vue项目中阿里巴巴矢量图库图标的操作步骤
1. https://www.iconfont.cn/ 阿里巴巴矢量图标库的官网,登上官网,登上账号
2.把自己需要的一些图标加入至购物车

然后再把这个图标添加到相关的项目中
3.

.
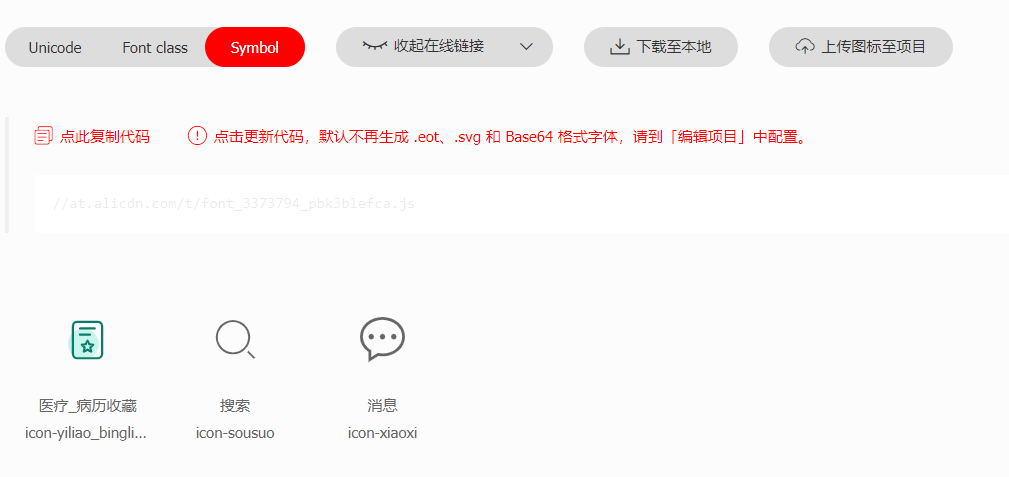
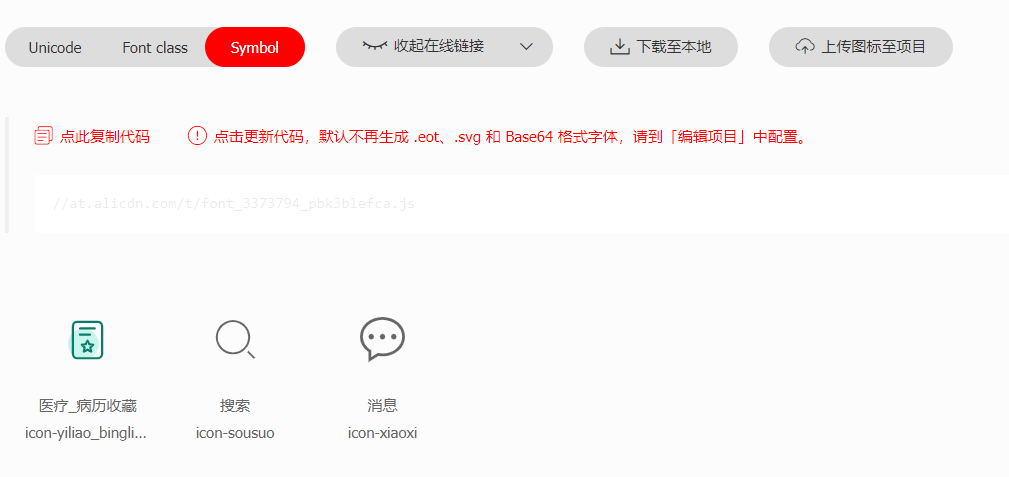
在从页面中点击更新代码,然后就会生成相应的css和js链接
然后复制链接到vue项目中的index页面引入即可

4.在vue页面中使用svg把矢量图标放到页面上即可

1. https://www.iconfont.cn/ 阿里巴巴矢量图标库的官网,登上官网,登上账号
2.把自己需要的一些图标加入至购物车

然后再把这个图标添加到相关的项目中
3.

.
在从页面中点击更新代码,然后就会生成相应的css和js链接
然后复制链接到vue项目中的index页面引入即可

4.在vue页面中使用svg把矢量图标放到页面上即可