《JAVA程序设计》 20155208 实验四 Android程序设计
《JAVA程序设计》 20155208 实验四 Android程序设计
实验一:
实验要求:
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
- 学习Android Stuidio调试应用程序
实验结果截图:

试验中遇到的问题:
在这个试验中,安装Android Studio没有遇到问题,按照流程顺利的安装,但在修改res目录中的内容时,由于不知道基本的操作的方法,无从下手,在查阅资料后,知道要在textview中修改即可。
对于这个实验所需要的知道的知识点:
项目的目录树。一个完整的项目通常由下面这些部分组成:
- build:该目录包含了自动生成的文件,这些文件包括了编译设置项、R类等。
- libs:该目录包含了开发Android应用所需要的库文件。
- src:该目录存放了应用的源代码.java文件。默认情况下,它包含了MainActivity.java文件,这个源代码j有一部分是执行了你点击应用图标时启动应用所需要功能。
- res:该目录存放了所有的资源文件。
drawable:该目录存放了项目的drawable对象和一些图片资源。 - layout:该目录存放了各个界面的布局文件。
- menu:该目录存放了应用中设计的菜单对象。
- mipmap:该目录存放了应用的主要图片资源。
- values:该目录存放了字符串、颜色等定义的资源集合。
- AndroidManifest.xml:该文件是描述应用基础特性的文件,定义了每个组件。
实验二:
实验要求:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
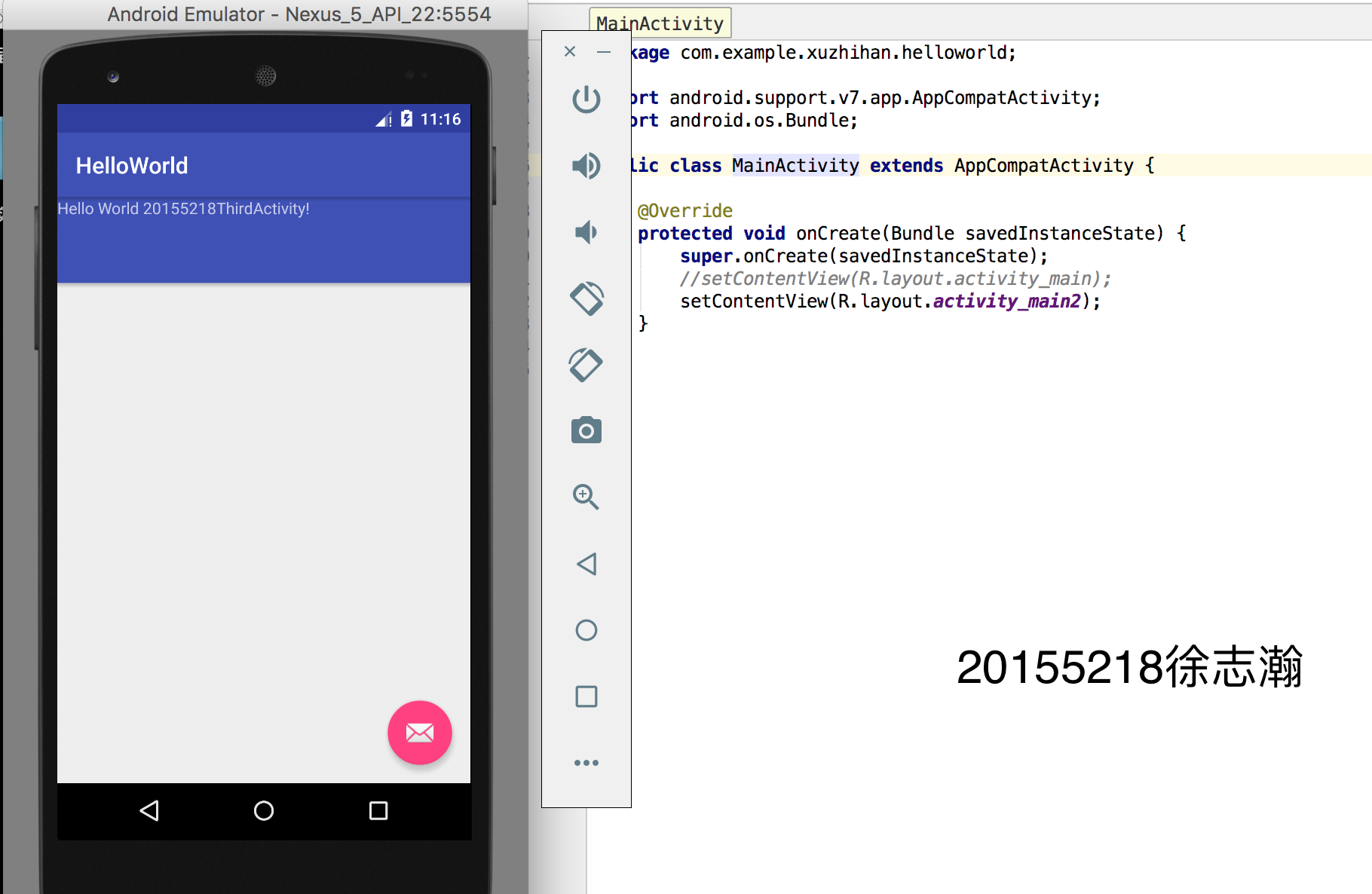
实验结果截图:

实验内容:
- 现在layout中新建一个Activity
- 在新建的Activity中加入textview,使其可以打印helloword。
- 通过setContentView方法来为Activity加载布局
setContentView(R.layout.activity_main2);
试验中遇到的问题与知识点:
- 在拥有多个活动的程序中,有可能会启动另一个活动,通过一个活动来启动另一个活动,可以通过调用startActivity来做到。
实验三:
实验要求:
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
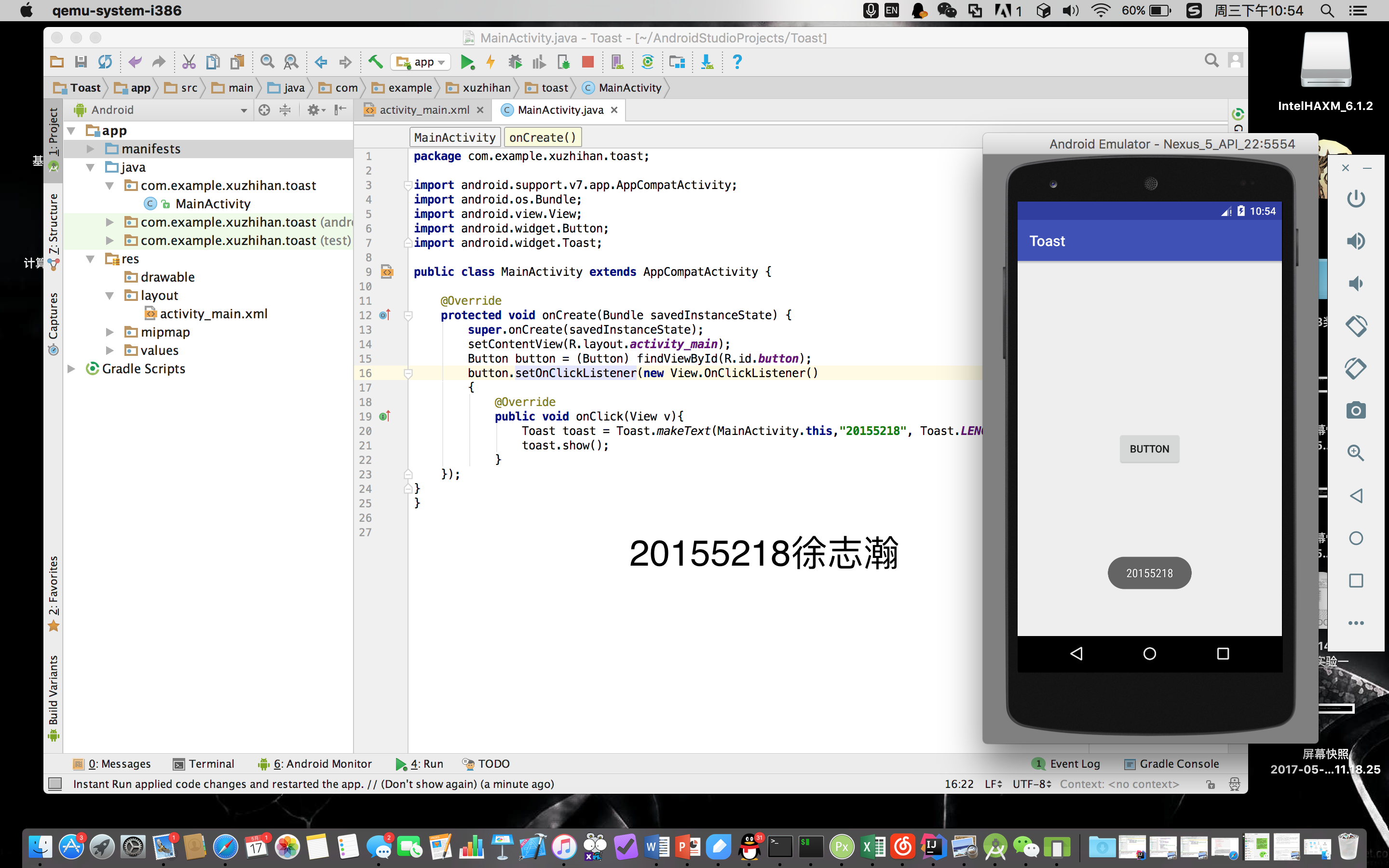
实验结果截图:![]()
实验内容:
- 在mainActivity中添加
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155218", Toast.LENGTH_LONG);
toast.show();
}
}
目的是添加一个button,可连接到监视器,单击该按钮时触发监视器。
2.在xml文件中,添加一个button,并注意改button的id。
该实验需要的基础知识
- Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
- 在创建Android应用程序的时候,第一件事就是为主活动构建用户交互。
实验四
实验要求:
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
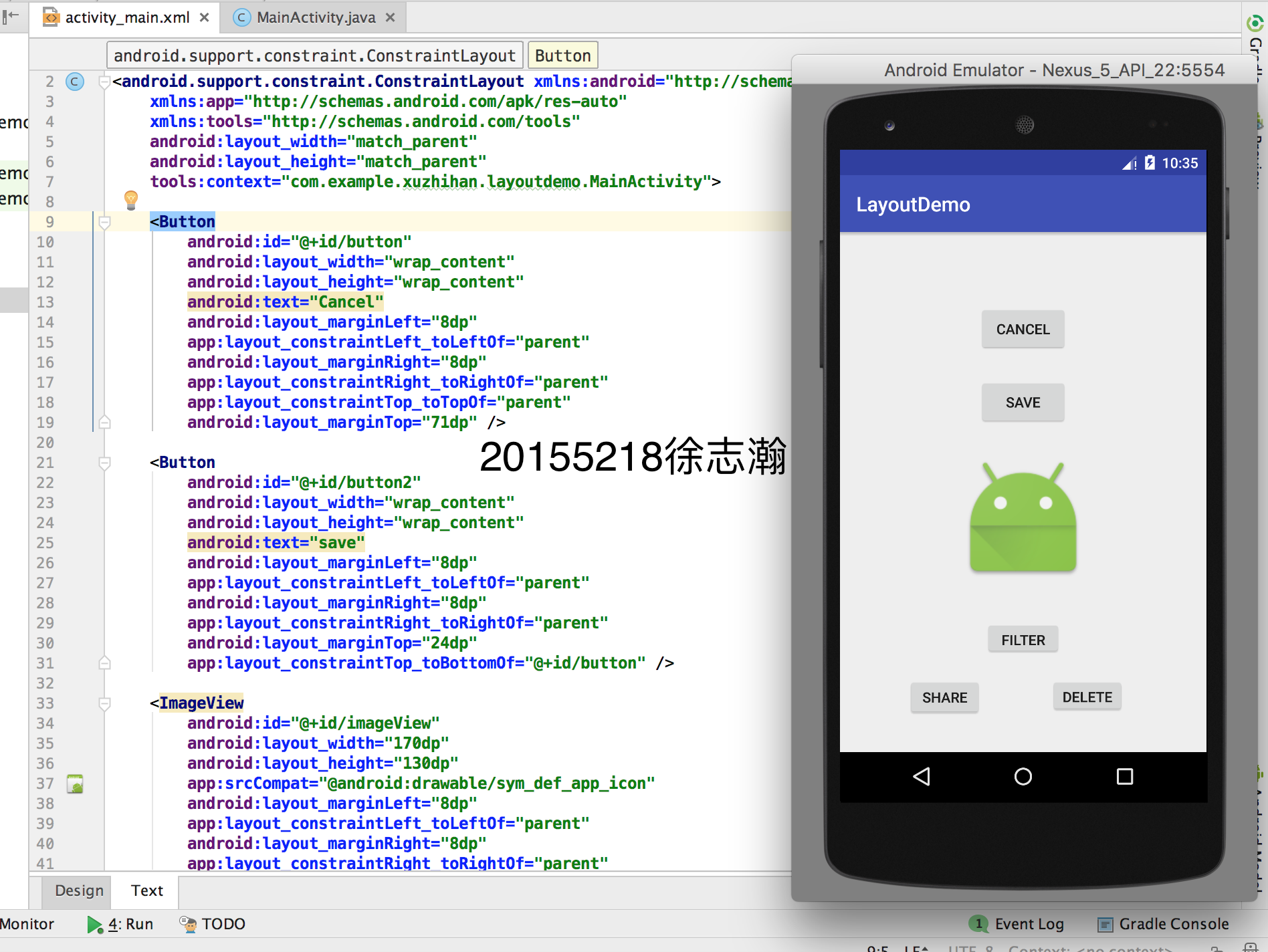
实验结果截图:![]()
实验所需要知识点:
- android:id:为一识别该视图的ID。
- android:layout_width:布局的宽度。
- android:layout_height:布局的高度。
- android:layout_marginTop:布局顶部的额外空间。
- android:layout_marginBottom:布局底部的额外空间。
- android:layout_marginLeft:布局左部的额外空间。
- android:layout_marginRight:布局右部的额外空间。
- android:layout_gravity:指定子视图的放置方式。
- android:layout_weight:权重。指定了在布局中,应该分配多少的额外空间给某个视图。
- android:layout_x:指定了布局的X坐标。
- android:layout_y:指定了布局的Y坐标。
- android:paddingLeft:布局左边的内边距。
- android:paddingRight:布局右边的内边距。
- android:paddingTop:布局顶部的内边距。
- android:paddingBottom:布局底部的内边距。
- top:将对象放置在容器的顶端而不改变其尺寸。
- bottom:将对象放置在容器的底端而不改变其尺寸。
- left:将对象放置在容器的左端而不改变其尺寸。
- right:将对象放置在容器的右端而不改变其尺寸。
- center_vertical:将对象放置在容器的垂直方向中心处而不改变其尺寸。
- center_horizontal:将对象放置在容器的水平方向中心处而不改变其尺寸。
- fill_vertical:在需要时增加对象在垂直方向上的尺寸,以完全充满它的容器。
- fill_horizontal:在需要时增加对象在水平方向上的尺寸,以完全充满它的容器。
- center:将对象放置在容器的中心而不改变其尺寸。
- fill:增加对象在水平、垂直方向上的尺寸,以完全填满它的容器。
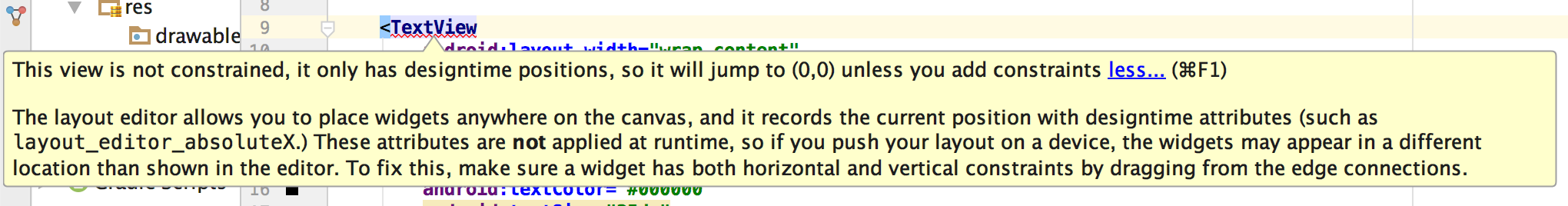
遇到的问题:![]()

解决的方法
在这个问题上刚开始我真的很没办法,因为我觉得我已经设定好了height和wild,不知道控件为什么会聚在一起,后来看到程序的提示,然后自己大体翻译了一下,应该是约束出了问题,然后找了一篇关于这个问题的博客《安卓约束控件(ConstraintLayout)扁平化布局入门》
实验五:
实验要求:
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
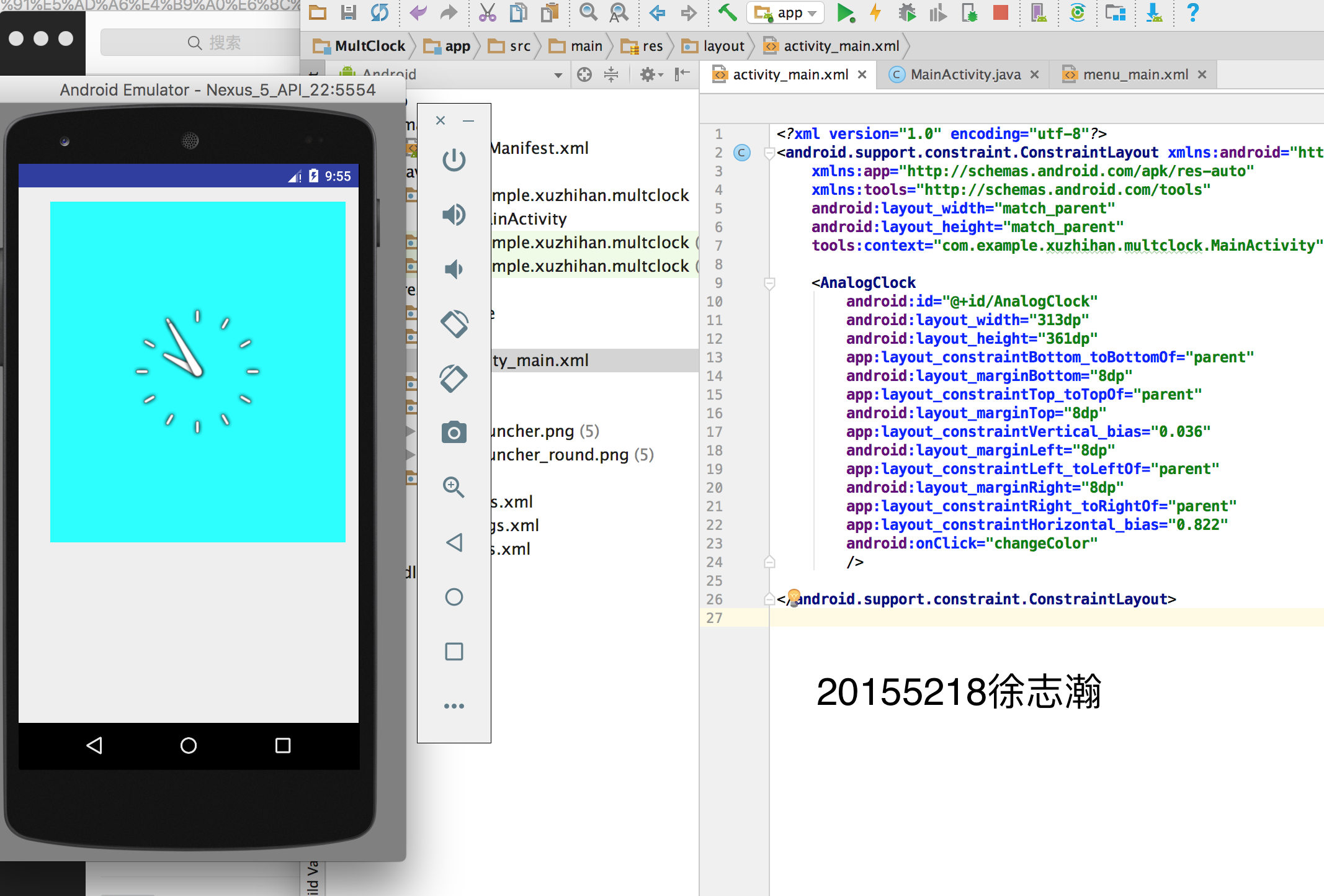
实验结果截图:![]()
实验中内容:
- Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
- 要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。
- mainActivity:
package com.example.xuzhihan.multclock;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.graphics.Color;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}









 浙公网安备 33010602011771号
浙公网安备 33010602011771号