jenkins-发送allure邮件测试报告
1、安装插件 allure-jenkins-plugin
2、在全局工具配置中,配置allure命令行
3、全局工具配置中,添加JDK配置
4、配置slave节点工具(JDK+Allure)-配置在节点上的工具路径
5、Job中,构建后操作-添加allure报告输出配置。
参考链接: https://yq.aliyun.com/articles/664249?spm=a2c4e.11153940.blogcont664250.18.373242e6uqgm7V python+pytest单元测试框架之在Jenkins上生成Allure测试报告
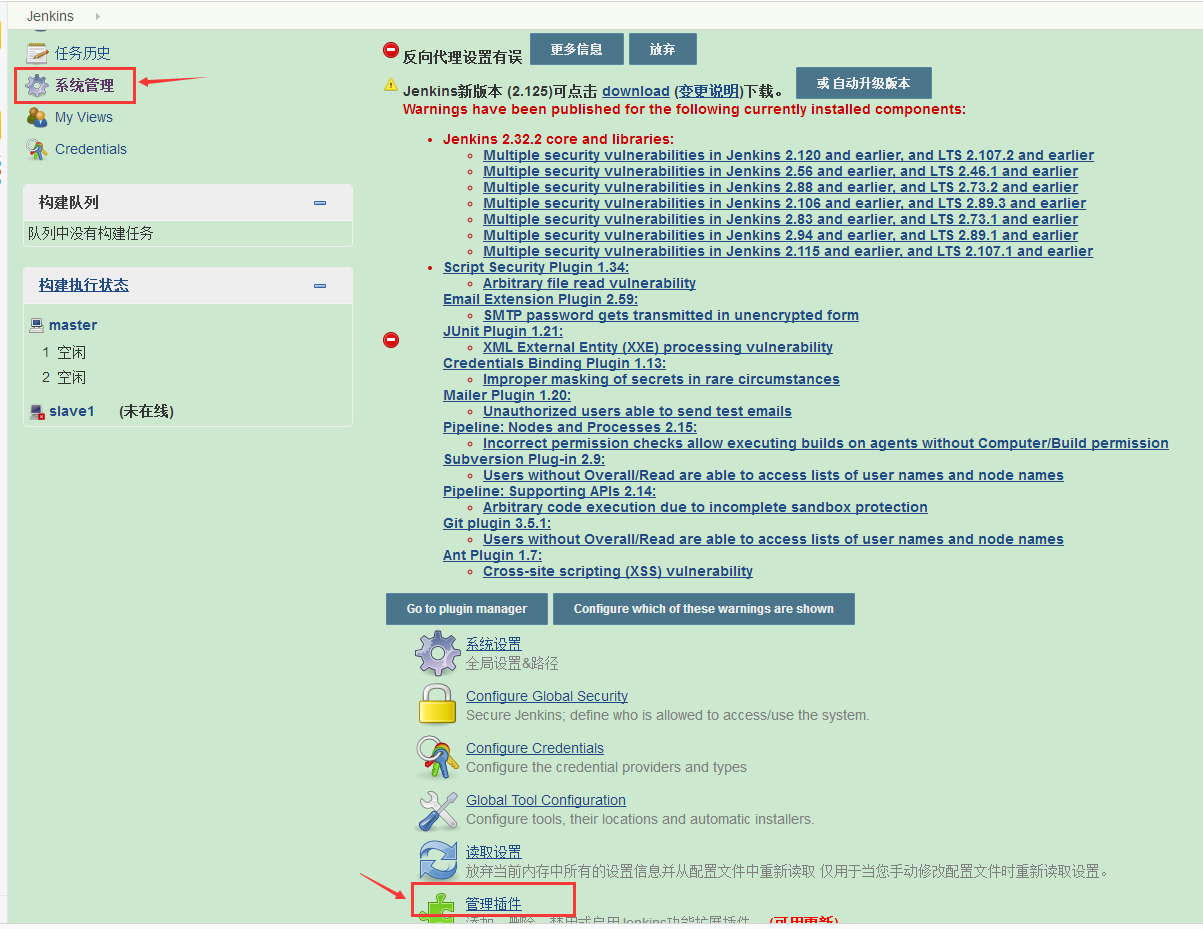
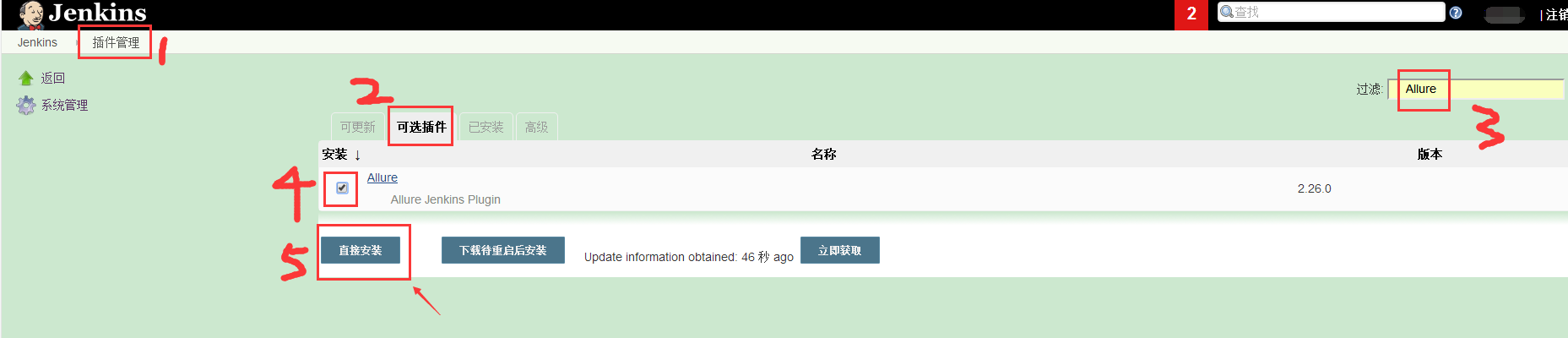
.在Jenkins的页面中点击“系统管理”->"管理插件",搜索“allure”,在搜索结果页,选择“Allure Jenkins Plugin”进行安装。安装完成之后重启一下Jenkins。

Jenkins界面

安装Allure插件

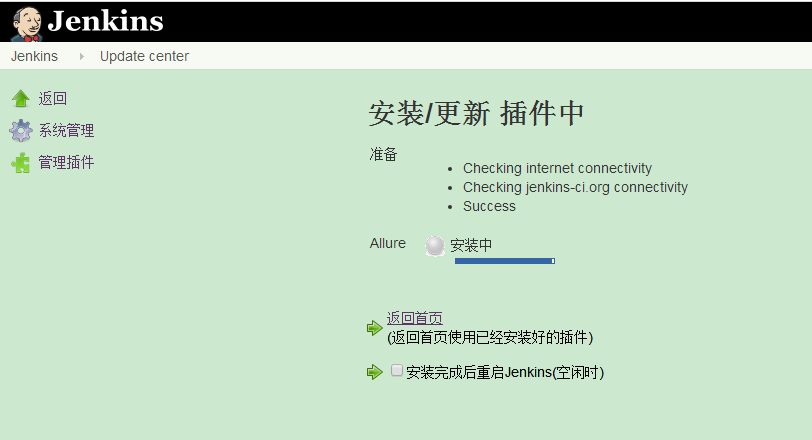
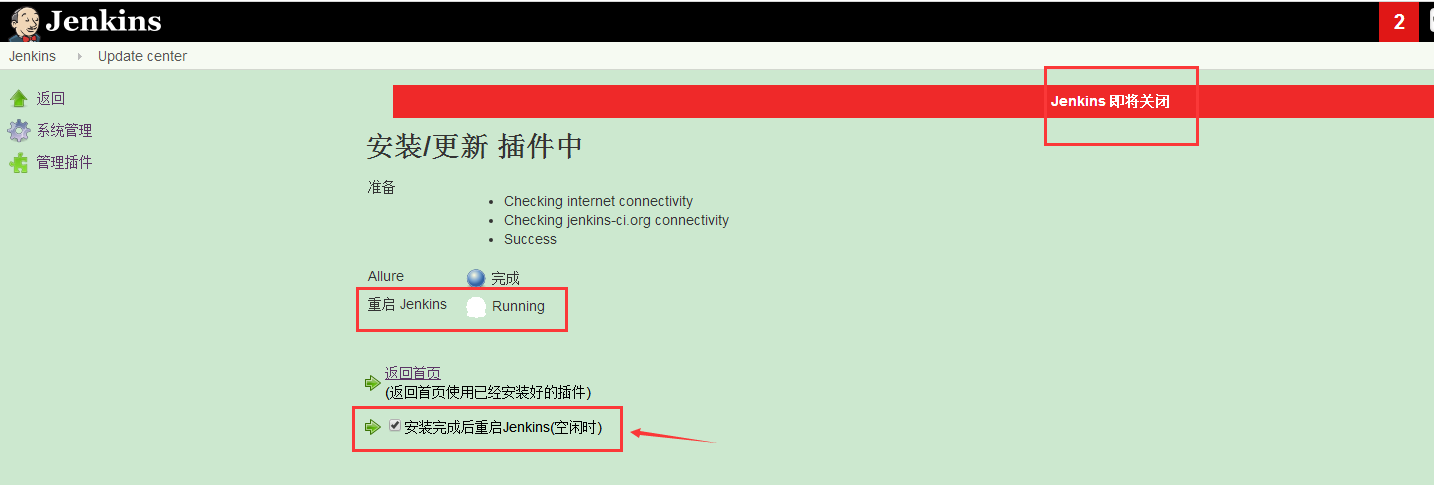
安装过程

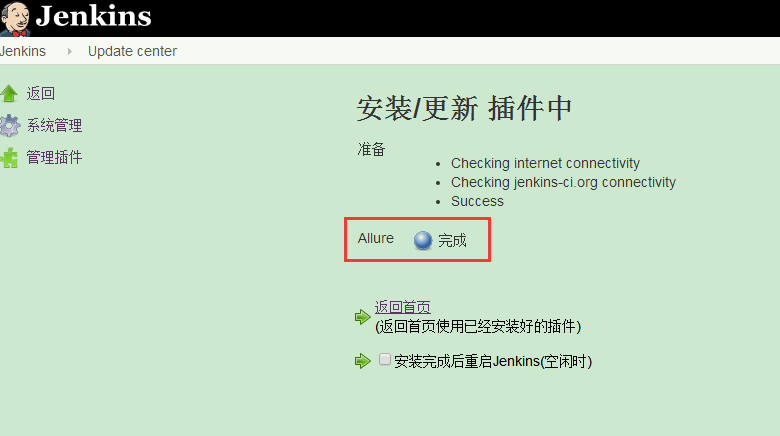
安装完成

重启Jenkins

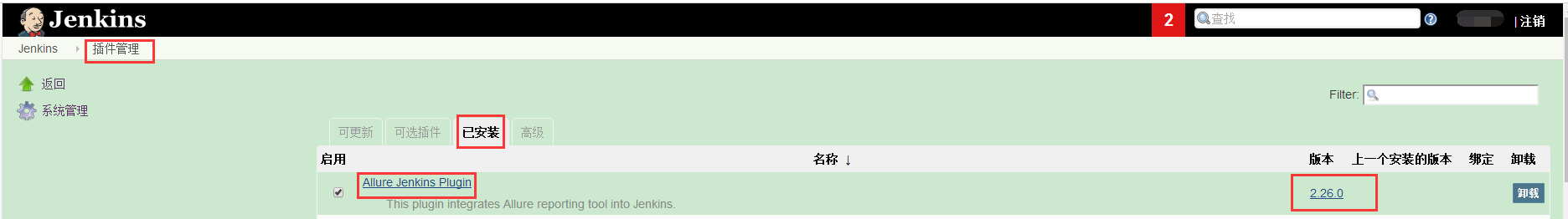
查看安装好的插件1
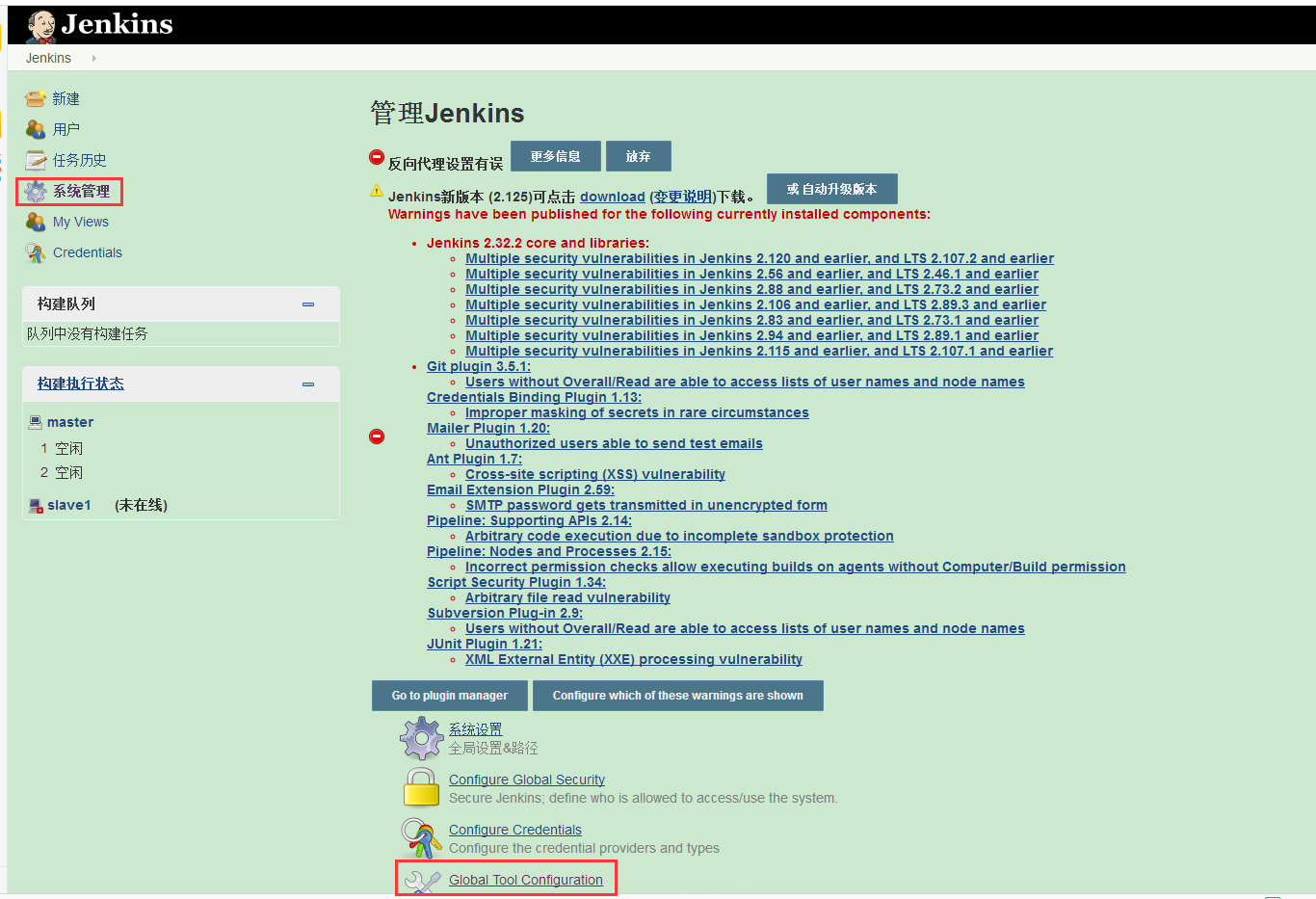
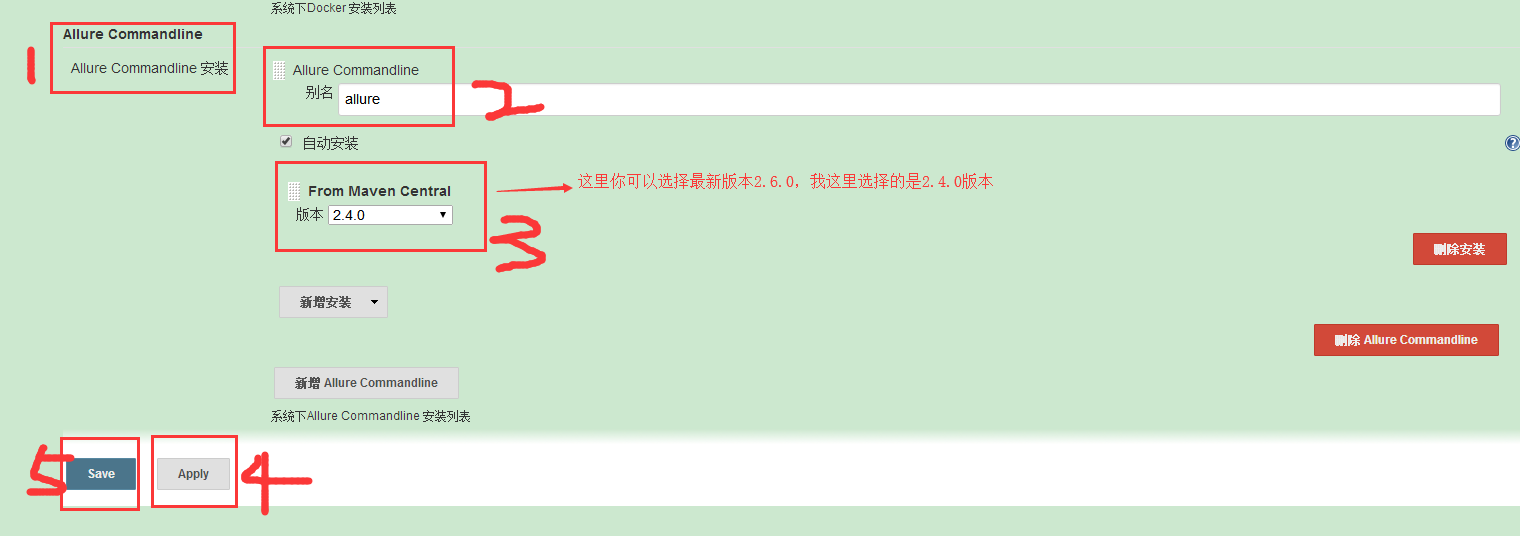
2、在全局工具配置中,配置allure命令行

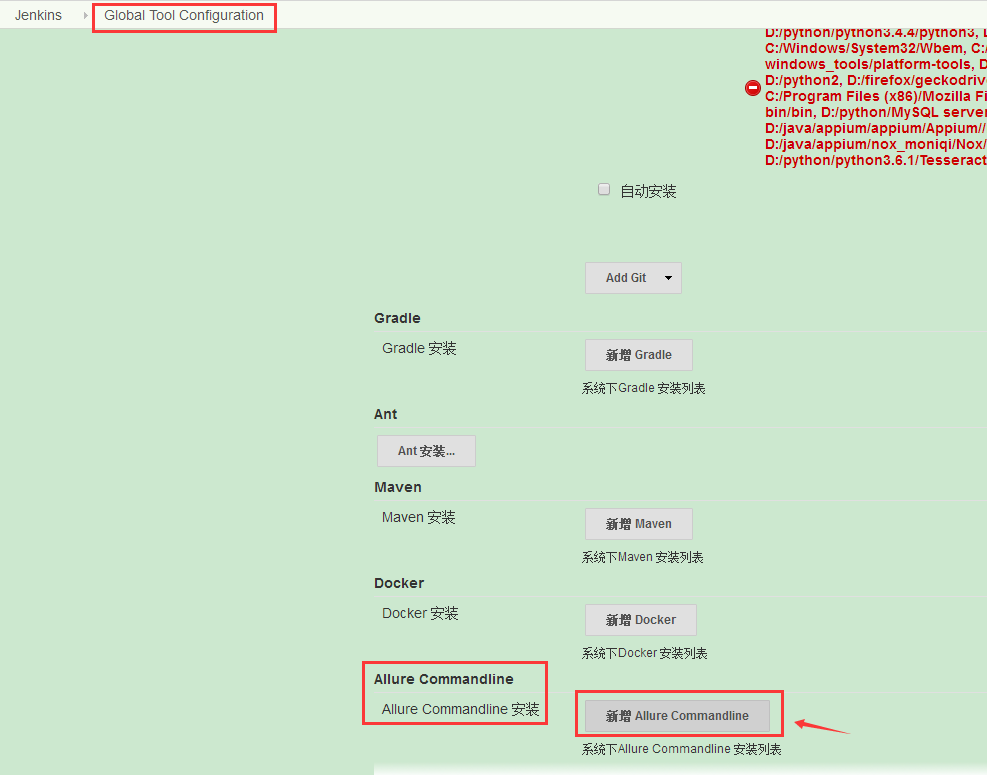
Global Tool Configuration管理界面

安装Allure Commandline

保存Allure配置
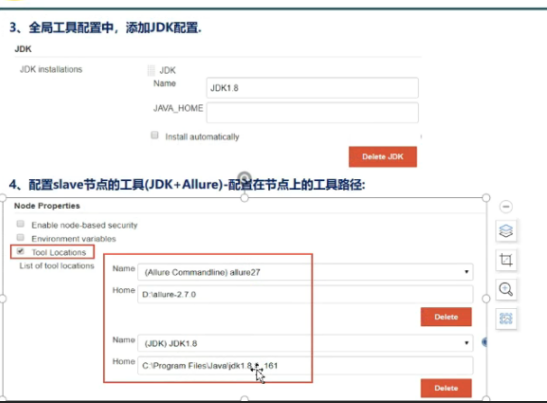
3、全局工具配置中,添加JDK配置
4、配置slave节点工具(JDK+Allure)-配置在节点上的工具路径

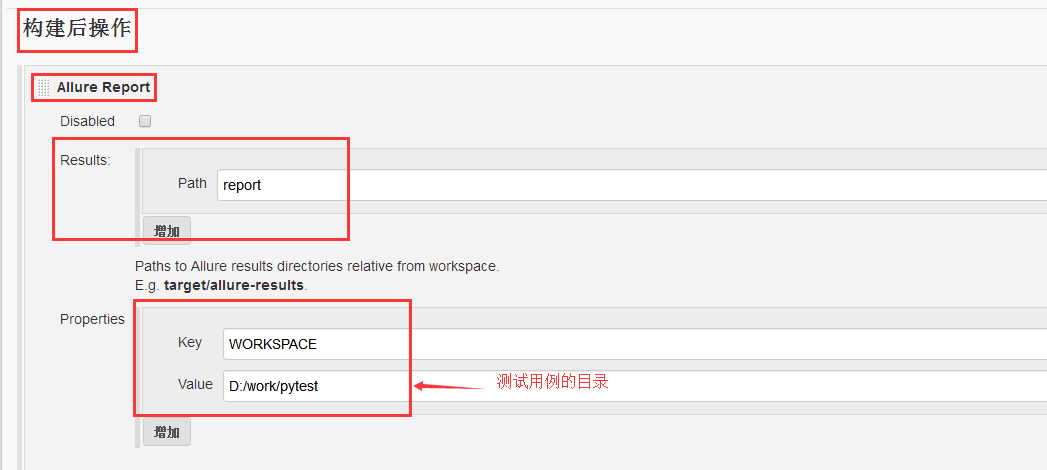
5、配置Job,构建后操作-添加allure报告输出配置。
1、在Jenkins主界面,进入 jenkins 持续集成项目配置界面

配置report路径
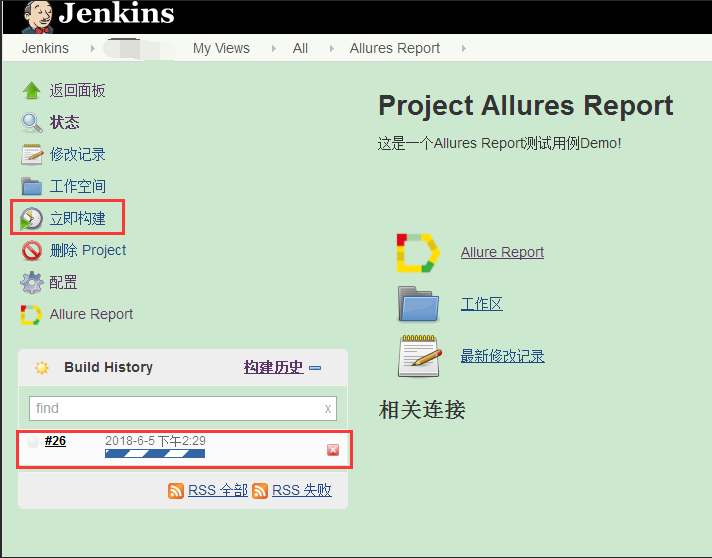
四、查看运行结果

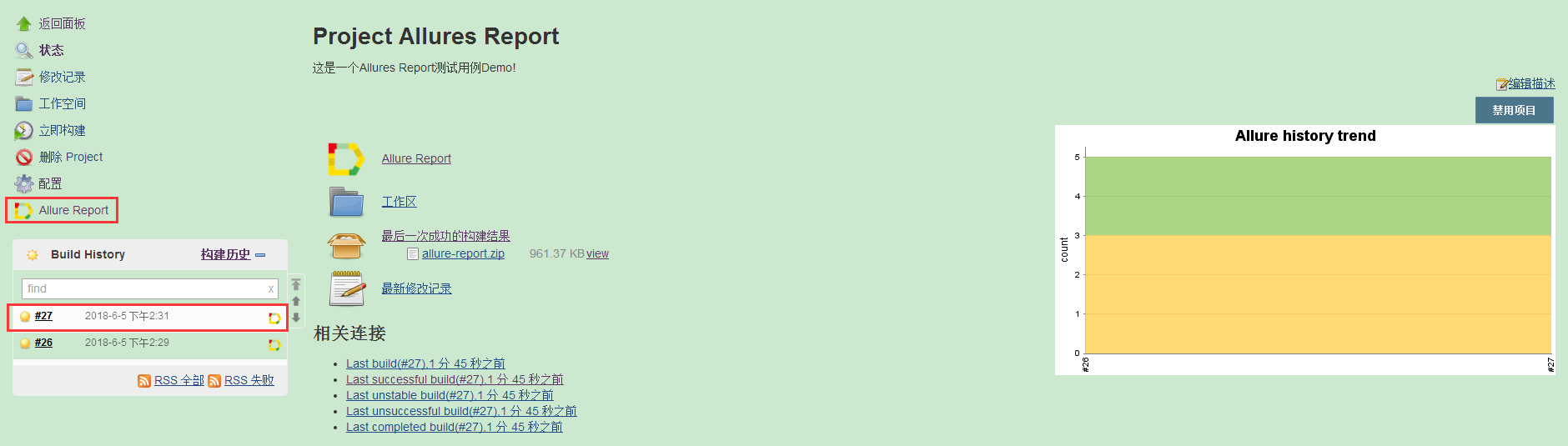
运行用例

运行结果1

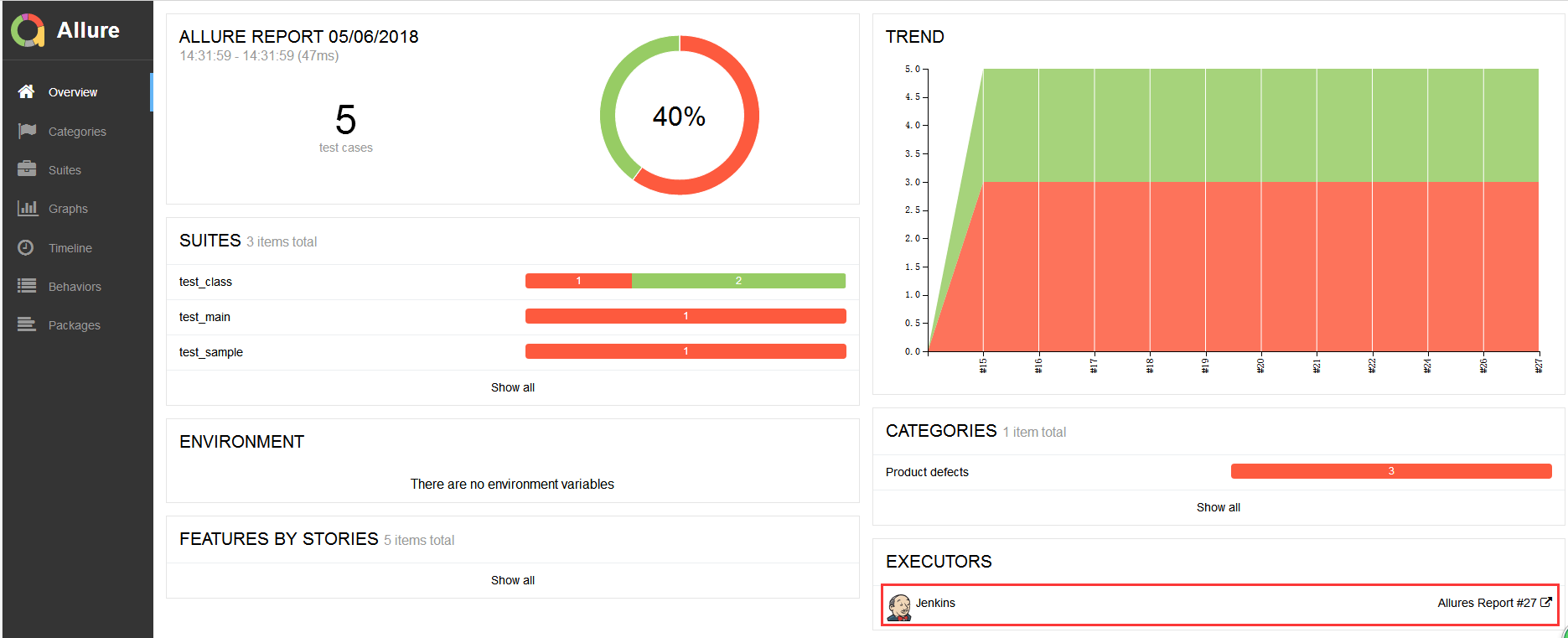
运行结果2

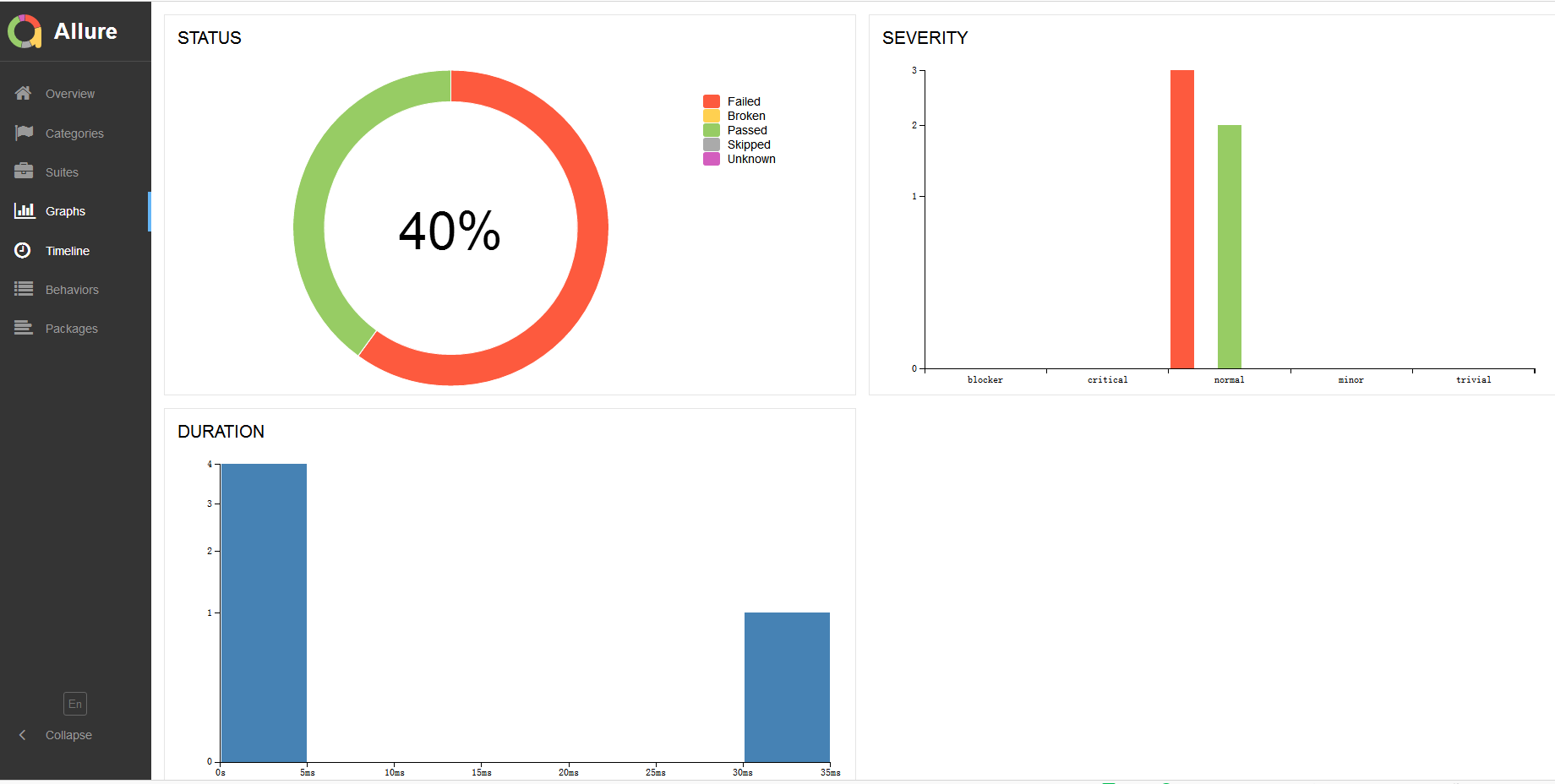
运行结果3

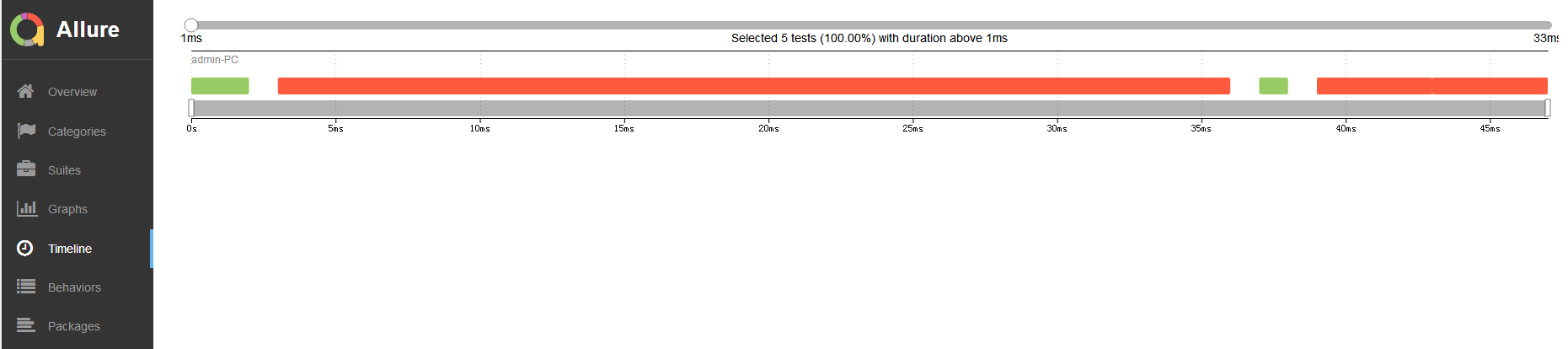
运行结果4
jenkins发送测试报告邮件
1.安装插件 Email Extension Plugin![]() 2.设置Extended E-mail Notification
2.设置Extended E-mail Notification
 2.设置Extended E-mail Notification
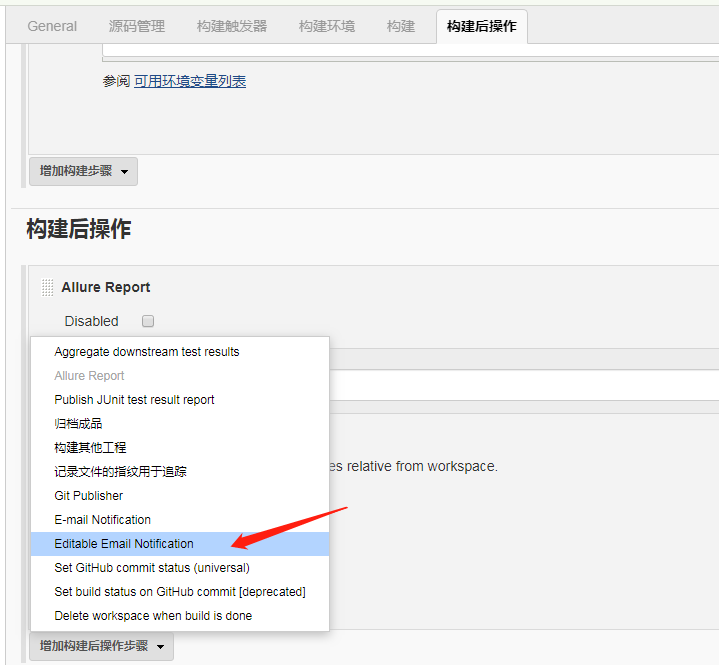
2.设置Extended E-mail Notificationa."系统管理"--“系统设置”。配置Extended E-mail Notification--“高级” ![]() 3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤
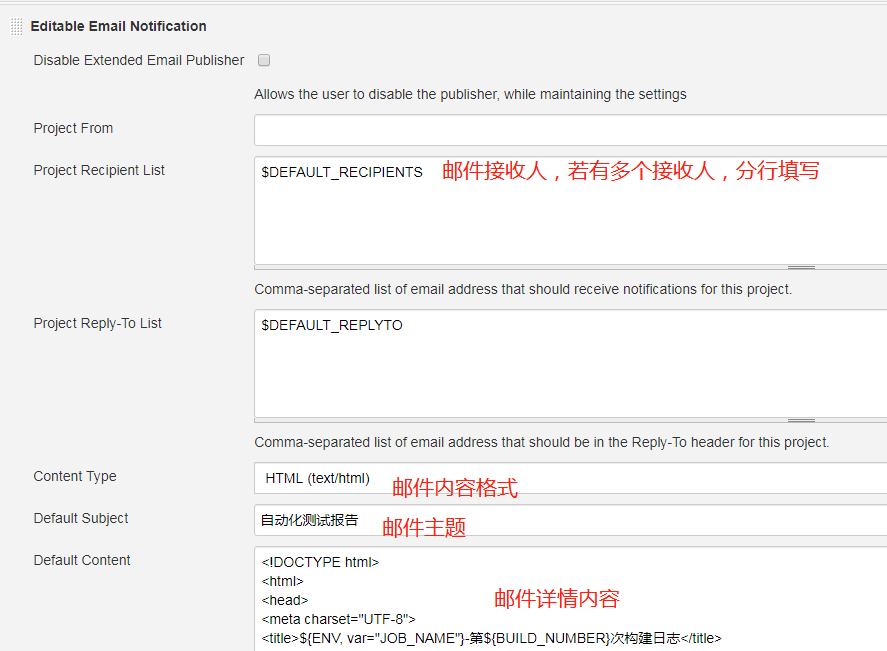
3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤![]() 邮件内容(一)
邮件样式:
邮件内容(一)
邮件样式:![]()
![]() 邮件内容(二)
邮件内容(二)
![]()
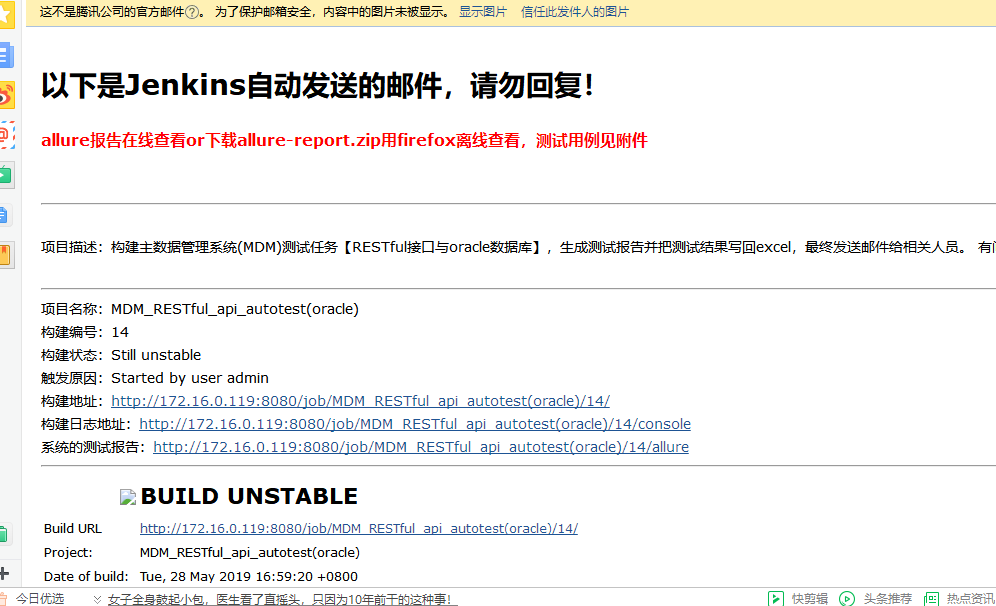
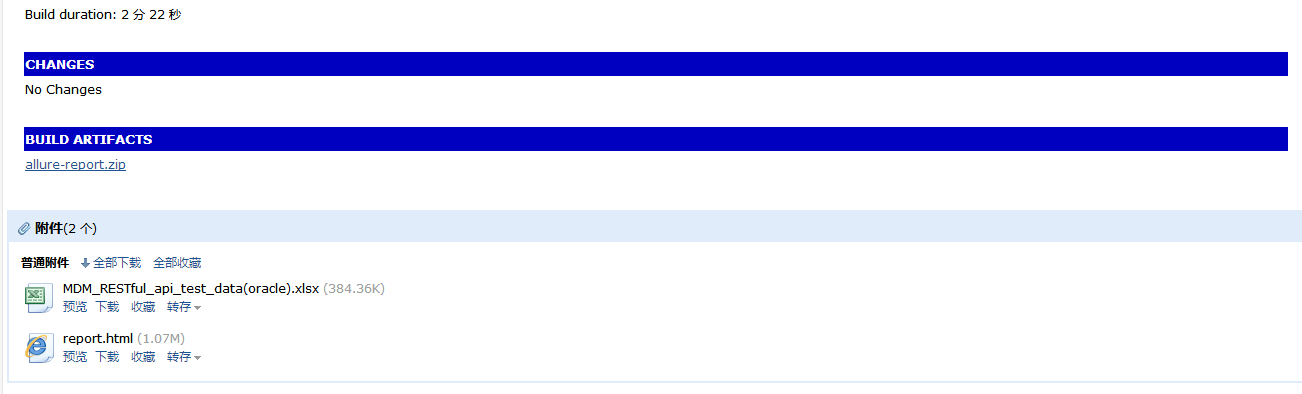
![]() 立即构建后,收件人邮箱收到的报告如下:
立即构建后,收件人邮箱收到的报告如下:![]()
 3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤
3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤 邮件内容(一)
邮件内容(一)
<h1><center><font>以下是Jenkins自动发送的邮件,请勿回复!</font><center></h1> <h3><center><font color="red">allure报告在线查看or下载allure-report.zip用firefox离线查看,测试用例见附件</font><center></h3> <br> <hr> <br> 项目描述:${JOB_DESCRIPTION}<br> <br> <hr> 项目名称:$PROJECT_NAME<br> 构建编号:$BUILD_NUMBER<br> 构建状态:$BUILD_STATUS<br> 触发原因:${CAUSE}<br> 构建地址:<A HREF="${BUILD_URL}">${BUILD_URL}</A><br> 构建日志地址:<A HREF="${BUILD_URL}console">${BUILD_URL}console</A><br> 系统allure测试报告:<A HREF="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br> <hr> ${JELLY_SCRIPT}

 邮件内容(二)
邮件内容(二)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>系统的测试报告 : <a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告</h2>
</th>
</tr>
<tr>
<td>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>
</td>
</tr>
</table>
</div>
</body>
</html>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>表示的把html的内容显示出来.
在邮件中看到的测试报告内容为空!(这个问题还不知道是什么原因)
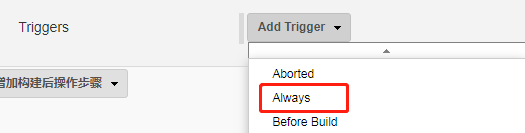
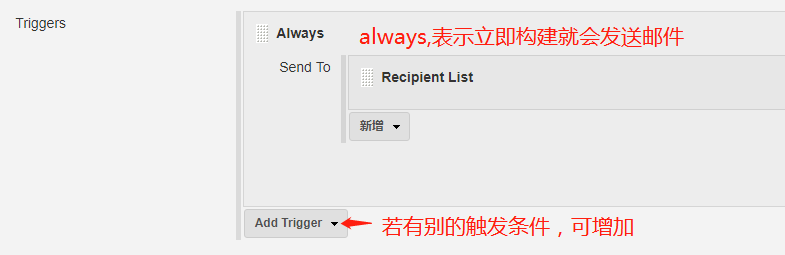
allure报告直接访问地址时,访问不了(chorme不能查看,firefox可查看),在“高级”里设置邮件的触发条件:

 立即构建后,收件人邮箱收到的报告如下:
立即构建后,收件人邮箱收到的报告如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号