2、json教程
- JSON(JavaScript)对象表示法是一种轻量级的基于文本的开放标准, 被设计用于可读的数据交换,
- 约定使用JSON的程序包括
- C
- C++
- Java
- Python
- Perl
- 总结
- JSON是JavaScript Object Notation的缩写
- 被设计用于可读的数据交换
- 是从JavaScript脚本语言中演变而来
- 文件扩展名是.json
- JSON的网络媒体类型是application/json
- 统一标示符类型是public.json
- JSON的使用范围
- 用于编写基于JavaScript应用程序,包括浏览器扩展和网站
- JSON格式可以用于通过网络连接序列化和传输结构化数据
- 主要用于在服务器和WEB应用程序之间传递数据
- WEB服务和APIs可以使用JSON格式提供公用数据
- 可以用于现代编程语言当中
- JSON的特点
- 容易阅读和编写
- 是一种轻量级的基于文本的交换格式
- 语言无关
- 例子:鉴于书籍数据有语言和版权的信息,下面的例子展示了使用JSON存储书籍的信息
- JSON语法
- JSON基本语法可以视为JavaScript语法的子集,主要包括:
- 数据使用名/值对表示
- 使用大括号保存对象,每个名称后面跟着一个“:”(冒号),名/值对使用“,”(逗号)分割
- 使用方括号保存数组,数组值使用逗号分割
- 下面是一个简单的示例
- JSON支持一下两种数据结构
- 名/值对集合:这一数据结构由不同的编程语言支持
- 有序的值列表:包括数组,列表,向量或者序列等等。
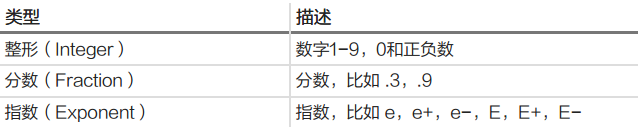
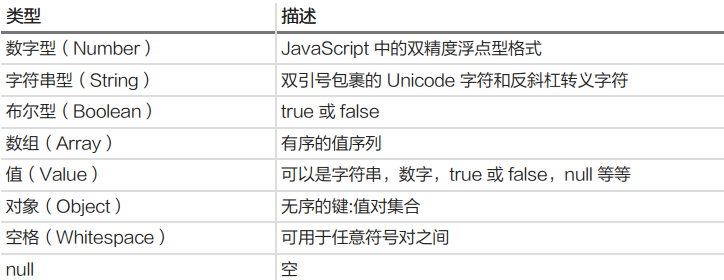
- JSON格式支持一下数据类型
![]()
- 数字型
- JavaScript中的双精度浮点型格式,取决于实现
- 不能使用八进制和十六进制
- 在数字中不能使用Nan和Infinity
- 下面展示了数字类型
- 语法
- var json-object-name = { string : number_value, .......}
- 示例
- 下面展示了一些数字类型,其值不应该使用引号包裹
- var obj={marks:97}
- 字符串类型
- 零个或者是多个双引号包裹的Unicode字符以及反斜杠转义序列
- 字符就是只有一个字符的字符串,长度为1
- 下面展示了字符串类型
![]()
- 语法
- var json-object-name = { string : "string value", .......}
- 示例
- 下面程序展示了一些基本的字符串数据类型
- var obj = {name: 'Amit'}
- 布尔类型
- 包含有true和false两个值
- 语法
- var json-object-name = { string : true/false, .......}
- 示例
- var obj = {name: 'Amit', marks: 97, distinction: true}
- 数组
- 它是一个有序的值集合
- 使用方括号闭合,这意味着数组以【】结尾和闭合
- 值使用,(逗号)分割
- 数组索引可以从0或者1开始
- 当键名是连续的整数的时候,应该使用数组
- 语法
- [ value, .......]
- 示例
- 下面程序展示了一个包含有一个或者是多个对象的数组
- 对象
- 它是一个无序的名/值对集合
- 对象使用大括号闭合,以’{‘ ’}‘开始和结尾
- 每个名称后面都跟随一个:(冒号),以名/值对使用,,(逗号分割)
- 键名必须是字符串 ,并且不能同名,
- 当键名是任意字符串时,应该使用对象
- 语法
- { string : value, .......}
- 示例
- 下面的例子展示了对象
- 空格
- 可以在任意的一对符号之间插入,可以添加用来让代码更可读,
- 下面的例子展示了如何使用空格和不使用空格
- 语法
- 示例
- null
- 意味着空类型
- 语法
- null
- 示例
- JSON值
- 包括
- 数字(整型和浮点型)
- 字符串
- 布尔值
- 数组
- 对象
- null
- 语法
- 示例
- JSON对象
- 创建简单的对象
- JSON对象可以使用JavaScript创建,我们来看看JavaScript创建JSON对象的格式,
- 创建一个空对象
- 创建一个新对象
- 创建一个bookname属性值为字符串,price属性值为数字的对象,可以通过使用“.”运算符来访问属性
- 例子
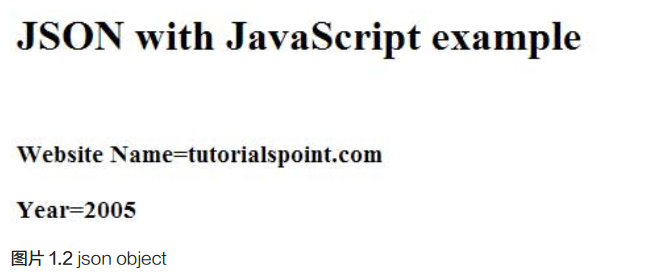
- 在JavaScript中使用JSON创建对象,可以将下面的代码保存为json_object.html
- 现在尝试使用IE或者任何其他启用了JavaScript的浏览器打开页面,这会生成如下所示的结果
![]()
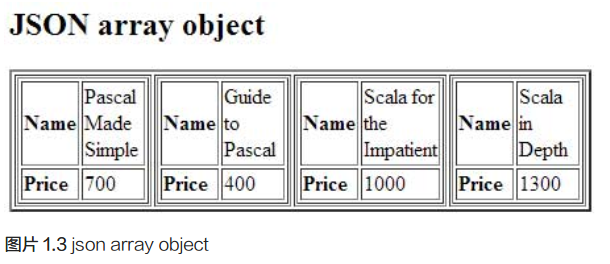
- 创建数组对象
- 下面程序展示了在JavaScript中使用JSON创建数组对象,可以将下面的代码保存为json_array_object.html
- 使用IE或者其他的启用了JavaScript的浏览器打开这个页面,将会生成下面的结果
![]()
- JSON模式
- JSON模式是一种基于JSON定义的JSON数据结构的规范,
- JSON模式如下:
- 描述现有的数据格式,
- 干净的人类和机器可读的文档
- 完整的结构验证,有利于自动化测试
- 完整的结构验证,可用于测试客户端提交的数据
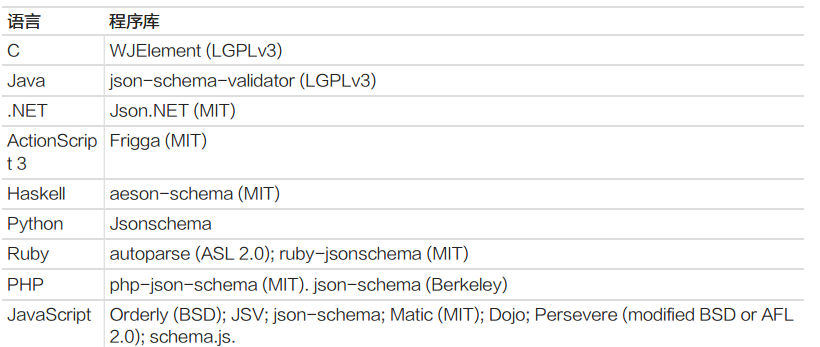
- JSON模式验证库
- 目前有好几个验证器可用于不同的编程语言,但是目前最完整和兼容JSON模式的验证器是JSV
![]()
- JSON模式示例
- 下面是一个基本的JSON模式,其中涵盖了一个经典的产品目录说明
- 看一下可以用于这一模式中的各种的关键字
![]()
- 可以在http://json-schema.org 上检索出可用以定义JSON模式的完整关键字列表,
- 上面的模式可以用于测试下面代码的有效性
-
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second"
"author": "E.Balagurusamy"
}]
}{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second"
"author": "E.Balagurusamy"
}]
}
{
"books": [
{ "language":"Java" , "edition":"second" },
{ "language":"C++" , "lastName":"fifth" },
{ "language":"C" , "lastName":"third" }
]
}{
"id": "011A",
"language": "JAVA",
"price": 500,
}{string:" ",....}var i= " sachin";
var j = " saurav"var i = null;
if(i==1) {
document.write("<h1>value is 1</h1>");
} else {
document.write("<h1>value is null</h1>");
}String | Number | Object | Array | TRUE | FALSE | NULLvar i =1;
var j = "sachin";
var k = null;var JSONobj={}var JSONObj = new Object();var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };<html>
<head>
<title>Creating Object JSON with JavaScript</title>
<script language="javascript" >
var JSONObj = { "name" : "tutorialspoint.com", "year" : 2005 };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Website Name="+JSONObj.name+"</h3>");
document.write("<h3>Year="+JSONObj.year+"</h3>");
</script>
</head>
<body>
</body>
</html><html>
<head>
<title>Creation of array object in javascript using JSON</title>
<script language="javascript" >
document.writeln("<h2>JSON array object</h2>");
var books = {
"Pascal" : [
{ "Name" : "Pascal Made Simple", "price" : 700 },
{ "Name" : "Guide to Pascal", "price" : 400 }
],
"Scala" : [
{ "Name" : "Scala for the Impatient", "price" : 1000 },
{ "Name" : "Scala in Depth", "price" : 1300 }
]
}
var i = 0
document.writeln("<table border='2'><tr>");
for(i=0;i<books.Pascal.length;i++)
{
document.writeln("<td>");
document.writeln("<table border='1' width=100 >");
document.writeln("<tr><td><b>Name</b></td><td width=50>"
+ books.Pascal[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width=50>"
第 1 章 JSON 基础 | 14+ books.Pascal[i].price +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i=0;i<books.Scala.length;i++)
{
document.writeln("<td>");
document.writeln("<table border='1' width=100 >");
document.writeln("<tr><td><b>Name</b></td><td width=50>"
+ books.Scala[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width=50>"
+ books.Scala[i].price+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</head>
<body>
</body>
</html>{
"$schema": "http://json-schema.org/draft-04/schema#",
"title": "Product",
"description": "A product from Acme's catalog",
"type": "object",
"properties": {
"id": {
"description": "The unique identifier for a product",
"type": "integer"
},
"name": {
"description": "Name of the product",
"type": "string"
},
"price": {
"type": "number",
"minimum": 0,
"exclusiveMinimum": true
}
},
"required": ["id", "name", "price"]
}[
{
"id": 2,
"name": "An ice sculpture",
"price": 12.50,
},
{
"id": 3,
"name": "A blue mouse",
"price": 25.50,
}
]- JSON与XML的对比
- JSON都是人类可读的格式并且与语言无关
- 现实环境中,他们都支持创建,读取和解码
- 可以基于以下因素来比较JSON和XML
- 冗余度
- XML比JSON冗余,因此,我们使用JSON将会编写的更快
- 数组用法
- XML被用来描述结构化数据,不包含数组,而JSON包含数组
- 解析
- 可以使用JavaScript的eval方法解析json,当针对JSON应用这个方法的时候,eval方法返回描述的对象
- 示例
- 下面展示的是一个JSON和XML的示例
- JSON
- XML
{
"company": Volkswagen,
"name": "Vento",
"price": 800000
}<car>
<company>Volkswagen</company>
<name>Vento</name>
<price>800000</price>
</car>posted on 2017-09-11 14:09 yangzsnews 阅读(167) 评论(0) 收藏 举报









 浙公网安备 33010602011771号
浙公网安备 33010602011771号