Android Viewpage 滑块
依赖:
implementation 'com.android.support:appcompat-v7:28.0.0'
在主页面layout
<android.support.v4.view.ViewPager android:id="@+id/viewpage" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintLeft_toLeftOf="parent"> </android.support.v4.view.ViewPager>
创建三个layout,作为滑块
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary"> </LinearLayout>
在ViewPageActivity中写
public class ViewPageActivity extends AppCompatActivity { private View view1,view2,view3; private List<View> viewList = new ArrayList<View>(); private ViewPager mViewPage; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_view_page); //对Viewpage的学习 mViewPage = findViewById(R.id.viewpage); LayoutInflater mInflater = getLayoutInflater(); view1 = mInflater.inflate(R.layout.viewpage_layout_one,null); view2 = mInflater.inflate(R.layout.viewpage_layout_two,null); view3 = mInflater.inflate(R.layout.viewpage_layout_three,null); viewList.add(view1); viewList.add(view2); viewList.add(view3); PagerAdapter pagerAdapter = new PagerAdapter() { //返回要滑动的VIew的个数 @Override public int getCount() { return viewList.size(); }
//视图View和键对象 o是否一致
@Override public boolean isViewFromObject(@NonNull View view, @NonNull Object o) { return view==o; } //从当前container中删除指定位置(position)的View; @Override public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { container.removeView(viewList.get(position)); } //初始化item,做了两件事,第一:将当前视图添加到container中,第二:返回当前View作为键 @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { container.addView(viewList.get(position)); return viewList.get(position); } }; mViewPage.setAdapter(pagerAdapter); } }
PagerTabStrip与PagerTitleStrip添加标题栏的异同
PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个非交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。
我可能译的不大通顺,这里英文也难度不大,大家应该也能看得懂,但我还是着重讲两点:
1、首先,文中提到:在你的布局文件中,将它作为子控件添加在ViewPager中。
2、第二,标题的获取,是重写适配器的getPageTitle(int)函数来获取的。
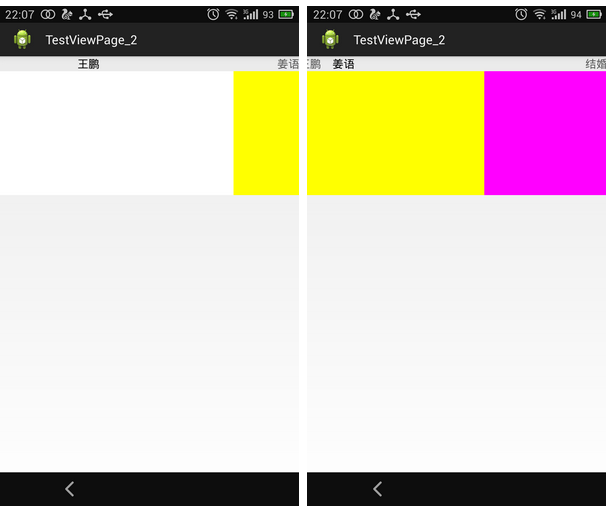
<android.support.v4.view.ViewPager android:id="@+id/viewpage" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.PagerTitleStrip android:layout_width="wrap_content" android:layout_height="wrap_content"> </android.support.v4.view.PagerTitleStrip> </android.support.v4.view.ViewPager>

PagerTabStrip
1、PagerTabStrip在当前页面下,会有一个下划线条来提示当前页面的Tab是哪个。
2、PagerTabStrip的Tab是可以点击的,当用户点击某一个Tab时,当前页面就会跳转到这个页面,而PagerTitleStrip则没这个功能。
<android.support.v4.view.ViewPager android:id="@+id/viewpage" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.PagerTabStrip android:layout_width="wrap_content" android:layout_height="wrap_content"> </android.support.v4.view.PagerTabStrip> </android.support.v4.view.ViewPager>

Activity中写法相同
private List<String> mTitle = new ArrayList<String>(); protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_view_page); //对Viewpage的学习 mViewPage = findViewById(R.id.viewpage); LayoutInflater mInflater = getLayoutInflater(); view1 = mInflater.inflate(R.layout.viewpage_layout_one,null); view2 = mInflater.inflate(R.layout.viewpage_layout_two,null); view3 = mInflater.inflate(R.layout.viewpage_layout_three,null); viewList.add(view1); viewList.add(view2); viewList.add(view3); //三个title mTitle.add("Test1"); mTitle.add("Test2"); mTitle.add("Test3"); PagerAdapter pagerAdapter = new PagerAdapter() { //返回要滑动的VIew的个数 @Override public int getCount() { return viewList.size(); } @Override public boolean isViewFromObject(@NonNull View view, @NonNull Object o) { return view==o; } //从当前container中删除指定位置(position)的View; @Override public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { container.removeView(viewList.get(position)); } //做了两件事,第一:将当前视图添加到container中,第二:返回当前View @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { container.addView(viewList.get(position)); return viewList.get(position); } @Nullable @Override public CharSequence getPageTitle(int position) { return mTitle.get(position); } }; mViewPage.setAdapter(pagerAdapter); }
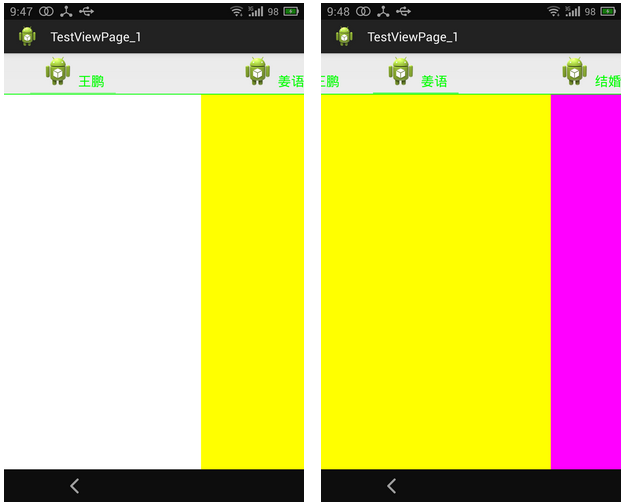
3、扩展:PagerTabStrip属性更改

在上面两个图中可以看到,我更改了两个地方:
1、下划线颜色,原生是黑色,我变成了绿色;
2、在Tab标题前加了一个图片;
下面说说是如何更改的:
1、更改下划线颜色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
代码如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab);
pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2、添加标题——重写适配器CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我们不返回String对象,而采用SpannableStringBuilder来构造了下包含图片的扩展String对像;
具体代码如下,不再细讲,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override public CharSequence getPageTitle(int position) { SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text // for Drawable myDrawable = getResources().getDrawable( R.drawable.ic_launcher); myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(), myDrawable.getIntrinsicHeight()); ImageSpan span = new ImageSpan(myDrawable, ImageSpan.ALIGN_BASELINE); ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字体颜色设置为绿色 ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置图标 ssb.setSpan(fcs, 1, ssb.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置字体颜色 ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); return ssb; }
转自:https://blog.csdn.net/suyimin2010/article/details/80659997


 浙公网安备 33010602011771号
浙公网安备 33010602011771号