小程序开发常见异常收集整理
编译异常:
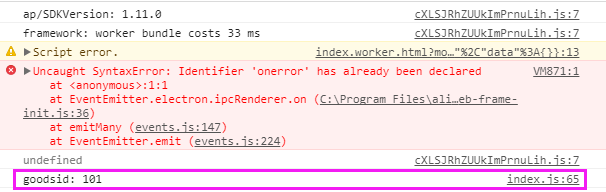
1. Uncaught SyntaxError: Identifier 'onerror' has already been declared:
Uncaught SyntaxError: Identifier 'onerror' has already been declared
at <anonymous>:1:1
at EventEmitter.electron.ipcRenderer.on (C:\Program Files\alitools\小程序开发者工具\resources\electron.asar\renderer\web-frame-init.js:36)
at emitMany (events.js:147)
at EventEmitter.emit (events.js:224)
疑开发者工具异常,首页onload(页面加载)中有打印输出goods_id,上边错误不影响小程序运行。如下,上边所说的异常都是发生在goods_id输出之前,也就是说首页加载之前就已经报错了。

这个错误并不影响小程序正常运行,自动忽略就好。有时候过段时间重新编译就没有了。
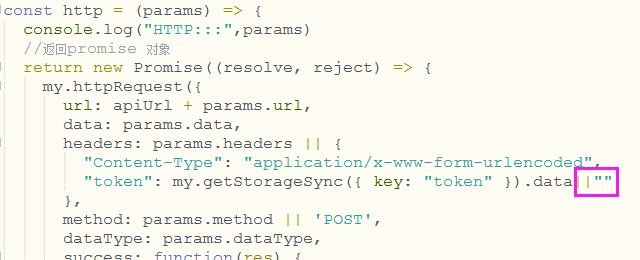
2. Uncaught (in promise) {data: "Cannot read property 'toString' of null":
Uncaught (in promise) {data: "Cannot read property 'toString' of null", headers: undefined, status: -1, error: 19}
经查,是promise封装中headers参数里边使用了获取同步缓存的方法,未做异常处理,而这里必须要使用字符串才可以,加上默认空值就好了,如下:

3. 单击事件传参异常:
VM3645:1 Component "pages/index/index" does not have a method "couponReceive(2)" to handle event "tap".
异常原因:
小程序模板文件中,向绑定的单击事件传参需要单独以data-params的格式传递,同时在单击事件方法中通过进行获取
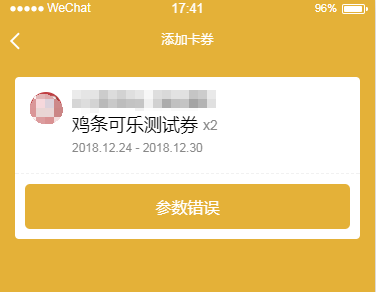
4. 开发者工具调试领取卡券提示“参数错误”:

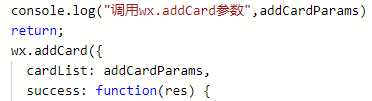
如果安卓手机能正常领取卡券,开发者工具模拟器显示参数错误,那么ios手机应该也是不可以正常领取的。之出现这个异常,应该就是你调用wx.addCard 的时候没有对cardExt进行JSON序列化为字符串导致的:

注:另外需要注意的是,有些时候领取卡券之后需要自动的去调用查看卡券API以打开卡券,这时候就需要将cardList传给wx.openCard使用,由于wx.addCard和wx.openCard的参数结构并不一样,这就可能导致在参数重组的过程中出现问题。而由于微信卡券领取过程是不可逆的,所以验证测试起来是比较麻烦了,往往需要后台不断的修改清理测试账号的状态。所以不能指望光靠调试来完善领取、查看卡券的功能,尽量的在调用微信API之前保证参数的正确无误之后,再行实际流程验证测试。在wx.addCard和wx.openCard调用之前可以把定义好的参数控制台输出,然后return出来,考虑各种情况来验证这个参数是否正确。
5. 预览、真机调试异常,Error:系统异常,错误码:-206:

异常原因:疑工具bug;
处理方法:重启就好了。
CSS样式:
1. 全屏背景不显示:
/*微信*/ .container { width:100%; background: url(...) center top / 100% no-repeat; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; } /*支付宝*/ .container { height:100%; background: url(...) center top / 100% no-repeat; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; }
如上,微信中全屏容器必须设置高度为100%,而支付宝中必须设置宽度为100%,不然高度就会为0,这个就有点令人费解了。
尝试将微信小程序中全屏背景容器父层page的所有默认样式覆盖到支付宝小程序的父层page上去,还是会有这个问题,所以这个应该是模拟器外围框架的问题了,有兴趣的可以去看下。
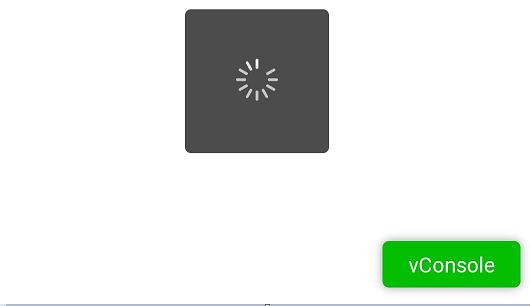
2. 手机端预览调试按钮点不了:

如图,自定义loading层级太高,就遮盖了devtools工具按钮了,经验证,devtools按钮z-index:10000,所有的层的z-index只要小于这个值就可以了。
工具异常(bug):
1. 编辑器无法正常输入代码、无法输入中文:
工具bug,等官方解决吧,目前只能使用ctrl(command) + shfit + w进行重启了(仅仅是手动关闭重新打开工具解决不了)
2. 点击编译无反应,模拟器无法正常显示:
工具bug,出现概率低,同时开了两个项目窗口,其中一个点击编译无反应,模拟器无变化,关闭重新打开仍未解决,后边把所有开发者工具窗口都关掉重新打开才可以正常编译。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号