img中的alt和title的区别
当鼠标经过图片时显示title;alt是当图片没有加载出来时,图片位置显示alt
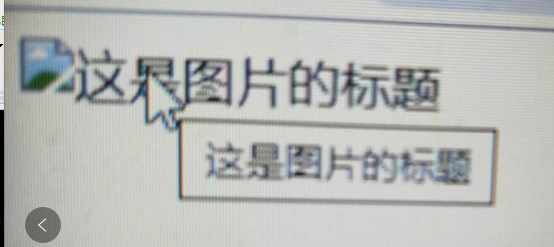
1.当给一个img添加了title和alt属性时
<img src="http://imgs.aixifan.com/content/2016_07_10/1468158502.gif" title="这是图片的标题" alt="这是图片的提示">
当图片显示时:鼠标经过显示title

当图片不显示时:图片位置显示alt 经过文字区域时会显示title

2.当给一个img添加了alt属性、没有添加title时
<img src="http://imgs.aixifan.com/content/2016_07_10/1468158502.gif" alt="这是图片的提示">
当图片显示时:鼠标经过图片没有文字提示
图片不显示时,显示alt提示, 经过文字区域时也不会显示title提示

3.当给一个img添加了title属性、没有添加alt属性时
<img src="http://imgs.aixifan.com/content/2016_07_10/1468158502.gif" title="这是图片的标题">
当图片显示时:鼠标经过,会显示标题

当图片不显示时:显示标题(起到了alt的作用),且鼠标滑过时也显示标题



 浙公网安备 33010602011771号
浙公网安备 33010602011771号