chrome开发者工具小技巧
对于每个前端从业者来说,除了F5键之外,用的最多的另外一个键就是F12了。
今天,大神(老桃)的一篇网站,才知道chrome还有各种骚操作。
参考网站:umaar.com/dev-tips/
收藏了大佬的文章的一些小技巧,给大家分享下,希望对你们有用。
1.在线调伪类样式
2.源代码快速定位到某一行!ctrl + p
3.联调接口失败时,后台老哥总管你要response?
4.你还一层层展开dom?Alt + Click
5.你是不是经常想不起来,在哪绑定事件的?
6.你是不是打断点时还要去改代码?
7.看dom层级的最直观的方式?
8.查一些特定的请求,过滤器
9.在Elements面板调整dom结构很不方便?
10.想知道,某图片加载的代码在哪?Initiator!!
11.不想加载某个文件了?
12. 取色器

13. 动画曲线调试
ps:如图所示,没改变曲线一下,上面紫色的球,就会根据曲线进行运动,给开发者提供一个动画的参考,下面也会生成相关曲线的代码。这个也是做出优美的css3动画的重要一步!
console
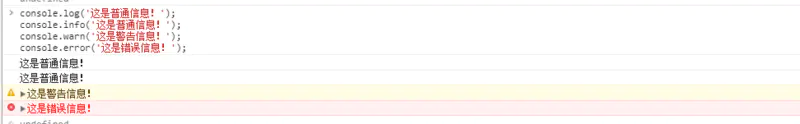
相信很多人都知道用console.log。但是console.info,console.warn,console.error , 这个三个大家就不是很常用,下面简单演示下!
console.log('这是普通信息!');
console.info('这是普通信息!');
console.warn('这是警告信息!');
console.error('这是错误信息!');

console.time和console.timeEnd
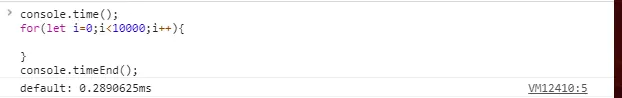
console.time和console.timeEnd是用的第二多的api主要是检测,一段代码的执行时间
console.time(); for(let i=0;i<10000;i++){ } console.timeEnd();

console.table
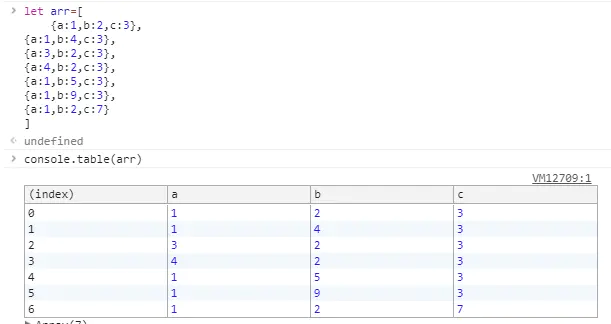
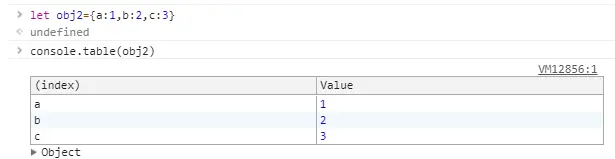
console.table平常使用主要就是更直观的显示对象或者数组
let arr=[ {a:1,b:2,c:3}, {a:1,b:4,c:3}, {a:3,b:2,c:3}, {a:4,b:2,c:3}, {a:1,b:5,c:3}, {a:1,b:9,c:3}, {a:1,b:2,c:7} ]; console.table(arr)

let arr1=[1,2,3,4,5]
console.table(arr1)

let obj2={a:1,b:2,c:3}
console.table(obj2)

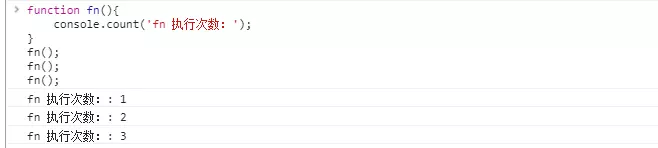
console.count
console.count用法有点抽象,不知道怎么说,看图吧!看了就懂了!就是在调试代码的时候,判断一个函数的执行次数,使用场景不多不少吧!

console.assert
console.assert接收两个参数,第一个参数为判断条件,第二个参数是提示信息,当条件为false时,提示错误信息!
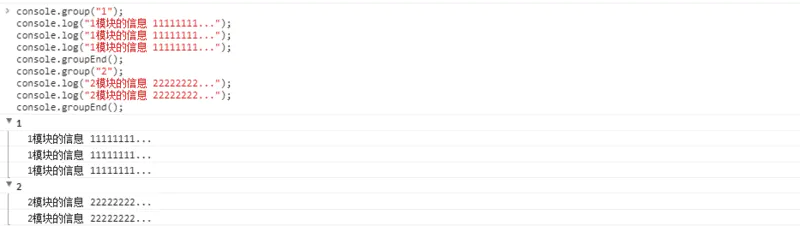
console.group和console.groupEnd
console.group和console.groupEnd也是更直观显示数据,但是使用场景感觉并不是很多。我也是知道,但是在开发上没用过!
console.group("1");
console.log("1模块的信息 11111111...");
console.log("1模块的信息 11111111...");
console.log("1模块的信息 11111111...");
console.groupEnd();
console.group("2");
console.log("2模块的信息 22222222...");
console.log("2模块的信息 22222222...");
console.groupEnd();

performance 页面性能分析

此处以Tree.js 为例,做一次评测。
performance 功能讲解

Network

一键切换网速,目前支持4G,3G也可自定义,比如后面的5G,如果支持5G网络的话,可在Custom 处配置上传和下载速度,这个功能对于,网速不好时,做一些友好提示很有用。
插件推荐
关于chorem的插件或者扩展程序,我用的也就几个,下面简单推荐下,按需使用,如果不满足,可以到谷歌应用商店找。
HostAdmin
管理host的一个工具
QR码发生器

就是把当前页面的url转成二维码,使用场景就是当要使用手机测试的时候,懒得在手机上输入整个网址,直接扫码就可在手机访问!如下图

vue-devtools
有了这个就能看到下面的扩展,使用vue开发的一个神奇,调试会变得很方便
WEB前端助手(FeHelper)

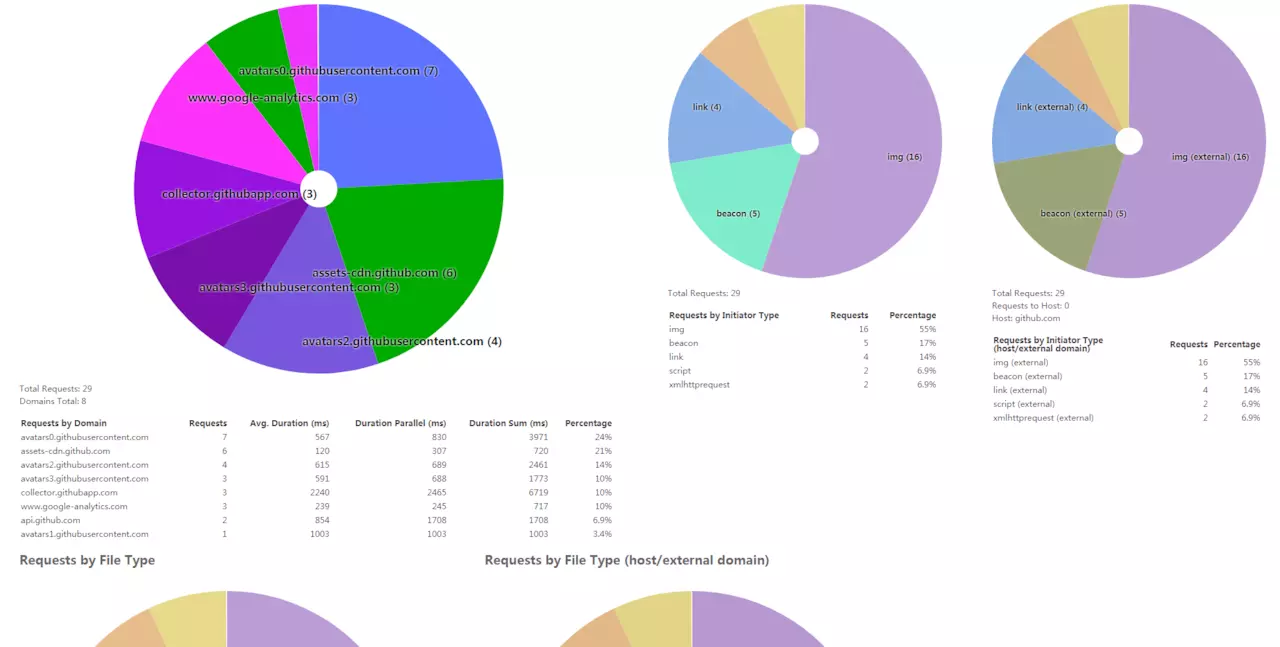
Performance-Analyser
网页性能分析工具。这个有用,但是我用的比较少,可能目前的项目没有那么严格。

划词翻译
英文这个是很多程序员的硬伤,划词翻译这个能很好帮到大家!


Tampermonkey(油猴)


此插件可谓是神器,拥有它你就是个脚本小子,油猴里面的脚本资源相当丰富,比如你想白嫖某视频网站收费视频,选它没错,你可以针对某个网站做一些自定义的改造。
参考文献
https://juejin.im/post/5af53823f265da0b75282b0f
https://juejin.im/post/59ffad656fb9a0450b65c4c0





 浙公网安备 33010602011771号
浙公网安备 33010602011771号