如何调试Javascript代码以及网页代码
做过网页开发的都知道,不过你是用php还是asp.net以及java开发的网站,在开发过程中,web网页展示页面肯定会出现或多或少的问题。这里我推荐使用谷歌浏览器进行Web网页的调试以及错误信息定位。
使用谷歌浏览器调试网页,一般无需另外下载浏览器插件,使用谷歌浏览器自带的F12调试功能即可完成大部分的调试工作。
首先,我们打开对应的网页,在谷歌浏览界面按下键盘的功能区域的F12键,即可调出调试界面,调取出来的调试面板如下所示:

下面来讲解上图中标注的几个关键点的区域:
一、Elements区域:此区域主要展示网页的Html文档结构,涉及到的HTML文档的Dom结构信息、引用的JS和Css文件。
此区域范围的Html结构支持用户调试编辑,用户可以选中Html文档中的某一个文档结构,如div或者table等进行编辑,编辑后的效果将立马在网页中呈现出来。
同时此区域也支持定位Dom结构对应的Css样式表,支持编辑调整样式。
针对网页上展示的某个区域块,我们也可以通过定位工具,快速的查看到该结构对应的HTML结构信息。
下面以百度首页为例,首页图如下:

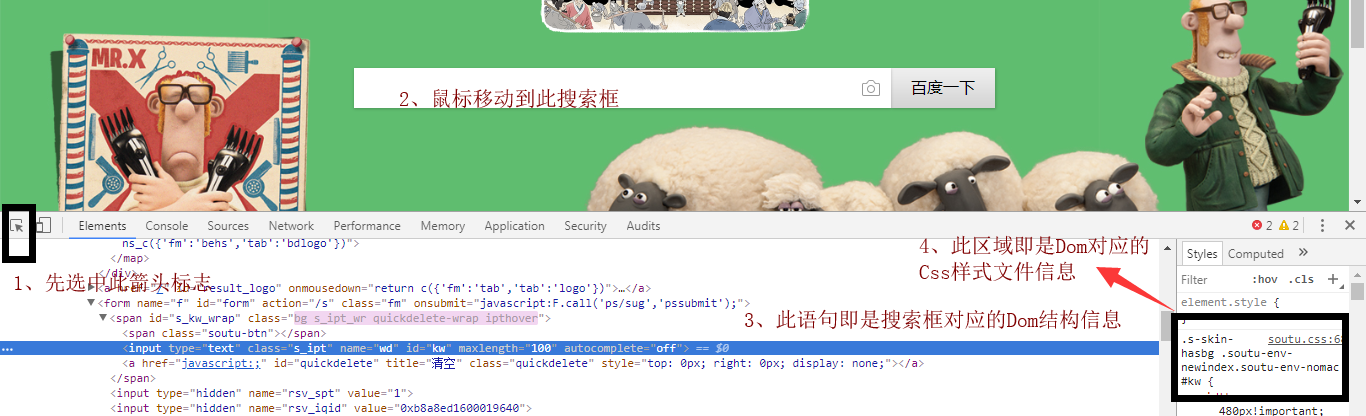
我们如果要查看到上图中的搜索框的Dom结构,我们可以调出F12调试工具后,我们只需要先选中调试面板最左上角的 箭头按钮,然后将鼠标移动上述区域上即可看到结构如下:
箭头按钮,然后将鼠标移动上述区域上即可看到结构如下:

如果是自己开发的网站网页,那我们就可对相应的Dom结构以及右侧的Css样式进行调整,调整到最佳效果后,再复制到你的代码中。
二、Console区域:此区域主要是一些输出的信息以及网页报错信息。
当你的网页达不到你的预期效果或者点击某个按钮无法触发事件时候,你可以优先检查Console区域是否有错误信息输出,错误信息中将会告知你错误的具体原因以及错误行数。
当然你自主调试使用的Cosole.log的信息也会在此展示。
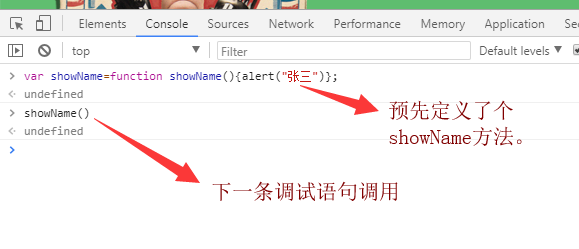
同时,此区域写自定义的js语句或者方法调用,进行部分js功能的调试,如下图:

三、Sources区域:此区域主要展示资源文件,以及资源文件对应的网站层级目录等,包括图片文件、Css样式文件、Js文件等。

四、Network区域:此区域主要记录http或https请求列表,所有的请求都会在这展示,包括网页、js文件、css样式文件、图片资源以及其他数据资源等。

我们进行Ajax请求数据的时候,时常会使用到这个区域。当我们的ajax请求发送出去后,我们就在这个列表中找到对应的请求,然后点击进入,即可看到详细的信息,包括请求的参数、返回的数据等等。如下图

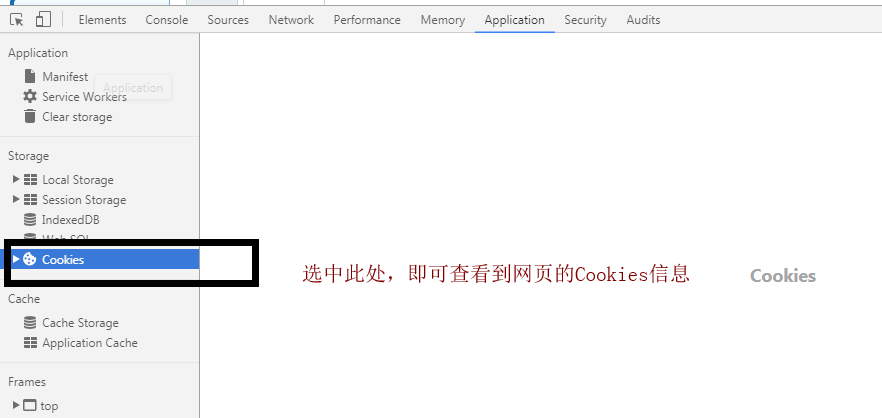
四、Application区域:此区域为对象面板区域,包括浏览器本地的缓存对象等,此处我们最常用到的就是查看Cookie信息。如下图:

更多文章可以关注博主个人站点:IT技术小趣屋。博主公众号如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号