基础表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.register {
width: 1000px;
height: 500px;
background-color: #409eff;
border-radius: 10px;
margin: 50px auto;
}
.register .register-right {
float: left;
width: 50%;
height: 500px;
text-align: center;
}
.register .register-left {
float: right;
width: 50%;
height: 500px;
background-color: #fff;
text-align: center;
}
.register-left .l {
width: 18px;
height: 38px;
color: #dddfe4;
font-size: 12px;
}
.register-left .user,
.register-left .psd {
outline: none;
border: none;
width: 282px;
height: 38px;
}
.register .register-left .register-left-ipt {
width: 315px;
height: 38px;
border-bottom: 1px solid #67c23a;
margin: 0 auto;
margin-top: 30px;
}
/* 输入的样式 */
.register-left-ipt .empty,
.register-left-ipt .emptys {
font-size: 12px;
color: red;
}
.register-left .enter {
width: 300px;
height: 40px;
border: 1px solid #409eff;
border-radius: 10px;
margin: 48px auto;
}
.register-left .enter a {
font-size: 12px;
color: #409eff;
display: block;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<!-- 登录页面开始 -->
<div id="divbg">
<div class="register">
<div class="register-left">
<h2>登录后台</h2>
<div class="register-left-ipt">
<input type="username" placeholder="用户名" class="user">
<p class="empty"></p>
</div>
<div class="register-left-ipt">
<input type="password" placeholder="用户密码" class="psd">
<p class="emptys"></p>
</div>
</div>
</div>
</div>
<!-- 登录页面结束 -->
</body>
</html>
<script src="./cxbk/dist/jquery-3.4.0.min.js"></script> //自己需要设置 jQuery 地址
<script>
//表单验证
//失去焦点的时候
//-1.获取input 表单里用户输入的值 if 如果为空给用户相应的提示 " * 用户名不能为空 "
//-2.写一个正则 获取的值和正则比对如果不符合给出相应的提示 " * 用户名格式不符合 "
//失去焦点
//
//
//用户名设置
$('.user').blur(function() { //失去焦点事件
var reg = /^[a-zA-Z]{1}/; //设置相应的正则表达式
var value = $(this).val().trim(); //获取输入框内的值,同时清除空格
if (!value) { //判断为空(取反)
$('.empty').html('用户名不能为空') //找到类名为.empty,在页面添加 html('')值
} else if (!reg.test(value)) { //判断是否符合正则表达式
$('.empty').html('用户名格式不符合');
return false
} else {
$('.empty').html('') //否则添加添加 html('')值为空
}
});
//
//
//密码设置
$('.psd').blur(function() {
var reg = /^[a-zA-Z]{1}/;
var value = $(this).val().trim();
if (!value) {
$('.emptys').html('密码不能为空')
} else if (!reg.test(value)) {
$('.emptys').html('密码格式不符合')
return false
} else {
$('.emptys').html('')
}
})
</script>
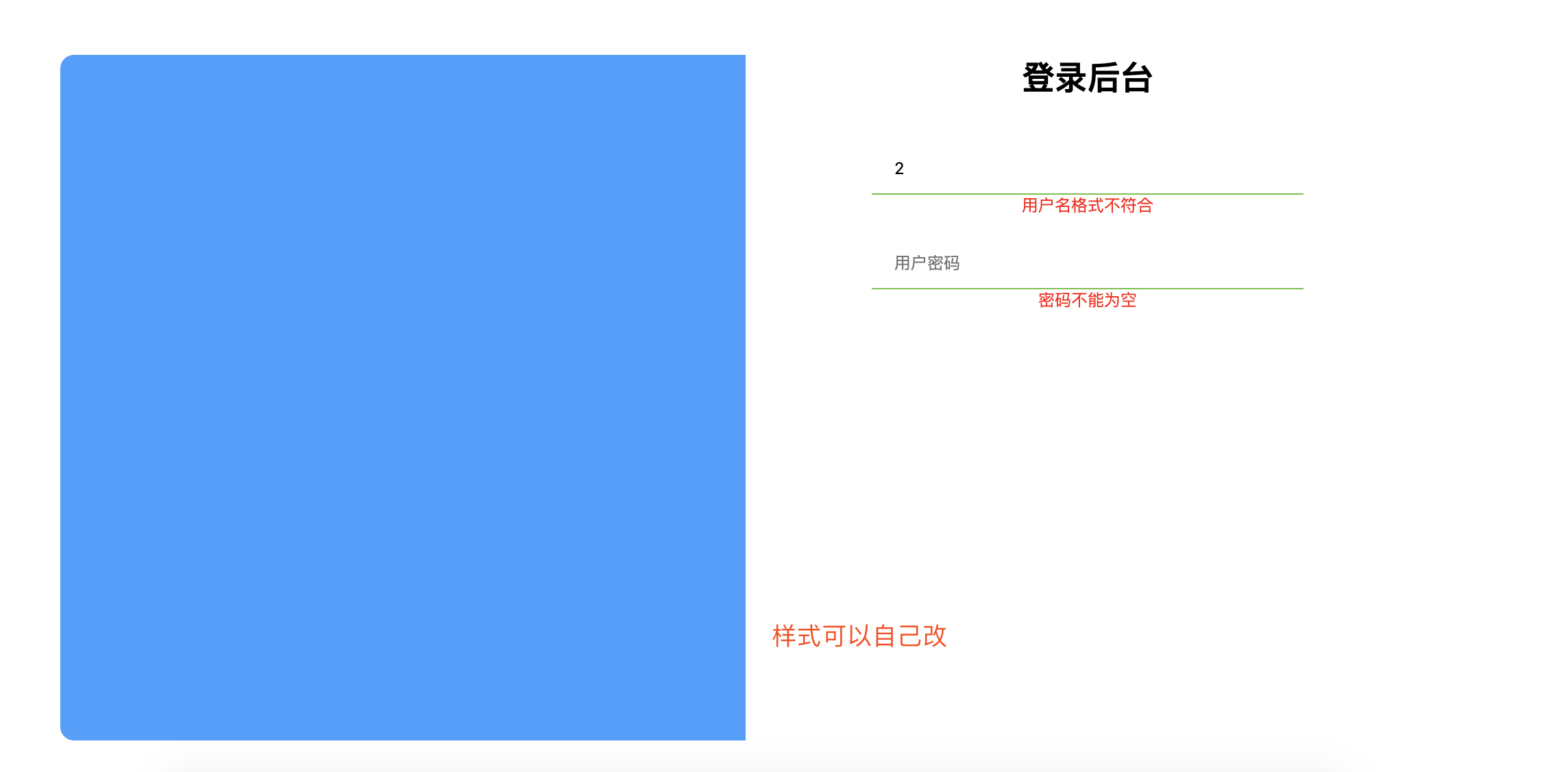
简单效果如下: