Swiper.js使用方法
1 <!DOCTYPE html>
2 <html>
3 <head>
4 ...
5 <link rel="stylesheet" href="path/swiper.min.css">
6 </head>
7 <body>
8 ...
9 <script src="path/swiper.min.js"></script>
10 </body>
11 </html>
案例一:banner广告图片轮播

html如下:
注(swiper-开头的class名称都是插件自带样式的,需要加上)
1 <div class="banner-container swiper-container">
2 <div class="swiper-wrapper">
3 <div class="banner-slide swiper-slide">
4 <a href="javascript:viod(0);"><img src="images/banner/bannerImg01.png"></a>
5 </div>
6 <div class="banner-slide swiper-slide">
7 <a href="javascript:viod(0);"><img src="images/banner/bannerImg02.png"></a>
8 </div>
9 <div class="banner-slide swiper-slide">
10 <a href="javascript:viod(0);"><img src="images/banner/bannerImg03.png"></a>
11 </div>
12 <div class="banner-slide swiper-slide">
13 <a href="javascript:viod(0);"><img src="images/banner/bannerImg04.png"></a>
14 </div>
15 </div>
16 <!--需要焦点按钮时加这段div-->
17 <div class="banner-pagination pagination">
18 <span></span>
19 </div>
20 </div>
js如下:
1 <script type="text/javascript">
2 var mySwiper = new Swiper('.banner-container',{
3 loop: true, //用来循环播放
4 pagination: '.banner-pagination', //显示焦点按钮
5 paginationClickable: '.banner-pagination', //焦点按钮可点击
6 });
7 setInterval("mySwiper.slideNext()", 2000); //加定时器的目的是:点击焦点按钮后,自动播放你所点击的那张图片的下一张
8 </script>
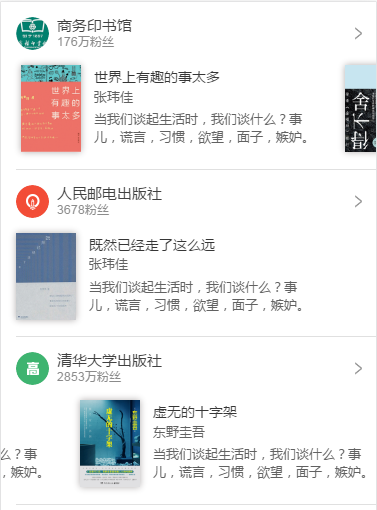
案例二:无缝滑动(不知道叫什么)

html如下:
注(swiper-开头的class名称都是插件自带样式的,需要加上)
1 <div class="store-container swiper-container">
2 <div class="swiper-wrapper">
3 <!--swiper-slide为一本书-->
4 <div class="swiper-slide">
5 <dl>
6 <dt>
7 <img src="images/book/book01.png" />
8 </dt>
9 <dd>
10 <h6>我怀疑人们在密谋让我幸福</h6>
11 <span>张玮佳</span>
12 <p>当我们谈起生活时当我们谈起生活时,我们谈什么?事儿,谎言,习惯,欲望,面子,嫉妒。</p>
13 </dd>
14 </dl>
15 </div>
16 <!--swiper-slide为一本书-->
17 <div class="swiper-slide">
18 <dl>
19 <dt>
20 <img src="images/book/book02.png" />
21 </dt>
22 <dd>
23 <h6>世界上有趣的事太多</h6>
24 <span>张玮佳</span>
25 <p>当我们谈起生活时,我们谈什么?事儿,谎言,习惯,欲望,面子,嫉妒。</p>
26 </dd>
27 </dl>
28 </div>
29 <!--swiper-slide为一本书-->
30 <div class="swiper-slide">
31 <dl>
32 <dt>
33 <img src="images/book/book06.png" />
34 </dt>
35 <dd>
36 <h6>舍得,舍不得</h6>
37 <span>蒋勋</span>
38 <p>当我们谈起生活时,我们谈什么?事儿,谎言,习惯,欲望,面子,嫉妒。</p>
39 </dd>
40 </dl>
41 </div>
42 </div>
43 </div>
js如下:
1 <script type="text/javascript">
2 var mySwiper = new Swiper('.swiper-container',{
3 slidesPerView: 'auto',
4 spaceBetween: 24,
5 });
6 </script>
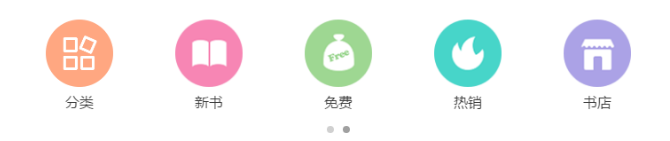
案例三:无缝滑动2(不知道叫什么)

html如下:
注(swiper-开头的class名称都是插件自带样式的,需要加上)
1 <div class="column-container swiper-container">
2 <div class="column-wrapper swiper-wrapper">
3 <div class="column-slide swiper-slide">
4 <a href="bookClassify.html">
5 <div class="column-bg">
6 <img src="images/column/columnImg01.png" />
7 </div>
8 <p>分类</p>
9 </a>
10 </div>
11 <div class="column-slide swiper-slide">
12 <a href="newBook.html">
13 <div class="column-bg">
14 <img src="images/column/columnImg03.png" />
15 </div>
16 <p>新书</p>
17 </a>
18 </div>
19 <div class="column-slide swiper-slide">
20 <a href="freeBook.html">
21 <div class="column-bg">
22 <img src="images/column/columnImg02.png" />
23 </div>
24 <p>免费</p>
25 </a>
26 </div>
27 <div class="column-slide swiper-slide">
28 <a href="hotSale.html">
29 <div class="column-bg">
30 <img src="images/column/columnImg04.png" />
31 </div>
32 <p>热销</p>
33 </a>
34 </div>
35 <div class="column-slide swiper-slide">
36 <a href="store.html">
37 <div class="column-bg">
38 <img src="images/column/columnImg05.png" />
39 </div>
40 <p>书店</p>
41 </a>
42 </div>
43 <div class="column-slide swiper-slide">
44 <a href="bookClassify.html">
45 <div class="column-bg">
46 <img src="images/column/columnImg01.png" />
47 </div>
48 <p>分类</p>
49 </a>
50 </div>
51 <div class="column-slide swiper-slide">
52 <a href="newBook.html">
53 <div class="column-bg">
54 <img src="images/column/columnImg03.png" />
55 </div>
56 <p>新书</p>
57 </a>
58 </div>
59 <div class="column-slide swiper-slide">
60 <a href="freeBook.html">
61 <div class="column-bg">
62 <img src="images/column/columnImg02.png" />
63 </div>
64 <p>免费</p>
65 </a>
66 </div>
67 <div class="column-slide swiper-slide">
68 <a href="hotSale.html">
69 <div class="column-bg">
70 <img src="images/column/columnImg04.png" />
71 </div>
72 <p>热销</p>
73 </a>
74 </div>
75 <div class="column-slide swiper-slide">
76 <a href="store.html">
77 <div class="column-bg">
78 <img src="images/column/columnImg05.png" />
79 </div>
80 <p>书店</p>
81 </a>
82 </div>
83 </div>
84 <!--需要焦点按钮时加这段div-->
85 <div class="column-pagination pagination">
86 <span></span>
87 </div>
88 </div>
js如下:
1 <script type="text/javascript">
2 var mySwiper = new Swiper('.column-container',{
3 loop: true, //用来循环播放
4 pagination: '.column-pagination',
5 slidesPerView: 'auto',
6 paginationClickable: true,
7 slidesPerGroup: 5, //每次滑动5个
8 speed: 600 //滑动的速度
9 });
10 </script>
(本文原创,转载请注明出处!!)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号