TypeScript学习: 七、TypeScript的接口(属性接口,函数接口,类类型接口)
TypeScript的接口
接口的作用,在面向对象的编辑中,接口是一种规范的定义,它定义了行为和规范,在程序设计里面,接口起到了一种限制和规范的作用,接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里面方法的实现细节,它只是规定这批类必须提供某些方法,提供这些方法的类就可以满足实际需求,typeScript中的接口类似于java,同时还增加了更灵活的接口类型,包括属性,函数,可索引和类等
属性接口
定义一个普通的函数
function printLable():void{ console.log("打印Lable");
} printLable();// 调用方法
定义一个带参数的方法
// 带参数的方法 function printLable(lable:string):void{ console.log("打印"+ lable); } printLable("我是Lable");// 调用方法
当调用带参数的方法的时候需要写入参数内容,而且这个参数的类型被限制为string类型
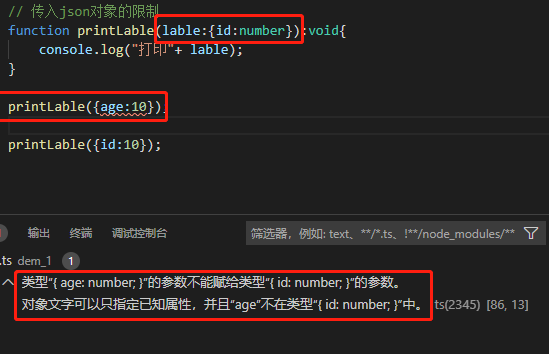
如果参数类型是json的,我们可以这样约束, 约束json中必须要有一个id的属性名称并且值必须是number类型的

如果是要传入json进行批量处理(比如多个函数要用到,并且每个json都有多个属性),那么要使用到属性接口了, 利用接口定义json的规范
interface printJson{ id:number; // 注意接口使用的分号 name:string; msg:string; } function printLable(lable:printJson):void{ console.log("打印"+ lable.name); } printLable({id:1,name:"标签",msg:"msg"});
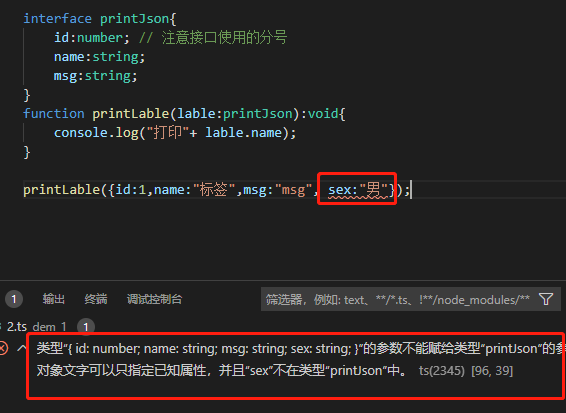
如果我在这个属性接口里面定义一个接口以外的属性

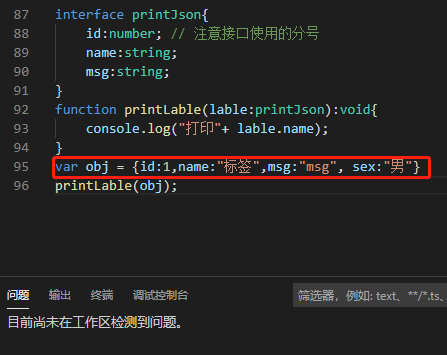
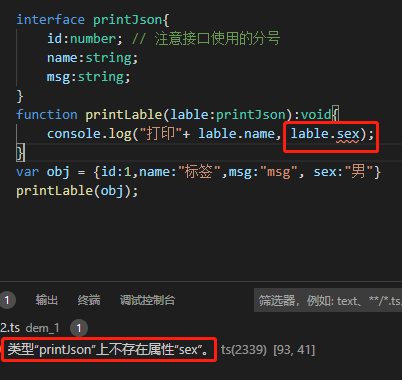
再看下面:这样写是没有报错,但是在函数里面使用不到sex这个属性

// 提示接口中没有定义这个sex的属性

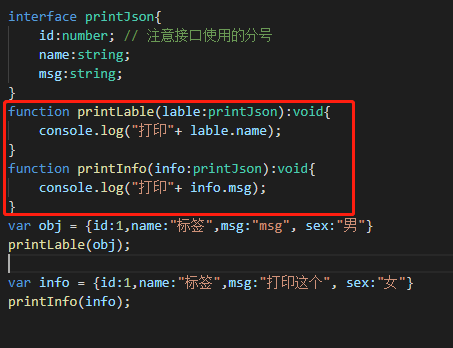
简单了解这个接口属性之后,再来看看批量方法使用,定义好一个接口后,就可以在多个函数上使用

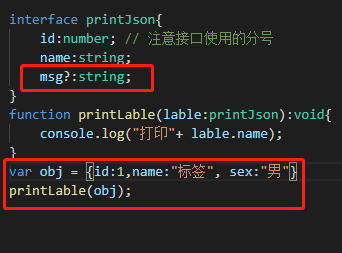
接口的可选属性定义,添加?号, 这样使用接口的时候就可以 不用写入msg 作为参数, 也不会报错了

函数接口
函数类型接口:约束函数的参数和返回值,使该函数必须要传入指定的参数,和指定的返回值
//函数类型接口 interface encryct{ (key:string,val:string):string; } var md5:encryct = function(key:string, val:string):string { // ------ 加密的操作 return key + val; } var sh:encryct = function(key:string, val:string):string { // ---- sh的加密计算 return key +"----"+ val; } md5("name", "张三"); // 调用方法 sh("sex", "boy");
可索引接口
用于 数组或者对象的约束
typeScript 定义数组
var arr:number[] = [123, 45, 21]; var arr1:Array<string> = ["123", "234"];
可索引接口
// 可索引接口 interface UserArr { // index 表示数组的索引, 或者对象的key,类型为number, 值约束类型为string类型 [index:number]:string; } var arr2:UserArr = ["aaaa", "bbbb"]; // 定义数组, 索引为number,值为string console.log(arr2[1]);
可索引接口约束对象
interface UserObj { [index:string]:string } var obj:UserObj = {"name": "张三"};
类类型接口
对类的约束, 有点像抽象类, 实际是把属性接口约束+函数接口约束一起使用
// 定义接口 interface Animal{ name:string; eat(str:string):void; } // 实现接口使用 implements class Dog implements Animal{ name:string; // 实现接口的 name属性 constructor(name:string) { this.name = name; } // 实现接口的函数 eat(food:string):void{ console.log(this.name + "在吃" + food) } }
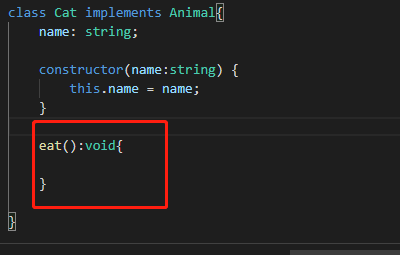
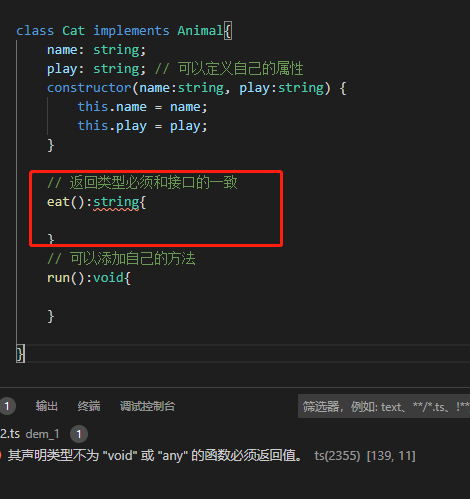
使用类类接口,实现的函数,必须要有,可以不用填写参数,返回类型必须和接口的一致


接口的扩展
接口可以继承接口
实现的时候,必须要实现完所有接口定义的约束
// 定义接口 interface Animal{ name:string; eat(str:string):void; } interface Person extends Animal{ work(workName:string):void; } class Web implements Person{ public name:string; constructor(name:string){ this.name = name; } eat():void{ console.log(this.name + "喜欢吃面包"); } work(workName:string){ console.log(this.name + "在" + workName); } } var w = new Web("张三"); w.work("送外卖");
类 可以实现接口同时也可以继承父类
// 定义接口 interface Animal{ name:string; eat(str:string):void; } // 接口继承接口 interface Person extends Animal{ work(workName:string):void; } class Programmer { public name:string; constructor(name:string){ this.name = name; } coding() :void{ console.log("写代码"); } } // extends 继承父类, implements 实现接口 class Web extends Programmer implements Person{ constructor(name:string){ super(name); } eat():void{ console.log(this.name + "喜欢吃面包"); } work(workName:string){ console.log(this.name + "在" + workName); } } var w = new Web("张三"); w.work("送外卖"); w.coding(); // 调用父类的方法





 浙公网安备 33010602011771号
浙公网安备 33010602011771号