实验一原型设计
对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
-
1.墨刀
优点:云端操作,网页分享,墨刀的APP原型可以支持下载在手机里
界面优美整洁。简洁的界面在一定程度上有助于提高开发人员的效率。
强大的演示能力。墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
缺点:价格较贵,不能画流程图相对于其他两款功能还不是很全面。
应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出 -
2.Mockplus
优点:基础版免费使用,操作简单,上手快,功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
审阅协作、无缝真机预览。适合快速开发迭代的模式,上手快。
模版管理、组件交互动画、素描风格等功能为独有创新。
缺点:不支持手势交互。功能不够强大,个人性化设计还有潜力
平民软件,专业性不足以服众。
软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。 -
3.Axure
优点:操作变化多端,自带组件库并支持第三方组件库,提供强大的交互支持,有完整的教程及支持文档,支持原型预览。
应用灵活,可拓展性强,拥有超级强大的交互制作能力。
高保真的原型设计工具,名声大,专业性高。
缺点:性价比不高,专业需求度高。难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。
本地型软件,可以下载html文档预览,手机预览不方便。
制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
旅游订票小程序
-
1.首页
-
提供可视化的图形界面供用于选择操作

-
2.首页-票务-景区门票
-
用户能够了解各类门票的价格

-
3.首页-票务-游乐项目
-
用户能够看到游乐设施

-
4.客服
-
用户可在此页面与客服沟通

-
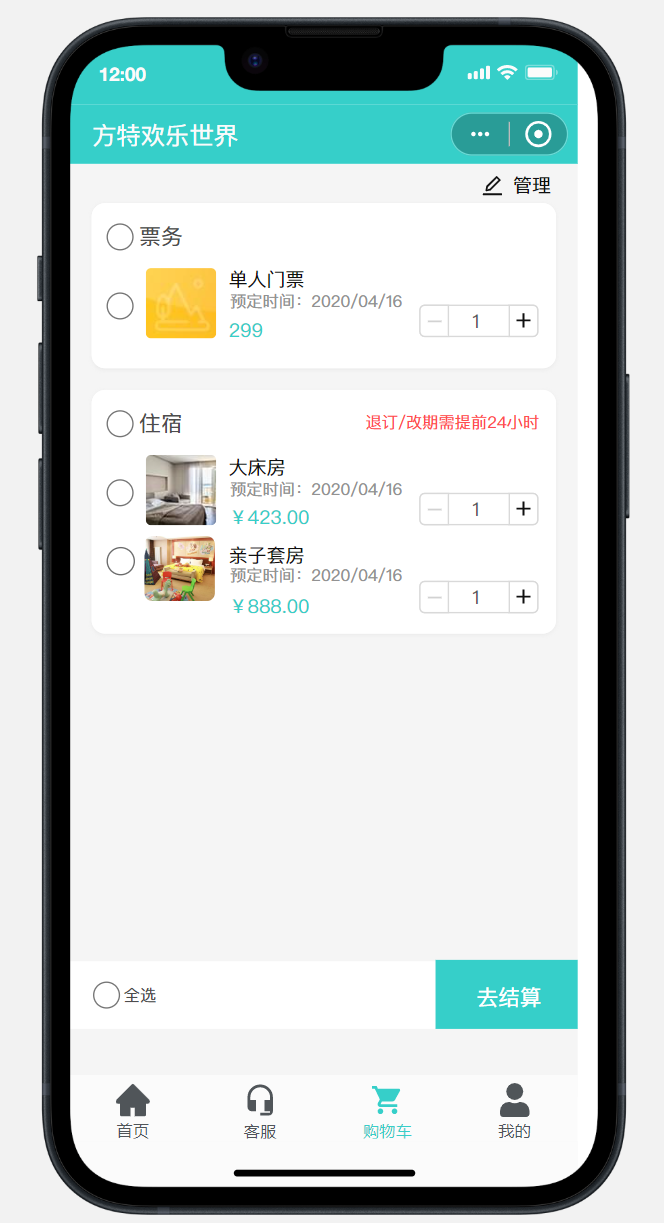
5.购物车

-
6.我的
-
在此页面可查看我的订单及积分等

界面流程细分
1.首页
- 界面功能:提供菜单总览
- 界面组成:背景部分,按钮部分,菜单部分
- 前置条件:用户打开小程序
- 后置条件:用户可以选择想要实现的菜单功能
- 操作步骤:用户打开小程序,查看首页内容
2.景区门票
- 界面功能:查看门票价格
- 界面组成:菜单部分
- 前置条件:用户点击页面菜单
- 后置条件:用户可查看不同人群票价并购买适合的门票
- 操作步骤:打开小程序,点击首页-票务-景区门票
3.游乐项目
- 界面功能:展示游乐项目
- 界面组成:菜单部分
- 前置条件:用户点击页面菜单
- 后置条件:用户可以查看游乐项目
- 操作步骤:打开小程序,点击首页-票务-游乐项目
4.客服
- 界面功能:与客服沟通
- 界面组成:对话框
- 前置条件:用户在首页点击客服
- 后置条件:可以咨询所有有关此地点问题
- 操作步骤:打开小程序,点击客服
5.购物车
- 界面功能:展示所有用户想购买的东西
- 界面组成:订单参数,价格,时间等基本信息
- 前置条件:用户加入购物车后可在购物车页面下查询
- 后置条件:用户可确定订单是否购买
- 操作步骤:打开小程序,点击购物车
6.我的
- 界面功能:查看我的订单,积分等信息
- 界面组成:菜单部分
- 前置条件:用户在首页点击我的
- 后置条件:可以查询所有订单及积分等
- 操作步骤:打开小程序,点击我的

