MyEclipse_8.6+flex_4+Blazeds
MyEclipse_8.6+flex_4+Blazeds
flex访问java的一个远程对象方法
需要软件:
apachetomcat.exe、
myeclipse-8.0.0-win32.exe、
jdk-6u12-windows-i586-p.exe、
blazeds-turnkey-4.0.0.14931.zip、
FlashBuilder_4_Plugin_LS10.exe
Blazeds是一个基于服务器的 Java远程控制 (remoting) 和 Web 消息传递 (messaging) 技术,以LGPL(Lesser GNU Public License)公共许可证书发布。它能够使得后端的Java 应用程序和运行在浏览器上的 Adobe Flex 应用程序相互通信。在Java应用服务器上,它以servlet的形式存在, 因此可以在任何标准Java网络应用中运用它。
一、环境配置
为了得到blazds里面的内容,所以进行如下发布操作,也可以直接将blazds.war解压到一定的路径,去掉第一步。
Blazds的配置:下载个Blazds的包,解压,将其中的blazeds.war、ds-console.war、samples.war拷贝到Tomcat下的webapps文件夹中就好,
运行下tomcat,访问http://localhost:8080/samples看看有没有配置成功
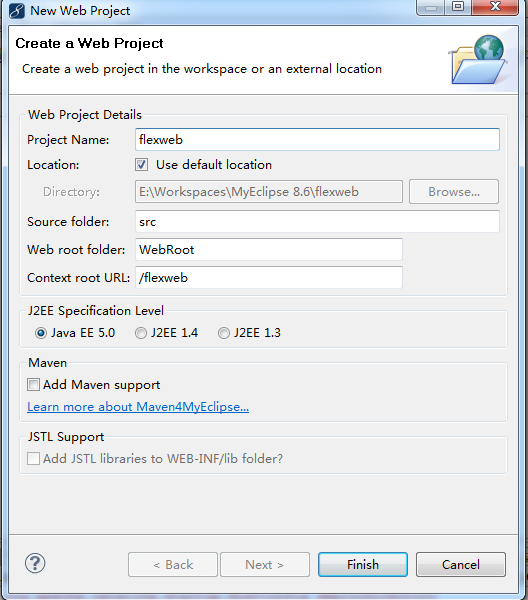
二、打开Myeclise8.0新建一个javaweb工程,选择javaEE 5.0如图2

三、右击WebRoot选择import—>General—>File system,导入成功后发现在WEB-INF目录下面多了flex文件夹,这个很重要主要是通信的4个配置文件。
右击WebRoot选择import—>GeneralàFile system
单击Browse选择tomoat服务器安装地址,然后选择webapps中的blazeds文件夹(就是你配置Blazeds的地址)

四,部署flexweb项目到tomcat里面。这部重要因为下面要整合flex必须得启动服务。部署成功,在Tomcat 服务器下面的webapps文件夹下就有firstweb这个文件夹了
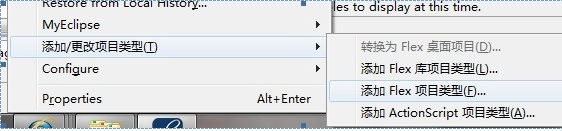
五、转换为flex项目,首先选中你的jspweb项目右键选择添加/更改项目类型,在选择添加flex项目类型
选服务器为j2ee,然后选择Blazeds如图

选服务器为j2ee,然后选择Blazeds如图

六、 下一步配置你的服务器路径,

根文件夹就是服务物理路径,根URL就是你的访问路径我这里tomcat的端口是8080所以就这样填,看你的端口而定然后在加上你的项目名称,上下文根目录就填项目名称就行了。最后输出路径我把后面的目录改为flex。记得点一下验证配置只有通过才有效哦,
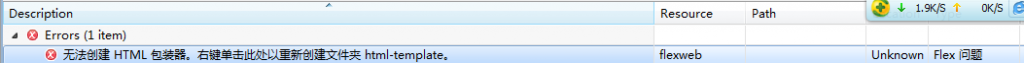
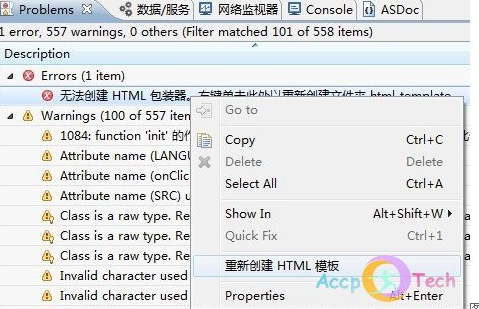
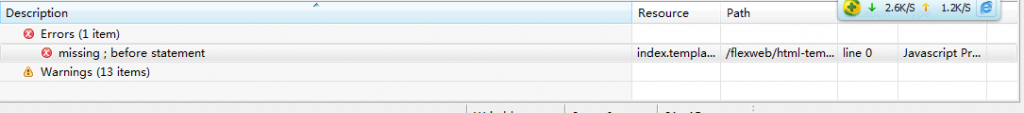
七、解决创建的错误如图7

找到Problems看到有一个错误然后我们右键选重新创建HTML模板。

这里错误已经解决,但是新的问题又来了,

将错误文件中第39行javascript注释删掉或者将<!-- -->改成//

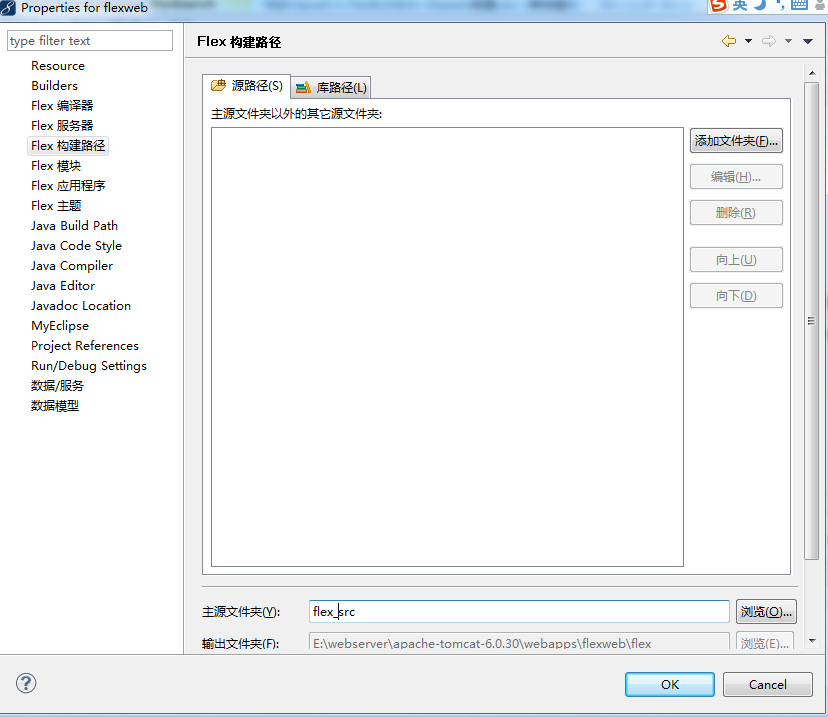
八、src是java的源文件夹存java源代码地方,但是现在被flex给占用了,更改flex的项目源文件为flex_src,右键项目属性找到flex构键路径的主源文件夹把src改为flex_src

然后把src文件夹里面的flexweb.xml移动到flex_src文件夹里面,最终目录路径如图

九、下面实现flex与java通信
现在基本的弄好了,现在就是要配置相关文件了,首先我们打开之前做好flexweb项目,然后切换到Myeclipse视图。在src目录创建java文件
package test;
public class Accptech {
public String helloWorld(String name)
{
return (name+"你好!!!");
}
}
十、配置Webroot/WEB-INF/flex/remoting-config.xml这个是配置flex访问java方法的一个远程对象方法,配置后就可以与java通信了。我们试试吧
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="mytest">
<properties>
<source>test.Accptech</source>
</properties>
</destination>
</service>
这个是配置flex访问java方法的一个远程对象方法,配置后就可以与java通信了。我们试试吧
十一、flex配置远程对象
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="1024" minHeight="768">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function myFlex_resultHandler(event:ResultEvent):void
{
var name:String=event.result as String;
Alert.show(name);
}
protected function btnSend_clickHandler(event:MouseEvent):void
{
myFlex.helloWorld(txtName.text);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<s:RemoteObject id="myFlex" destination="mytest" result="myFlex_resultHandler(event)" />
</fx:Declarations>
<s:Panel x="87" y="20" width="250" height="200" title="flexweb+blazeds">
<s:TextInput x="16" y="37" id="txtName"/>
<s:Button x="168" y="38" label="发送" id="btnSend" click="btnSend_clickHandler(event)"/>
</s:Panel>
</s:Application>
我的配置如下下面的这个配置就是调用java端的一个远程对象, destination="mytest"就是我们刚才配置的remoting-config.xml文件中的ID名称,result="myFlex_resultHandler(event)" 就是如果服务器成功就执行result里面的方法。
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<s:RemoteObject id="myFlex" destination="mytest"result="myFlex_resultHandler(event)" />
</fx:Declarations>
然后点发送按钮时发送远程对象的helloWorld方法,执行click="btnSend_clickHandler(event)"
十二、重新deploy项目
右键点击flexweb.mxml run as web 应用程序,
或者访问http://localhost:8080/flexweb/flex/flexweb.html




