6.1 路由router
路由
将信息由源地址传递到目的地的一种角色.

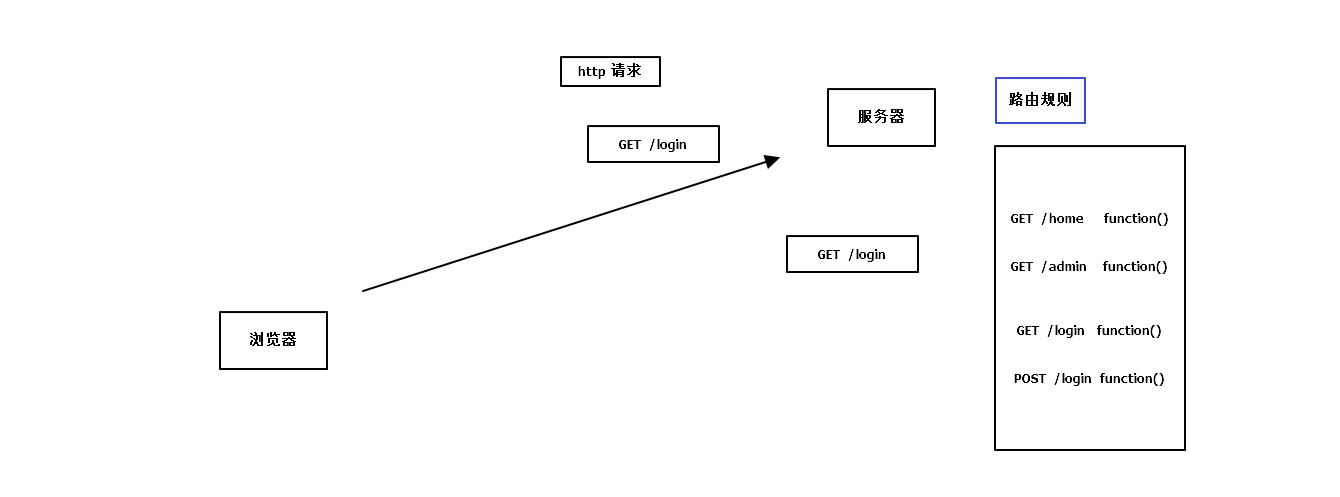
一、路由简单应用举个例子:
let express=require('express');
let app=express();
app.use(express.static('public'));
// GET /home 显示 网站首页
app.get('/home',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('网站首页');
});
// GET /admin 显示 后台首页
app.get('/admin',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('后台首页');
});
// GET /login 显示 登陆页面
app.get('/login',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('登陆页面');
});
// POST /login 登陆操作
app.post('/login',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('登陆操作');
});
app.listen(80);



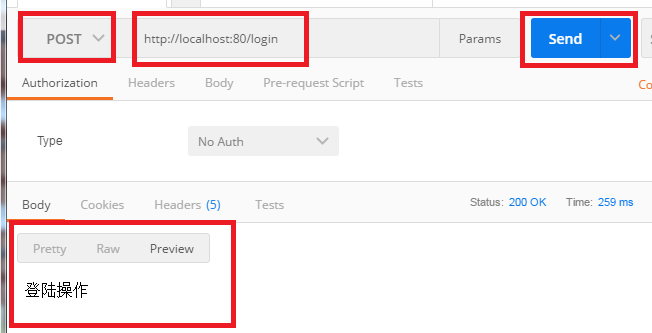
POST 请求有点麻烦,在浏览器地址栏发送请求的都是GET方式,要用POST方法我们得用form表单,不过这只是个小栗子,我们可以借助工具实现POST方式 :POSTMAN,如下:
返回结果:'登陆操作'

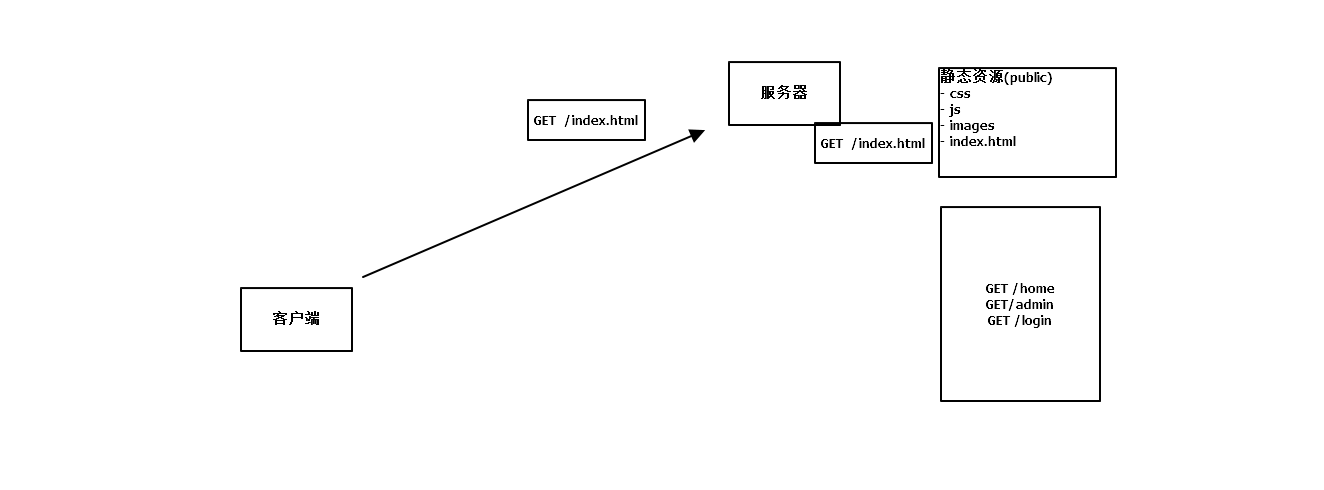
二、当浏览器发送HTTP请求时,服务器匹配路由规则:【先找静态资源,不成再找路由匹配,再不成404】
请求到达服务器之后会检测静态资源是否存在,如果存在 则将目标文件中的内容返回给客户端;
如果不存在 ,检测路由部分能否匹配上.
如果既没有静态资源匹配, 也没有路由规则匹配, 最后返回 404

栗子1:
在 6.express 文章中的事栗子,如果当浏览器的请求是htttp://localhost时,服务器返回结果不会是‘七夕敲代码’,而是静态资源中的index.html(index.html是网站默认首页)。

let express=require('express');
let app=express();
app.use(express.static('public'));
app.get('/',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('七夕敲代码');
});
app.listen(80);
app.js
栗子2:
let express=require('express');
let app=express();
app.use(express.static('public'));
// get /index.html
app.post('/index.html',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('主页面666');
});
app.listen(80);
当浏览器的请求是htttp://localhost/index.html 时,服务器返回结果不会是‘主页面666’,而是静态资源中的index.html。
三、各种路由情况:
1. GET ==> app.get('/', function(req, res){})
2. POST ==> app.post('/', function(req, res){})
3. 带参数 :id ==> app.get('/:id.html') 匹配到斜杠后面的值,可以通过方法 req.params.id 获取传递的id的值,从而可以向数据库获取对应数据
举个栗子:
https://i.cnblogs.com/Files.aspx https://i.cnblogs.com/Configure.aspx https://i.cnblogs.com/Preferences.aspx
如以上这些路由,共同部分都是https://i.cnblogs.com/xxxxx.aspx,所以我们可以把xxxxx的这部分作为:id
let express=require('express');
let app=express();
app.use(express.static('public'));
// 带参数 :id
// https://i.cnblogs.com/Preferences.aspx
// /:id.aspx
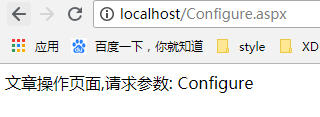
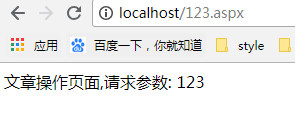
app.get('/:id.aspx',function(req,res){
//获取请求的参数
let num=req.params.id;
res.setHeader('content-type','text/html;charset=utf-8');
res.end('文章操作页面,请求参数: '+num);
});
app.listen(80);



从这里,我们可以看出:不能通过网站的url来得知这个网站是用什么语言做的.
☆ 伪静态:不是真正的静态称之为伪静态。伪静态的作用方便 SEO。
如上边栗子,服务器返回的并不是一个页面,而只是一连串数据,所以我们可以把路由做成xxx.html,当搜索关键字时能使我们得页面排名更靠前,方便百度引擎搜索,因为百度爬虫爬取各网站内容更喜欢静态内容即HTML内容,因为抓取速度更快,不需要花费多少时间。
因为SEO对静态页面更加容易搜索到,所以对于不是页面的数据我们可以做成伪静态页面,没有纯静态页面,因为没有Files.html这个文件存在,我们是用技术手段实现伪静态页面。
4. 正则路由 ===> app.get(/^\/\d+\.html$/, function(req, res){})
let express=require('express');
let app=express();
app.use(express.static('public'));
// 正则路由
// /12345.html
app.get(/^\/\d+\.html$/,function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('RegEXp');
});
app.listen(80);
5. 路由文件拆分
// app.js
app.use('/', require('./routes/router.js'))
// router.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res) {
res.send('首页');
});
module.exports = router;
四、套用静态资源时所用的:路由路径和相对路径

1.路由路径:
因为在app.js中已经设置好静态资源存放位置:
app.set('view engine','ejs');
app.set('views', 'views');
所以不管你的浏览器URL的路由如何写都不影响静态资源的引用,都只会去views中找。
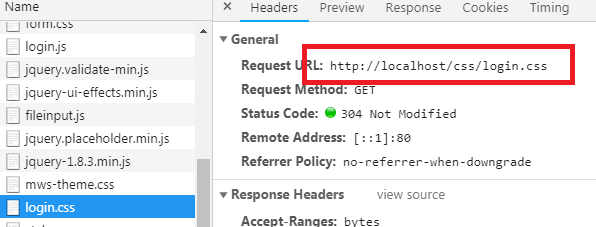
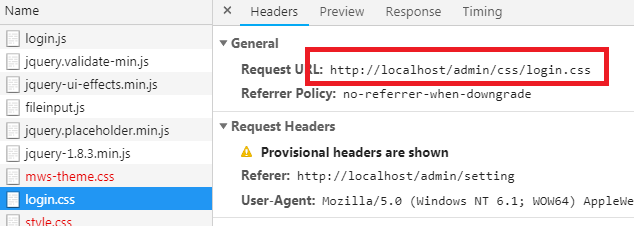
2.相对路径: html 页面中所有的相对路径 (link=>href、script=>src、img=>src、iframe=>src、... ), 参照 浏览器URL 中最后一个 /之后的内容. 有无后缀名都一样.
[即是把最后的内容替换成相对路径]
(1)栗子1:http://localhost/admin ===> http://localhost/css/login.css



(2)栗子2:http://localhost/admin/setting ===> http://localhost/admin/css/login.css









 浙公网安备 33010602011771号
浙公网安备 33010602011771号