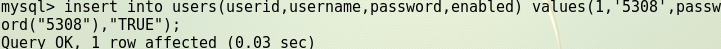
-
向表中添加账户
![]()
PHP+mysql
- 编写PHP连接数据库,这就开始了艰难的查错之旅,一直也没查出代码的错误,最后发现是自己写代码时数据库的变量名一开始定义的是"mysql",但是调用的时候却写成了"mysali",哈,一个小字母,网页编程又不能报错。。。我能怎么办,我也很无奈啊。。。
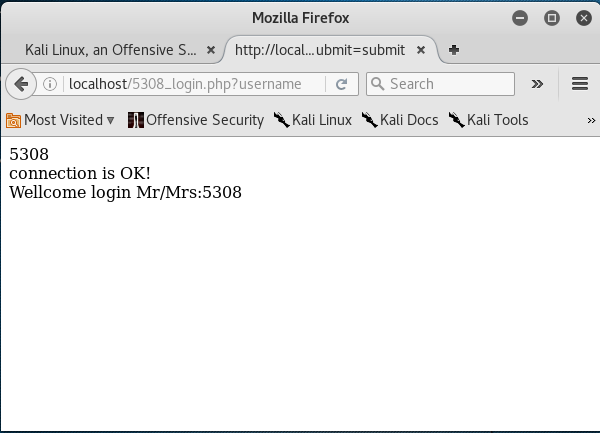
- 测试,用数据库中的用户名密码登录,成功;否则失败
![]()

SQL注入
-
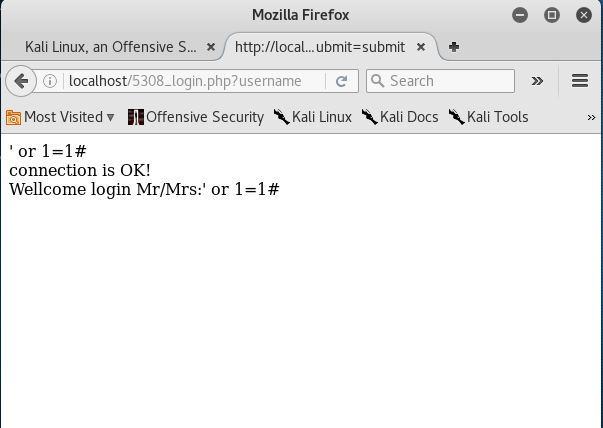
用户名输入
' or 1=1#,密码任意,就能登录成功
![]()
-
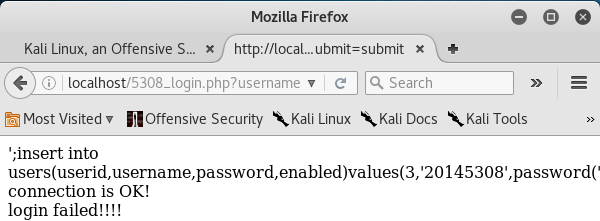
修改代码,允许多条执行,SQL注入将用户名和密码保存在数据库中
![]()
-
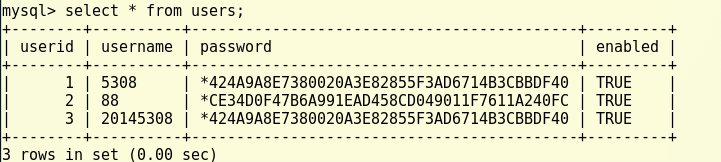
查询数据库发现已经修改成功
![]()
-
登录
![]()
XSS攻击
- 插入恶意脚本,用图片groot.jpg
![]()























 浙公网安备 33010602011771号
浙公网安备 33010602011771号