原型设计工具比较及实践
一
墨刀、Axure和Mockplus无疑是备受瞩目的原型设计工具。它们各自独具特色,适用于不同的场景和需求。让我来带您一探究竟!
首先,让我们一起来了解一下墨刀(MockingBot)。墨刀是一个专注于快速原型设计、用户界面设计和团队协作的工具。它的简洁易用和快速上手是其最大优点,因此常常被小型项目或个人设计师所钟爱。墨刀还提供了云端协作功能,方便团队合作,并支持多种输出格式。当然,墨刀的缺点也是有的,功能相对较简单,不太适合复杂项目的高级原型设计和交互。
接下来,让我们来看看Axure。Axure是一个适用于高级原型设计和交互设计的工具,特别适合大型项目或需要复杂交互的应用程序。它提供了丰富的交互组件和行为设置,能够创建高保真度的原型。Axure的功能强大,可以支持复杂的交互和动画设计,几乎可以模拟真实应用的用户体验。此外,Axure还支持团队协作和版本控制。然而,学习曲线较陡,需要一定的时间来掌握其丰富的功能,而且价格相对较高,适合专业团队或项目使用。
最后,让我们来了解一下Mockplus。Mockplus适用于中等复杂度的原型设计和快速交互设计,非常适合个人设计师和小型团队使用。它拥有简洁直观的界面和丰富的组件库,让你能够快速拖拽设计原型。Mockplus还支持团队协作和版本管理,方便团队间的沟通和协作。然而,正如前面所提到的,Mockplus的功能相对较简单,不适合复杂项目的高级原型设计和交互;在高保真度方面也不如Axure。
总之,在选择原型设计工具时,关键是根据项目需求和团队实际情况做出合适的选择。墨刀适合追求快速原型设计和初步概念验证的小型项目或个人设计师;Axure则适用于需要高级原型设计和复杂交互的大型项目;而Mockplus则适合中等复杂度的项目和个人设计师。掌握这些工具的优缺点,将能够更好地发挥它们的优势,为您的创意注入更多的活力!加油!
二
1、对主题名称、功能、界面设计考虑因素等进行说明。
(1)主题:比赛报名;
(2)功能:登录方式,提供比赛成绩查询;查看比赛信息;比赛报名;查看选手信息;绑定选手信息;
2、界面介绍
(1)登录界面
界面功能:为用户提供登录登录界。
界面组成:手机号验证码填写区 登录按钮。
前置条件:点击登录注册按钮。
后置条件:进入主界面。
操作步骤:用户通过输入手机号发送验证码,填写验证码后进入主界面。


2)主界面
界面功能:向用户展示app的各项功能,可以通过此界面跳转到其他的界面。
界面组成:主要由首页,成绩查询,我的三个界面。
前置条件:用户成功登录后将进入该界面。
操作步骤:通过点击相应的图标进入对应的界面。例如点击下方首页可进入首页界面、点击成绩查询可查看成绩、点击我的可进入个人主页等。
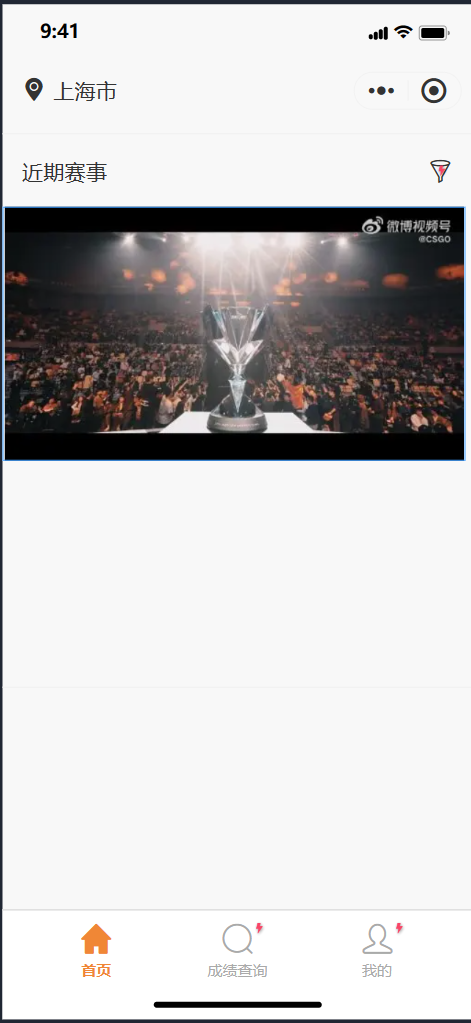
3)首页界面
进入首页界面可以查看比赛信息,选择相应比赛报名参加。

4)比赛成绩查询界面
进入比赛成绩查询界面
输入姓名和身份证号信息可以查询比赛成绩。

5)我的界面
我的界面可以看自己用户的相关信息
常用报名人,报名记录,订单管理,我的收藏,联系客服等操作

3、界面切换流程



