node.js入门安装过程
本次随笔的目的是教大家如何安装 node.js安装
第一步:安装node环境
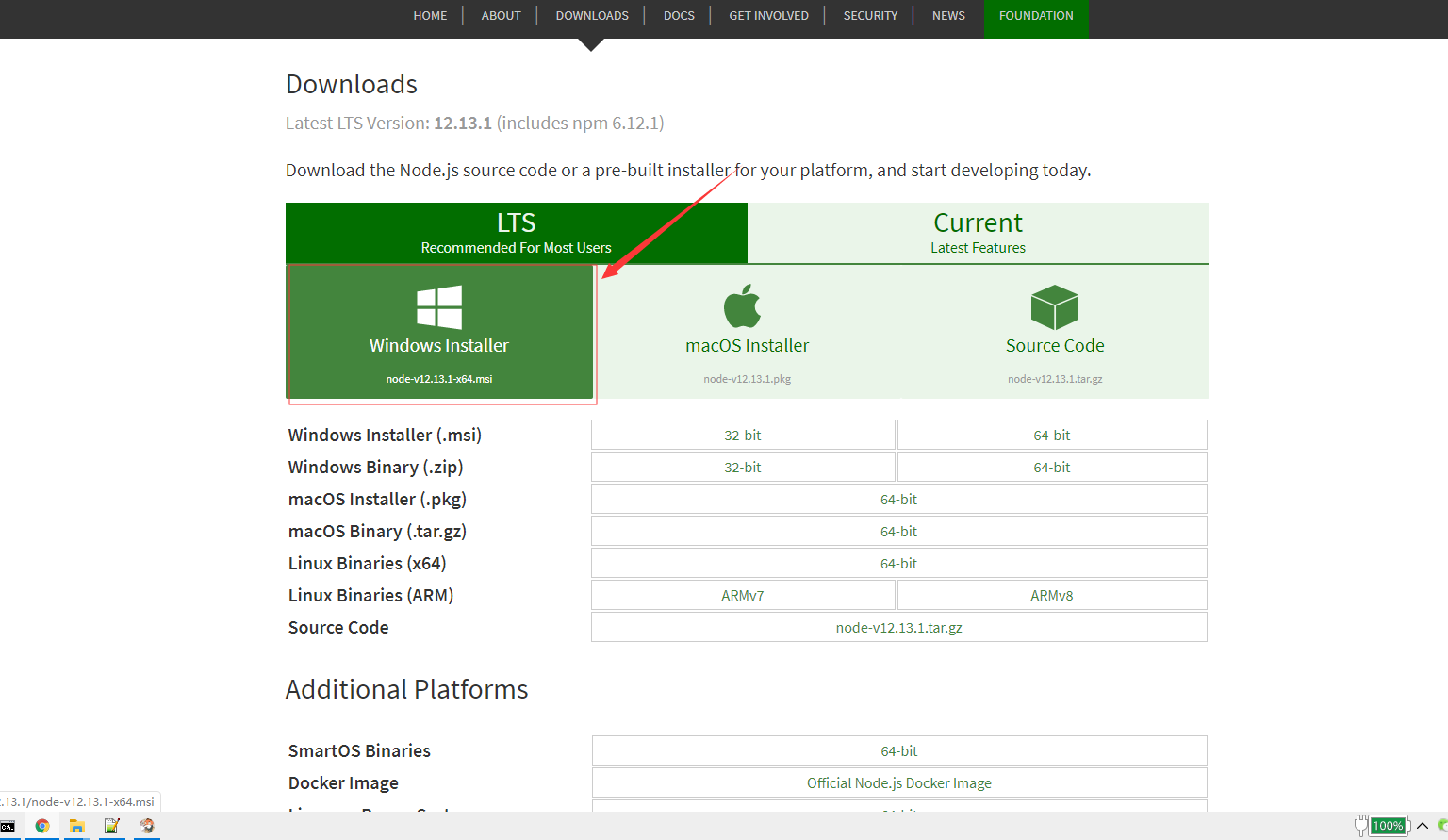
下载地址:https://nodejs.org/en/download/

下载好后 对应一下你的node版本 ,傻瓜式安装。。
安装好后 cmd进入命令 查看一下node版本

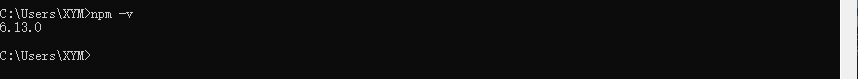
查看npm 版本号

安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):
第二步:.配置npm在安装全局模块时的路径和缓存cache的路径
然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
再接着配置你的系统环境变量
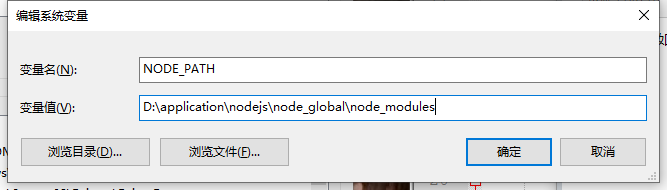
新建NODE_PATH

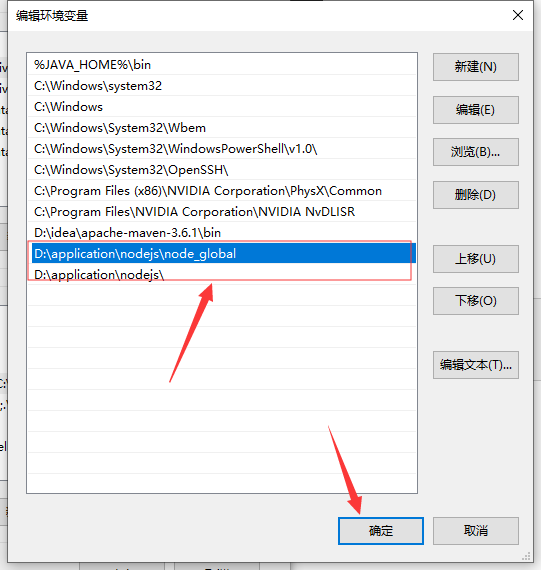
PATH添加:

路径以自己的电脑为准.
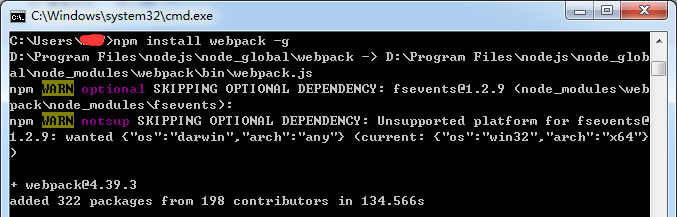
第三步:在cmd命令下执行 npm install webpack -g 安装webpack

安装成功,自定义文件夹如下所示:

第四步: 在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:

总结:
以上都是对node.js的安装.希望对大家有所帮助.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号