Web App安全入门
Web App是什么
Web App 是运行与网络和标准浏览器上,基于网页技术开发实现特定功能的应用。
前端:HTML CSS JavaScript
后端:Java Python PHP
数据库:Mysql Oracle
容器:IIS,Apache Nginx
协议:TCP DNS HTTP HTTPS
访问过程如图:

简单的web应用代码
import socket def handleRequest(client): buf = client.recv(2048) print(buf) msg = "HTTP/1.1 200 OK\r\n\r\n" msg1 = "Hello World!" client.send(('%s' % msg).encode()) client.send(('%s' % msg1).encode()) if __name__ == "__main__": ip_port = ('0.0.0.0', 8000) sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(ip_port) sock.listen(5) while True: conn, addr = sock.accept() handleRequest(conn) conn.close()
我们请求一下本地的8000端口,是可以正常返回的。返回内容如下:
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8000\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:78.0) Gecko/20100101 Firefox/78.0\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8\r\nAccept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2\r\nAccept-Encoding: gzip, deflate\r\nDNT: 1\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\n\r\n' b'GET /favicon.ico HTTP/1.1\r\nHost: 127.0.0.1:8000\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:78.0) Gecko/20100101 Firefox/78.0\r\nAccept: image/webp,*/*\r\nAccept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2\r\nAccept-Encoding: gzip, deflate\r\nDNT: 1\r\nConnection: keep-alive\r\n\r\n'
什么是web框架
web应用框架是一种开发框架,用来支持动态网站、网络应用程序及网络服务的开发,其类型有基于请求的和基于组件的两种框架。
有助于网页开发时共通性活动的工作负荷,例如许多框架提供数据库访问接口,标准样板和会话管理等,可提升代码的可在用性。
我们基于Django进行搭建和讲解web框架
Django是一个开源的web应用框架。由Python编写。
1.安装Django
pip install django
2.创建项目
django-admin startproject mysite
3.讲解目录结构

- manage.py 是Django管理本地项目的命令行工具
- __init__.py 是一个普通的包初始化模块
- setting.py 是项目的配置文件,例如数据库配置、时间、语言等
- urls.py 是用户网址到代码的映射关系
- wsgi.py 接口信息用于服务器部署
4.运行
python manage.py runserver 0.0.0.0:8001

5.创建app
django-admin startapp firstapp

6.修改配置文件
修改mysite/setting.py
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'firstapp', ]
把firstapp添加到INSTALLED_APPS,使得能够索引到我们的应用
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
修改TEMPLATES 使得能够访问到我们的前端页面文件
ALLOWED_HOSTS = ['[::1]']
修改ALLOWED_HOSTS使得其他外部IP访问
7.添加执行层代码
修改firstapp/views.py
from django.shortcuts import render # Create your views here. def firsthtml(request): #渲染页面,并呈现给用户 return render(request,'index.html')
功能是直接渲染并返回静态文件
修改mysite/urls.py
from firstapp import views urlpatterns = [ path(r'^admin/', admin.site.urls), path(r'^helloworld', views.firsthtml), ]
使访问地址直接连接到执行代码
创建模板文件
在项目根目录下创建templates目录,并创建一个index.html文件,内容为hello

8.初始化数据库,并创建超级管理员
python manage.py makemigrations
python manage.py migrate
创建管理员账号
python manage.py createsuperuser

协议基础
HTTP协议怎么工作
HTTP协议定义 了WEB客户端如何从Web服务端请求Web页面,以为Web服务端如何把页面传给服务端。
- 客户端连接Web服务器
- 一个HTTP客户端,通常为浏览器,与Web服务器的HTTP端口(通常80)建立一个TCP套接字连接
- 发送HTTP请求
- 通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头、空行和请求数据4部分组成
- 服务器接收请求并返回HTTP响应
- Web服务器解析请求,定位请求资源,服务器将资源副本写到TCP套接字中,由客户端读取。一个响应头由状态行,响应头、空行(请求空行)和响应数据(请求体)4部分组成
- 释放TCP连接
- 若connection模式为close,则服务端主动关闭TCP连接,客户端被动关闭连接,释放TCP连接。
- 若connection模式为keepalive,则连接会保持一段时间,该时间内可以继续接受请求。
- 浏览器解析HTML内容
HTTP请求方法和响应代码
| 方法 | 说明 | 支持的HTTP协议版本 |
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 获取报文头部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINK | 断开连接关系 | 1.0 |
| 状态码 | 类别 | 原因短语 |
| 1XX | Informational(信息性状态码) | 接受的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error() | 服务器处理请求错误 |
WEB安全的起源
Web应用全都是建立在HTTP协议基础上的,是对HTTP协议的实际应用。
Web应用在实现HTTP协议的过程中,没有做足够充足强大的约束,导致攻击者能够利用其中的薄弱环节进行攻击
Web渗透工具介绍
1、BURPSUITE
BurpSuite是用于攻击Web应用程序的集成平台框架。它包含很多Web安全相关工具,也同时设计了接口、满足了安全人员自行扩展程序功能的需求。
功能:
- Proxy:是一个拦截HTTP/S的代理服务器,作为一个在浏览器和目标应用程序之间的中间人,允许你拦截,查看,修改在两个方向的原始数据流
- Intruder: 是一个定制的高度可配置的工具,对web程序进行自动化攻击。如:枚举标识符,收集有用的数据,以及使用fuzzing技术探测常规漏洞
- Repeater: 是一个靠手动操作来补发单独的HTTP请求,并分析应用程序响应的工具
- Sequencer: 是一个用来分析那些不可预知的应用程序会话令牌和重要数据项的随机性的工具
- Decoder: 是一个进行手动执行或对应用程序数据者只能解码编码的工具
- Comparer: 是一个实用的工具,通常是通过一些相关请求和响应得到两个数据的一个可视化“差异”
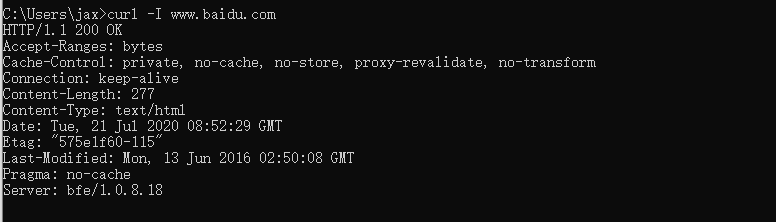
2、curl
一个功能强大灵活的网络工具,使用url的形式传输数据,支持HTTPS,IMAP,POP3,RTSP,SCP,FTP,TFTP,SMTP等协议。
多用于抓取网页、网络监控等方面,解决开发及调试中的问题

查看同信过程
curl -v www.baidu.com
3、Postman
Postman 是一款功能强大的网页调试与发送网页HTTP请求的工具
不仅可以调试简单的CSS/HTML/脚本等简单的网页信息,它几乎可以发送所有类型的HTTP请求
4、Hackbar
Firefox浏览器插件,包含一些常用的工具(SQL injection,XSS,加密)可以利用它快速构建一个HTTP请求,或者用它快速实现某种算法,多用于手工测试Web漏洞。
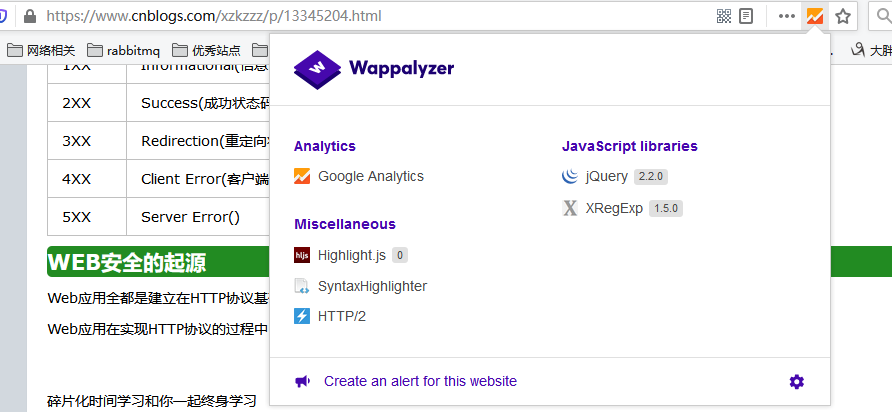
5、Wappalyzer
是一款分析网站所用的技术栈的插件,火狐浏览器附件搜索即可安装



 浙公网安备 33010602011771号
浙公网安备 33010602011771号