vuecli添加vant
vuecli添加vant
使用HBuider创建vue项目, 并且引用vant

记住啊, 这里的vue本版是2.6 的, 不要搞糊涂了, 等待几分钟构建完成

打开终端 npm instal 一下

引入 vant
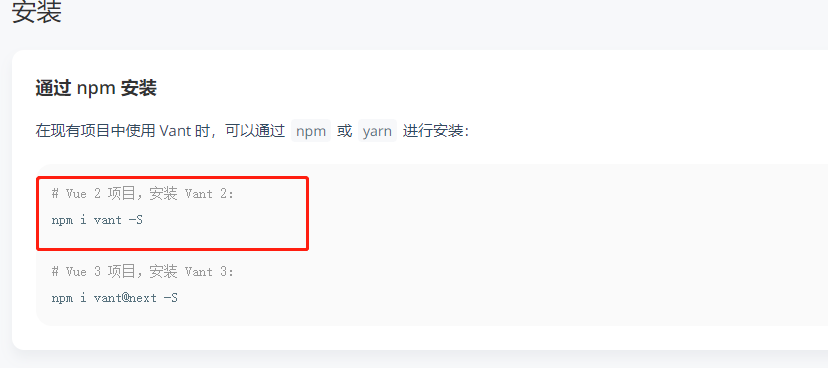
vant 说明文档: https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart

执行命令 npm i vant -S

注意不要用这个 npm i vant@next -S, 因为你的vue版本不对

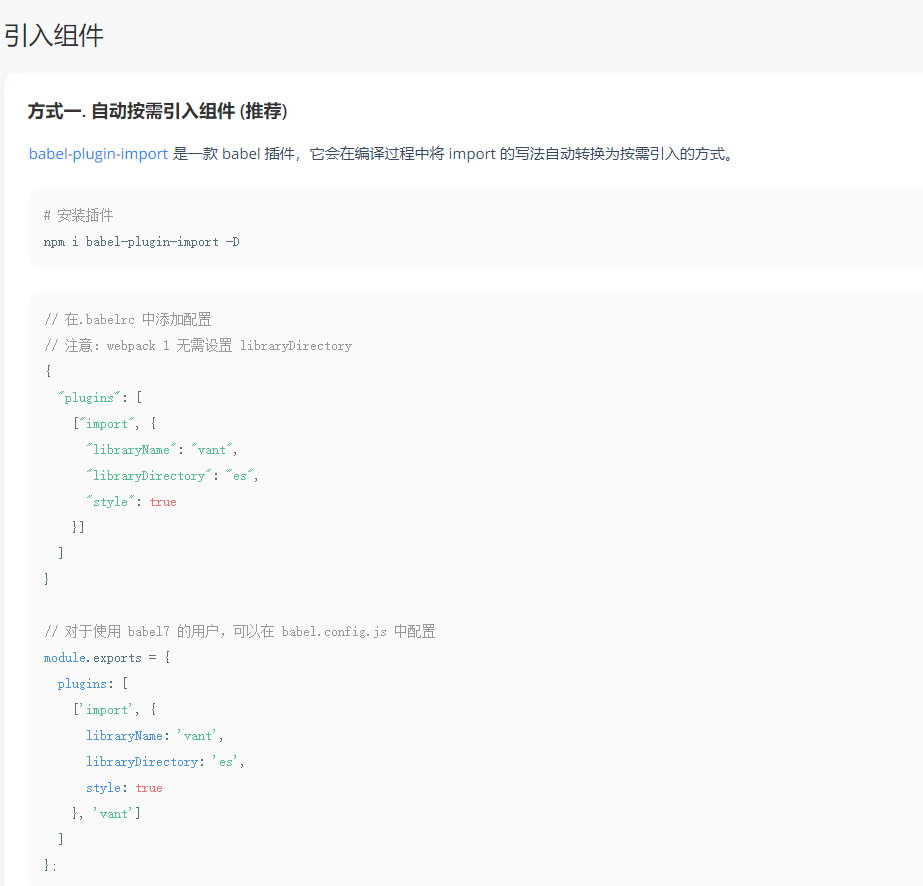
查看官网的 引入组件

安装插件 npm i babel-plugin-import -D
等待安装成功

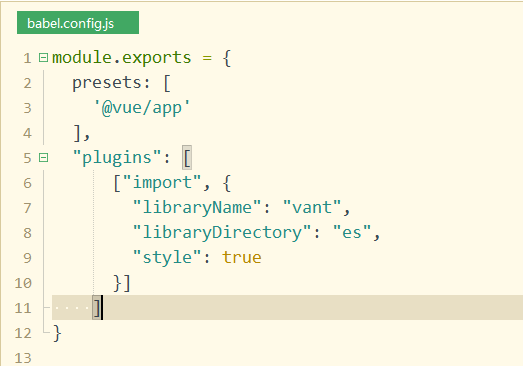
打开 babel.config.js 文件, 并且修改

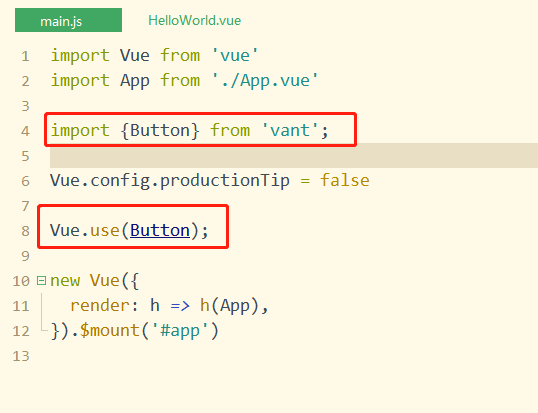
引入组件, 修改main.js 文件

在页面中写入代码
<van-button type="primary"> Vant按钮 </van-button>
显示结果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号