实验一:时光音乐原型设计
时光音乐原型设计
一、原型设计工具对比
1.Axure
优点:
1.功能强大,支持复杂的交互和动效设计。
2.可以生成高保真原型,适合展示给客户或开发人员。
3.支持团队协作,版本控制等功能。
4.可以生成历史版本的项目文档。
缺点:
1.正版的Axure售价高,对某些群体(如学生)可能不太友好。
2.动态面板和中继器较为复杂,需要一定时间的学习成本。
3.只支持在本地设计。
4.学习曲线较陡峭,不太适合新手用户。
2.墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富,分享二维码到微信等平台方便。
3.提供丰富的元素库,可快速搭建原型。
4.专为移动端产品原型设计而生,满足移动端产品原型设计要求。
缺点:
1.必须在线操作,无法离线保存。
2.免费版对项目数量、页面数量有限制。
3.页面流程图不能自由操作。
3.Mockplus
优点:
1.拖拽式操作,快速创建交互原型。
2.支持多种平台,适用于移动端和PC端。。
3.提供丰富的交互组件和模板
4.有组件库和图标库,界面设计方便。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
4.对以上三款工具优缺点总结
1.墨刀适合初学者或小团队,界面简洁易用,适合快速搭建简单原型并进行在线协作。但在复杂交互和动效设计方面有一定限制。
2.Mockplus适合快速创建交互原型,拖拽式操作简便快捷,适用于移动端和PC端。然而,在复杂交互和动画设计方面功能相对不足,团队协作方面也有改进空间。
3.Axure功能强大,支持复杂的交互和动效设计,适合专业用户或团队使用。可以生成高保真原型,支持团队协作和版本控制,但学习曲线较陡峭且价格较高。
二、对音乐原型设计因素说明
1.主题名称:时光音乐
2.功能:可以个性定制收听,完成对音乐的收藏和收听,可以查询收听历史记录。
3.页面设计:整洁,便利,清晰。
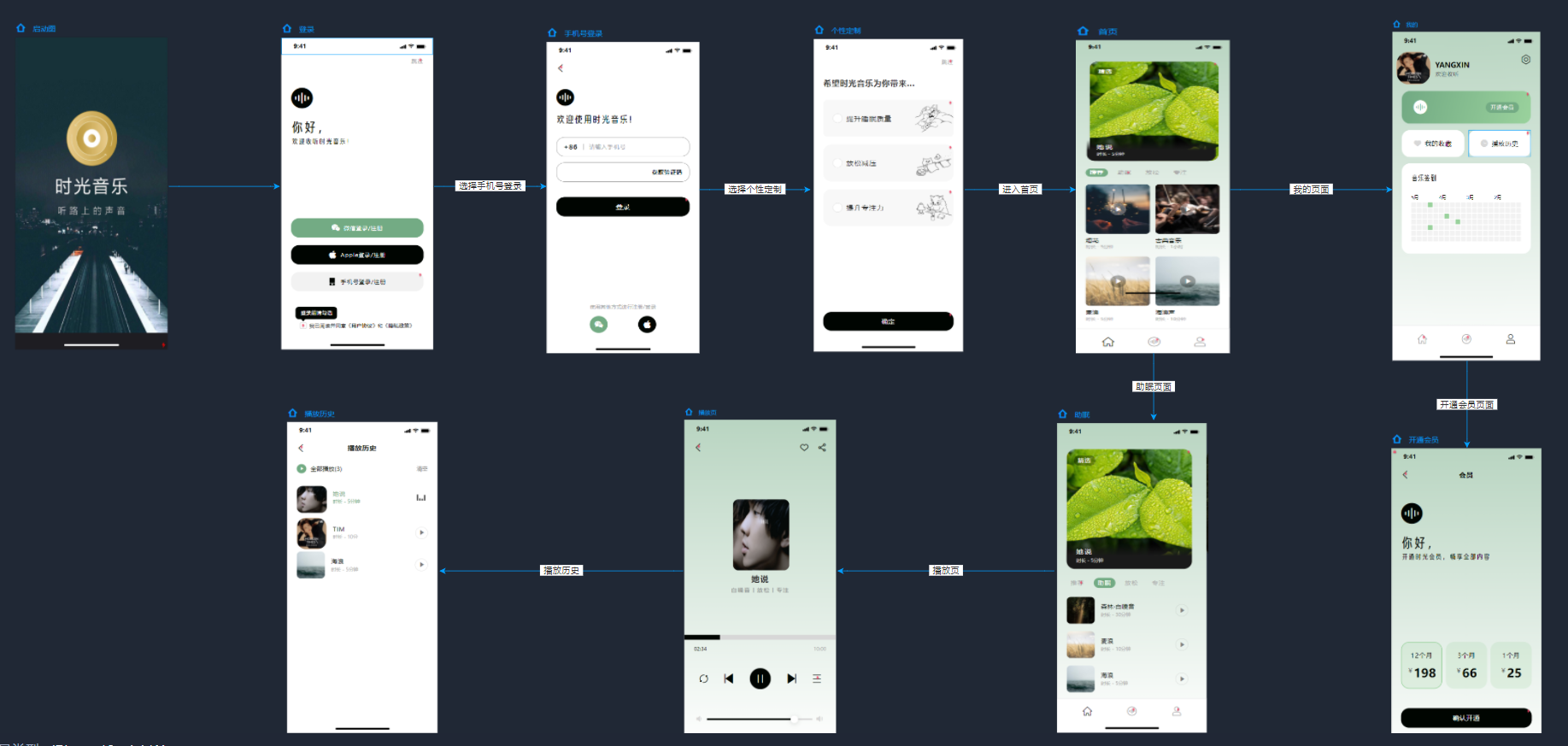
原型图页面展示

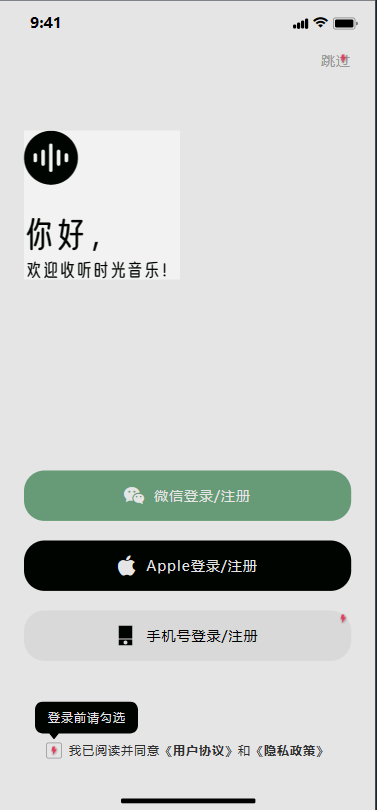
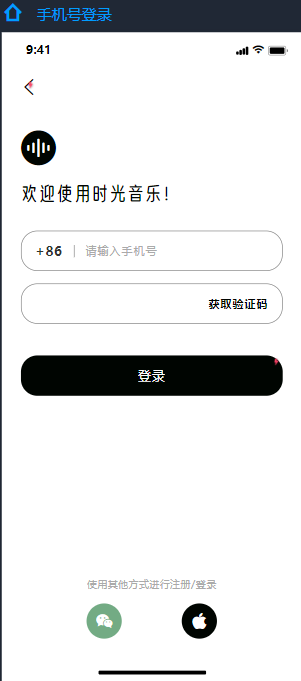
1.登录界面
说明
功能:提供登录,注册,找回密码服务;
界面组成:底下映衬图片,上面悬浮登录框;
前置条件:电脑可以正常进入到登录界面;
后置条件:登录成功进入音乐页面,登陆不成功提示信息;
操作步骤:输入相关信息,点击相关按钮即可


2.个性定制界面
说明
功能:提供个性定制服务,可以选择自己喜欢的模式,也可以跳过不选择;
界面组成:上方提示信息,中间三个定制选项,下方确定按钮;
前置条件:可以正常进入到界面;
后置条件:选择个性定制服务;
操作步骤:点击相关按钮即可

3.首页界面
说明
功能:提供推荐,助眠,放松,专注服务;
界面组成:精选服务,模式选择,下面悬浮导航栏;
前置条件:可以正常收听;
后置条件:可以点击下方导航选择不同服务;


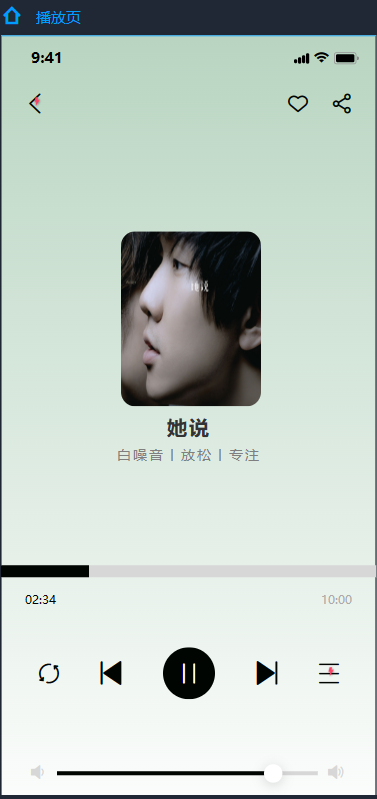
4.播放界面
说明
功能:提供循环播放,切歌上一首/下一首,暂停/开始播放,调节音量大小,收藏,分享;
界面组成:上方显示当前歌曲信息,下方显示音乐相关服务;
前置条件:可以正常收听;
后置条件:展示歌曲;


5.我的界面
说明
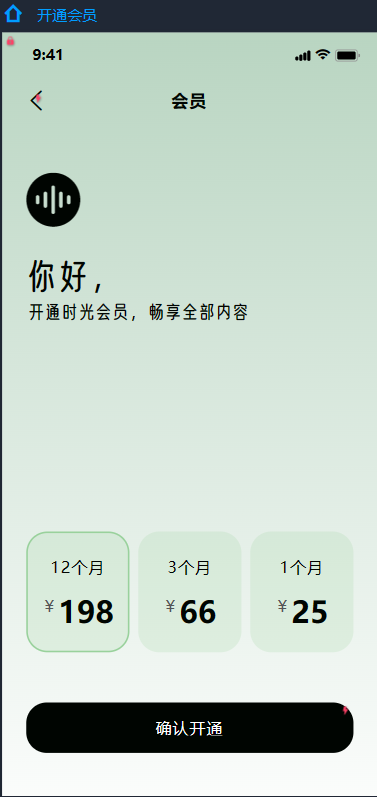
功能:提供开通会员服务,可点击我的收藏和播放历史,可以每日签到;
界面组成:上方显示个人信息,开通会员,我的收藏,播放历史,显示签到,下方导航条;
前置条件:展示信息;
后置条件:提供服务链接;


6.界面切换流程图