Vue组件别名及Ctrl跳转组件问题
Vue + webstorm
Vue项目中,嫌弃导入组件的路径太长,因此为路径配置了别名,也是因此,导致 Ctrl + 鼠标左键 点击进入不了组件,为此还吐槽了一段时间配置这个别名的 “副作用”
今天突然感觉这个操作不太对劲,肯定有解决办法,后面搜索后发现果然有解决办法
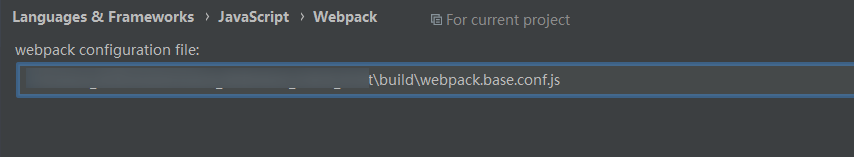
File -> Settings -> Languuages & Frameworks -> JavaScript -> Webpack
配置 webpack configuration file 文件路径,例子如下: