vue组件定义、组件的切换、组件的通信、渲染组件的几种方式(标签、路由、render)
vue中全局的概念是什么?---就是全局定义的功能,所有实例化的vm都可以使用, 全局定义的是挂在构造函数Vue上面的,所以实例化出的对象都可以使用这个功能
1、什么是组件?---从UI的角度把页面拆分成不同的部分,组件的优势:可复用,能够拆分vue实例代码,保证代码的可读性

模块化和前端组件化的区别:一个是从功能上拆分一个是从ui角度去拆分
2、定义vue组件
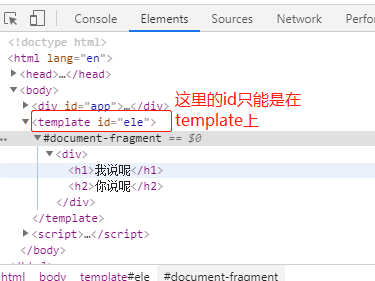
全局组件定义的3种方式


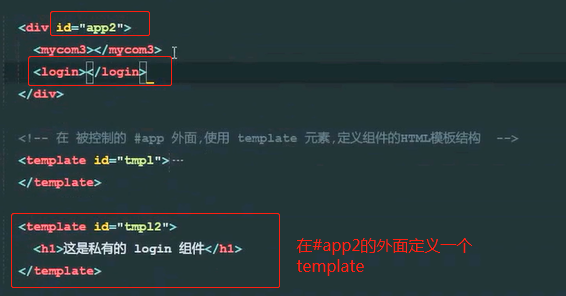
私有组件的定义
使用的是components来定义私有组件


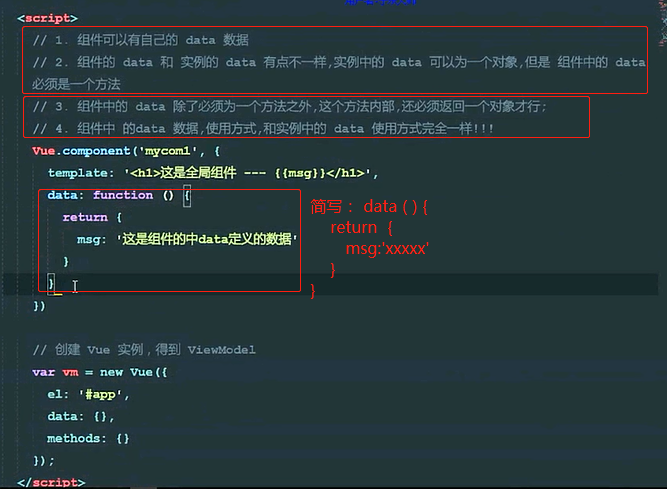
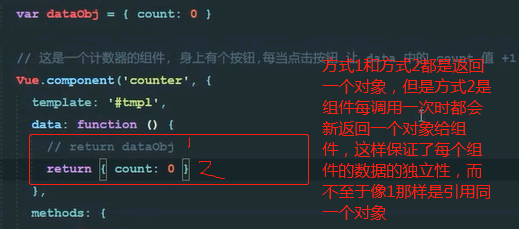
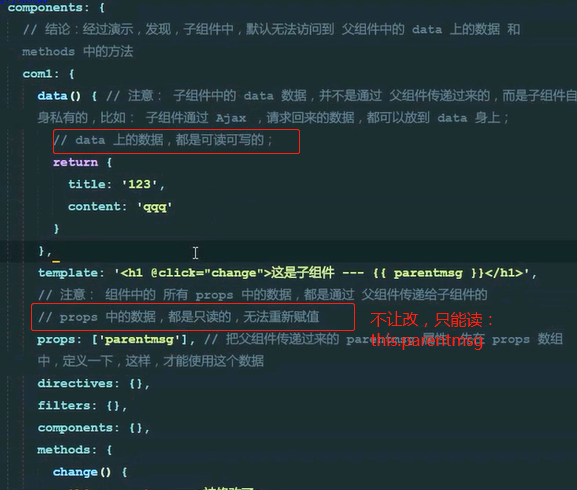
3、组件中的data


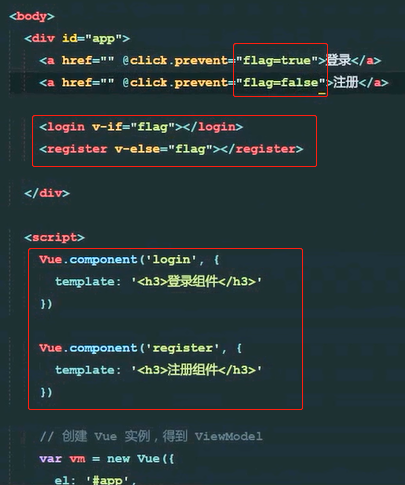
4、组件的切换


上面的v-if 和 v-else 切换有缺陷:只能切换2个,要是3个或以上,就切换不了了
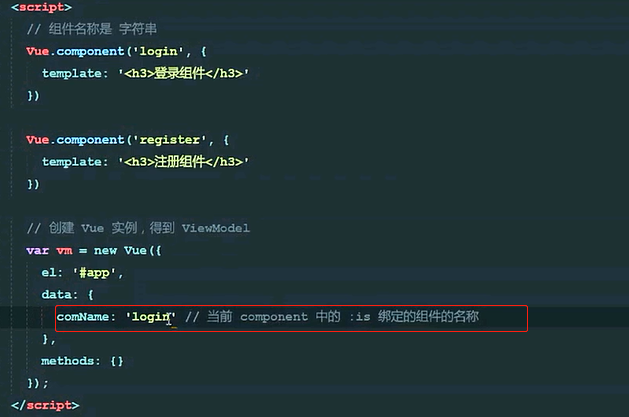
改造:如下



组件切换的动画


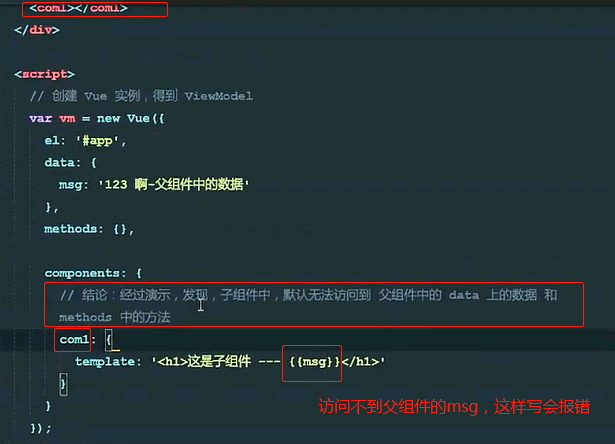
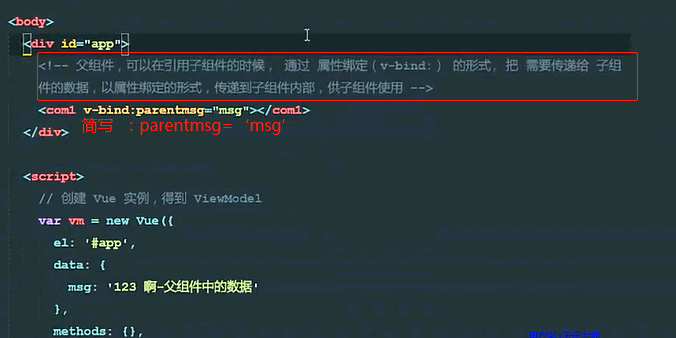
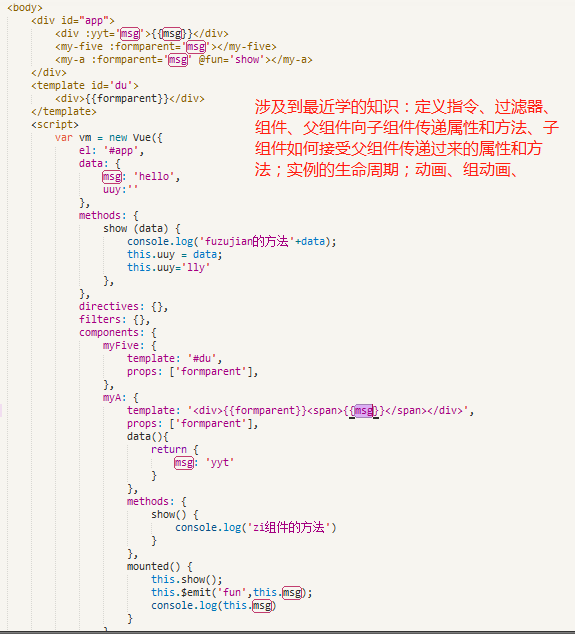
5、组件之前的传值问题


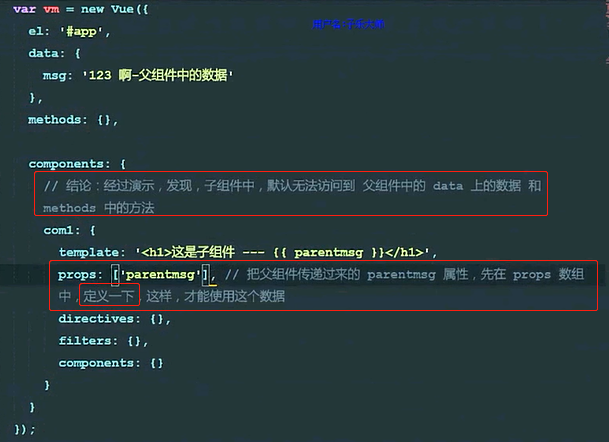
正确用法:


注意:props数组里的值都是从父组件里传递过来的,只能是小写,只读不可改

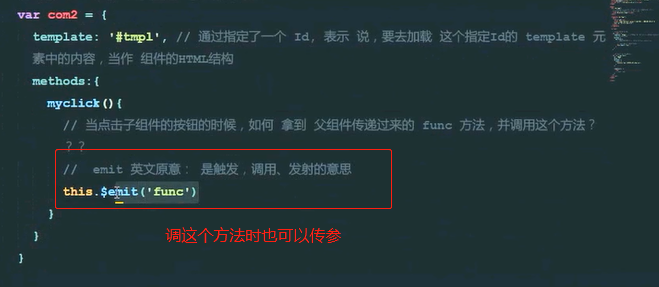
父组件向子组件传递事件---注意传递的是方法不是方法的结果,所以不要小括号


6、复习

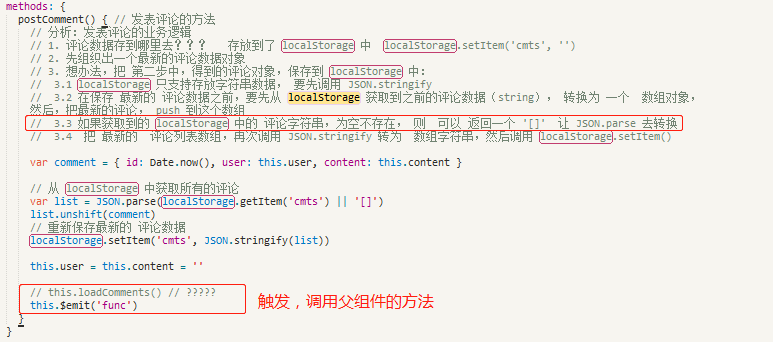
7、本地存储案例----评论列表的存和取


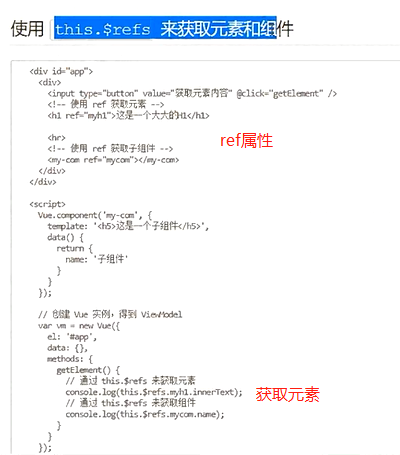
8、$refs的使用---this.$refs.xxx 获取dom节点(获取的是dom对象,原生js对象)



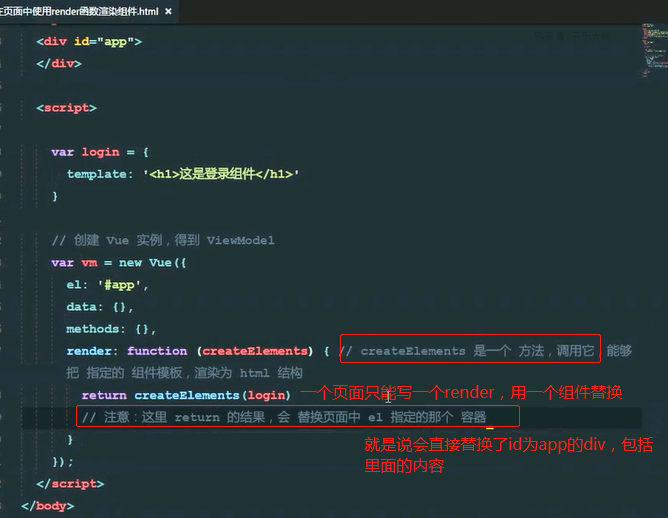
9、用render函数渲染组件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号