webpack
Webpack 3.8.1版本
是一个前端资源加载或者打包工具。资源 img css js json 等
第一步 :下载
npm install webpack@3.8.1 全局下载
npm install webpack@3.8.1 -save -dev 局部下载

全局和局部尽量都安装
第二步:打包js文件
指令webpack 入口文件(被打包文件) 出口文件(打包文件)
webpack js/a js dist/bundle.js
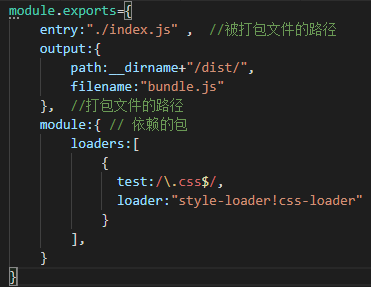
如果我们只想使用webpack这个指令 就完成打包需要配置webpack.config.js
webpack会有一个默认的配置文件的路径叫webpack.config.js

第三步:
添加热加载改变文件内容 按住保存 就会自动刷新
webpack-dev server@2.9.4
注意webpack是3.8.1这个轻量服务器就得是2.9.4
如果是4.0版本这个dev-server就得是3.0版本
dev-server始终比webpack低一个版本
全局下载 webpack-dev-server npm install -g webpack-dev-server@2.9.4
在开发环境下 npm i webpack-dev-server@2.9.4
直接使用webpack-dev-server 启动就行
但是这种启动只是启动服务器 但是不能自动刷新
另一种方法 webpack-dev-server --hot -inline
既可以启动服务器 也可以让浏览器自动刷新
配置启动指令
在当前项目下的package.json中将
"script":{webpack-dev-server --hto --inline}
注意的就是这个服务器下生成的虚拟bundle.js
这个虚拟js文件由配置文件决定。但是他是和app.html同目录级别关系所以引入
第四步:打包css文件
loader:依赖包
css转成js less转成js
json转成JS png转成JS而loader就解决了这些问题
css文件打包到js文件中需要style-loader!css-loader
npm install style-loader css-loader --save -dev





 浙公网安备 33010602011771号
浙公网安备 33010602011771号