读vue-element-admin 有感,之svg图标部分动画
本文来自于对Vue-element-admin项目的研读 ,vue-element-admin 作者 花裤衩,github地址:https://github.com/PanJiaChen/vue-element-admin
本文也将用到他项目中的例子,学习之余,也分享给大家。
本文的主体内容就在,dashboard 中,admin组件引入到的github-corner组件中。先来看下组件的内容,非常简单 一个a标签,包含一个svg标签

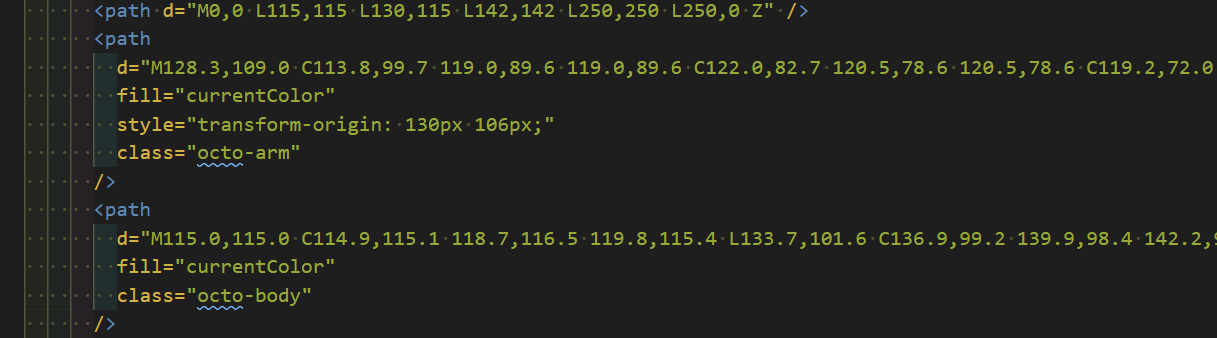
下面来看下这个svg

有3个path部分,并且在贴心的标记上了class ,那分别为,猫的尾部,身体,第一个没有标识,应该是很小一部分,(因为我后面测试身体摆动,全部都在动- -很萌)
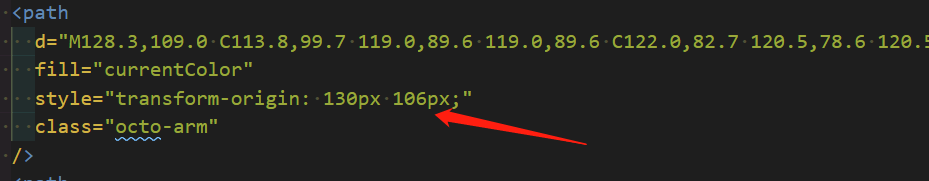
实例部分,通过设置,旋转中心tranform-origin ,对尾巴设置了动画摆动,如下:

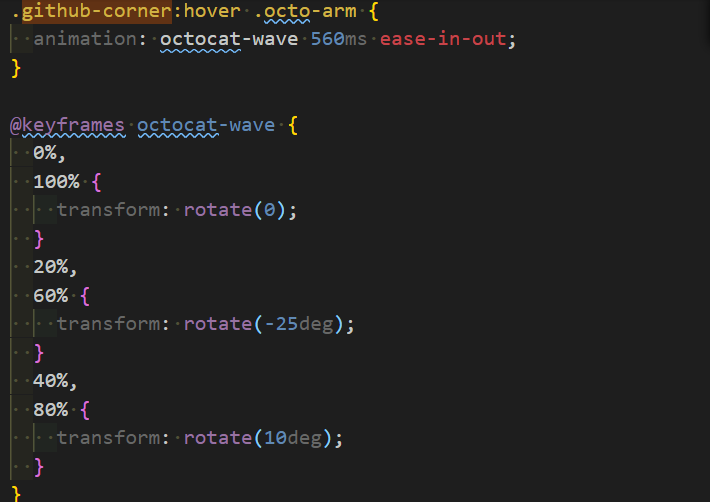
动画部分:

效果如下
照葫芦画瓢,我来看看身体抖动部分 shake
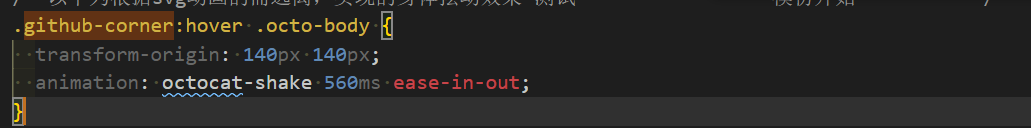
代码也找上面写, 1、先来给body一个shake 设定一个旋转中心并给一个动画

在定义一下动画,跟上面尾巴摇动差不多就行了
@keyframes octocat-shake { 0%, 100% { transform: rotate(0); } 20%, 60% { transform: rotate(-25deg); } 40%, 80% { transform: rotate(10deg); } }
让我们测试一下,hover 效果
第一次插入视频,好像显示有问题是么0 0,大家可以亲手测试下。反正身体抖动有点魔性。。。。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号