1.安装less
(1)安装依赖 npm install less less-loader --save
(2)修改webpack.base.conf.js文件,配置loader加载依赖,让其支持外部的less

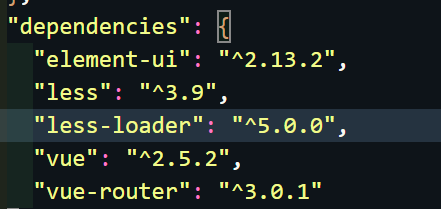
(3)完成前面两步之后运行大概率会报错,原因是less版本过高,在package.json中修改版本号

修改完毕后 npm install 重新安装
npm run dev 运行程序成功
2.按需导入element-ui
(1)安装element-ui npm i element-ui -S
(2)安装 babel-plugin-component npm install babel-plugin-component -D
(3)修改.babelrc
修改为以下内容:
{
"presets": [["env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
(4)在main.js中写入以下内容
记得导入element-ui的样式
import {Button} from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Button)
3.安装axios
(1)下载axios npm install axios --save
(2)在main.js中导入axios,将axios挂载到$http上

(3)设置axios的baseURL
![]()
##使用async await出现的安装报错ReferenceError: regeneratorRuntime is not defined
原因:项目中没有使用transform-runtime将es6抓换成es5
解决:
(1)下载 npm i babel-plugin-transform-runtime -D\
(2)在.babelrc中添加配置
"plugins": [
"transform-runtime"
]

END 打包程序
npm run build
(1)打包点开dist文件夹中index.html,界面空白,是文件引用路径出了问题

改为 ./ 是因为index.html和static在同一级目录下
(2)Element_UI的 icon 加载出现问题
修改build下的utils.js文件(修改如下,修改完毕重新打包)




