vue路由-基本使用、重定向、嵌套路由、跳转go、动画、传参、watch、computed
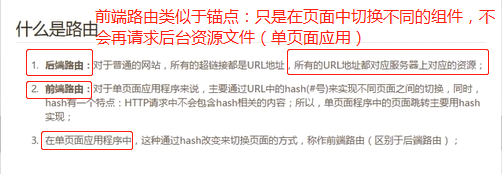
1、什么是路由?

url中的hash:https://blog.csdn.net/qq_41219391/article/details/84307129

2、vue路由
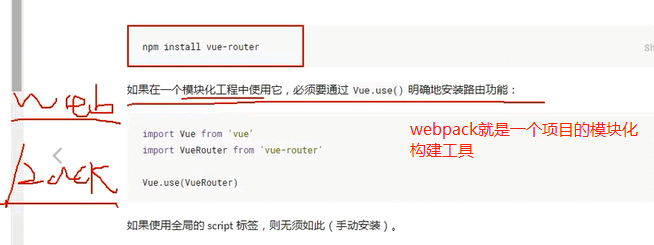
1、安装路由:
1、直接下载vue-router.js文件

2、用包管理工具npm 下载并管理

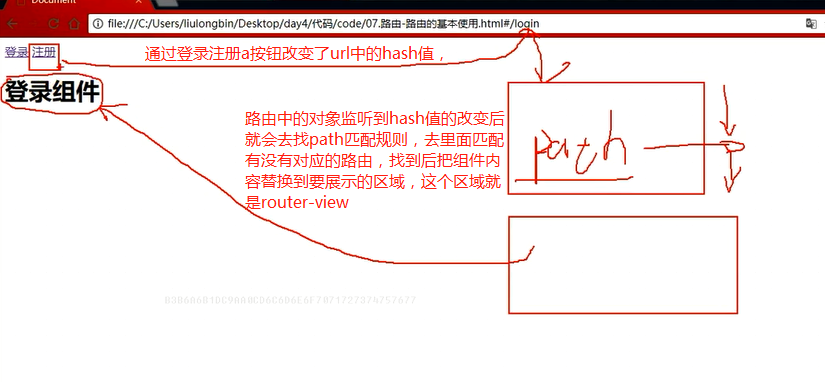
2、使用路由---路由时如何工作的
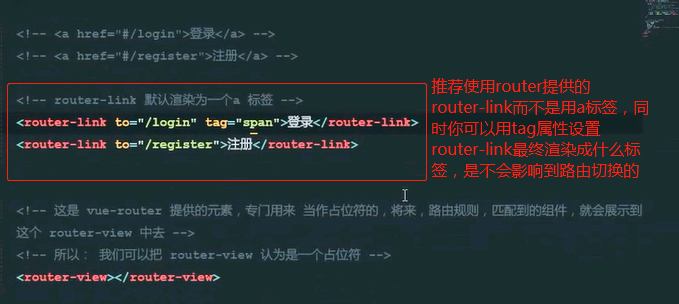
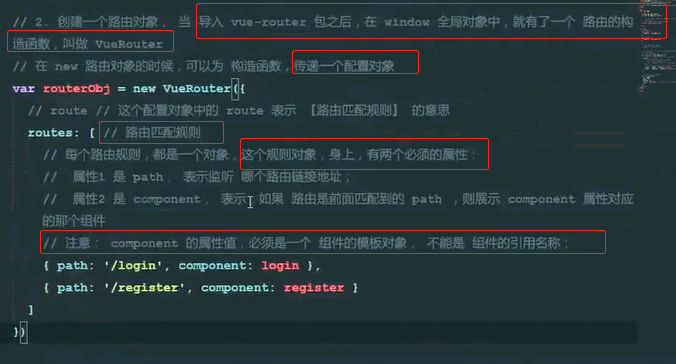
1、路由最基本的使用





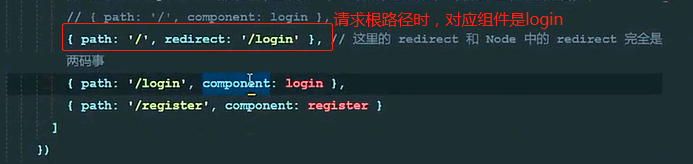
2、路由重定向的使用---redirect

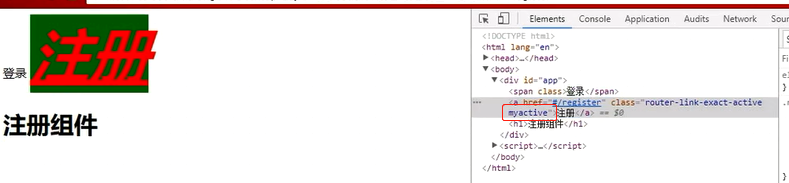
3、设置选中的路由样式的方式(2种)
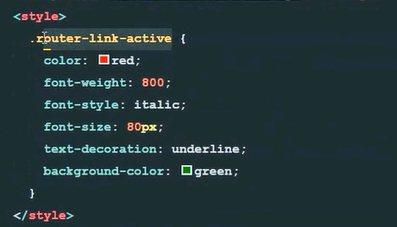
第一种:直接修改router提供的那个设置选中的类的样式----.router-link-active{ }

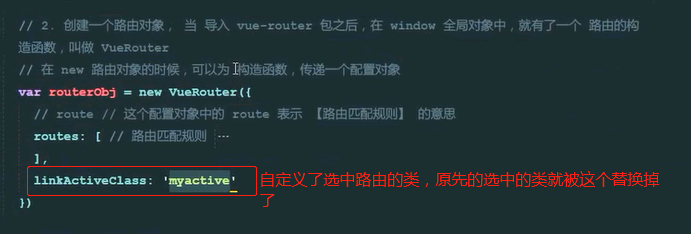
第二种:全局设置选中路由的类---linkActiveClass


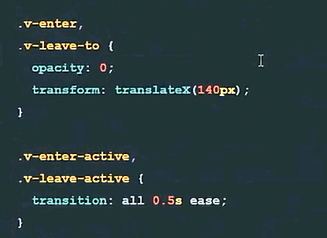
4、为路由切换启动动画


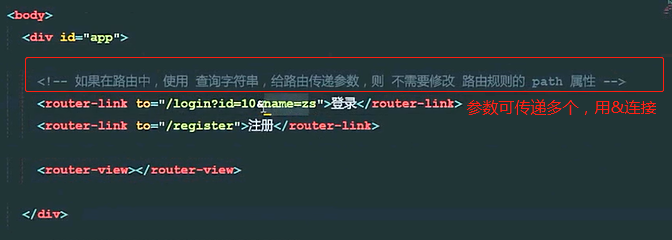
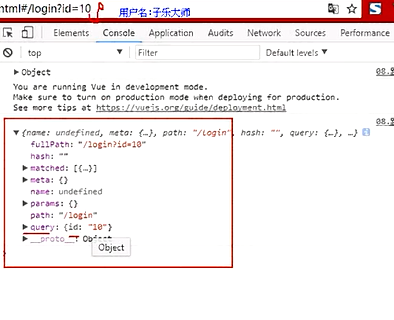
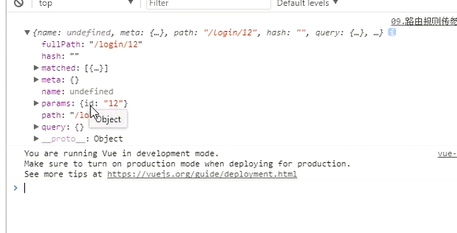
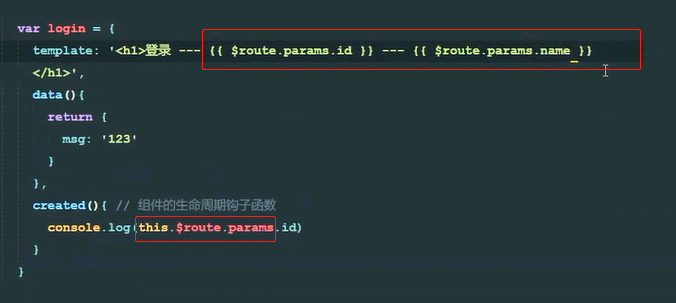
5、路由传参



方式2:params方式





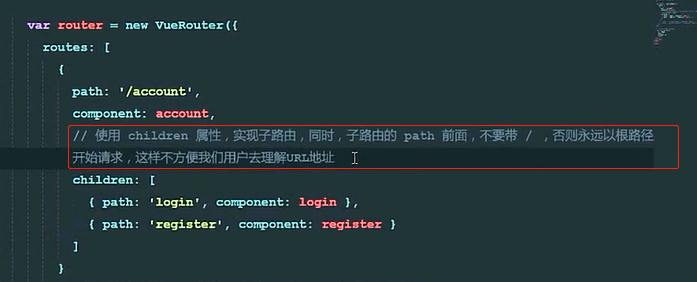
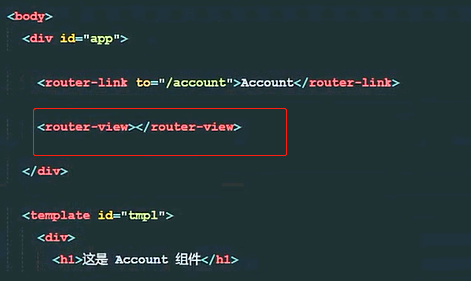
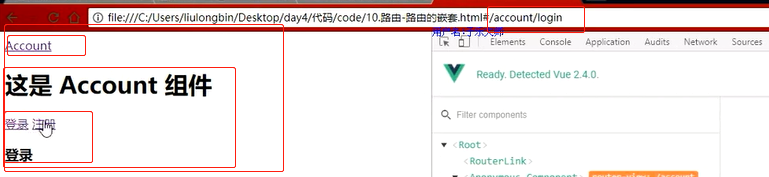
6、路由的嵌套---children




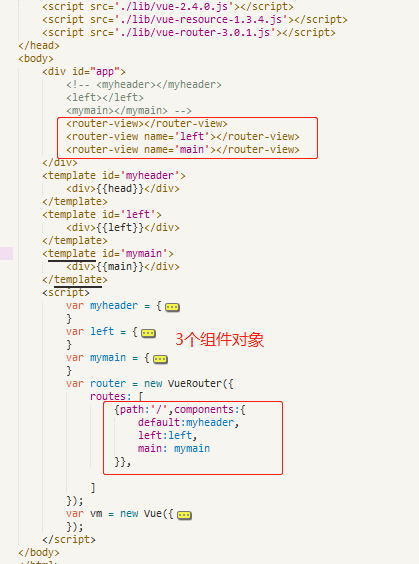
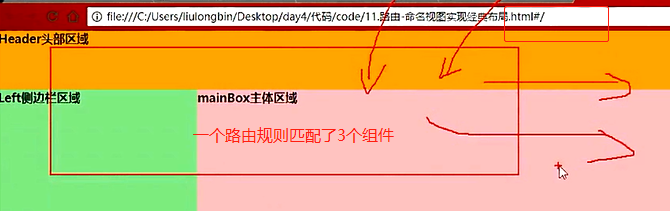
7、路由中 命名视图实现经典布局


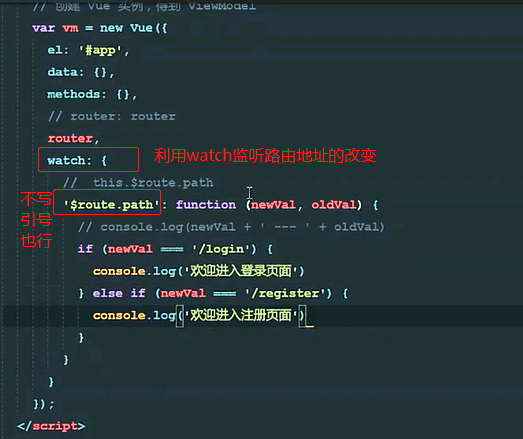
8、watch属性的用法---当watch中监听的数据发生变化时,会自动触发watch中这个数据对应的函数


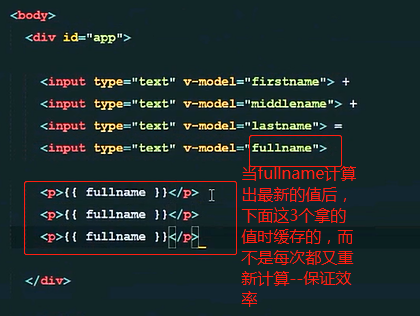
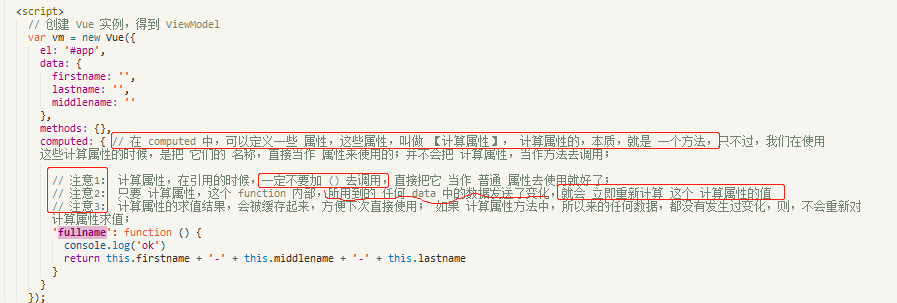
9、computed ---计算属性的用法---计算属性的方法中最后一定要rerurn一个值,一定要有return值,因为计算属性结果当做一个属性值来用了。



路由---编程式路由跳转,路由切换的形式







 浙公网安备 33010602011771号
浙公网安备 33010602011771号