django-模板之模板变量(二)
将views中的变量传递给html界面
book/views.py
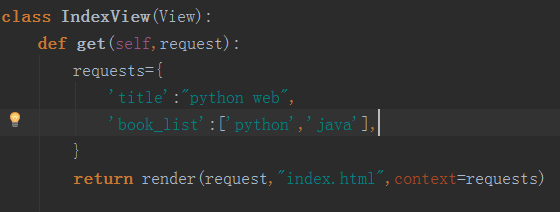
from django.views import View from django.shortcuts import render # Create your views here. class IndexView(View): def get(self,request): requests={ 'title':"python web", 'book_list':{ 'book_name1':'java', 'book_name2':'python', } } return render(request,"index.html",context=requests)
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> <style> .header { height: 200px; background-color: fuchsia;; } </style> </head> <body> <div class="header"> <h1>{{book_list.book_name1}}</h1> <h1>{{book_list.book_name2}}</h1> </div> </body> </html>

第二种方式:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号